Как добавить виджет группы вконтакте на сайт
Содержание:
- Добавление кнопки Подписаться в виджет приветствия
- А теперь обобщим
- Редактирование текстового виджета
- Виджет «Разрешить писать сообществу»
- Комментарии
- Как можно использовать виджет приветствия «ВКонтакте»
- Виджет «Запись на стене»
- Где не нужно устанавливать виджет ВКонтакте
- Как вставить виджет группы ВК?
- Как установить виджет комментариев Вконтакте на WordPress
- Настройка шаблона Текстовый виджета приветствия
- Что такое виджет в ВК
- Как сделать виджет группы Вконтакте
- Работа с библиотекой
- Плюсы и минусы виджета ВКонтакте для сайта
- Постеры
- Установка и настройка конструктора виджетов ВК
Добавление кнопки Подписаться в виджет приветствия
Прежде чем закрыть wiki-страницу, скопируйте полностью ссылку из браузерной строки.
Теперь эту ссылку нужно добавить в виде нового поста в вашу группу. Может быть выглядит не очень красиво, но затем пост за счет нового контента уйдет вниз, и его не будет видно. Это необходимо для того, чтобы после клика по кнопке Подписаться виджета приветствия, появлялось всплывающее окно с формой, а не открывалась новая вкладка.
Откройте данный пост и снова скопируйте ссылку полностью из браузерной строки.
Вам осталось добавить кнопку подписки в виджет приветствия.
Чтобы изменить кнопку, кликните по ней и внесите изменения в поля. В частности поменяйте ссылку на ту, которую скопировали из браузерной строки, и измените название кнопки, например на Подписаться.
Установите виджет. Если он у вас уже установлен – подтвердите обновление.
Теперь в виджете приветствия отображается кнопка Подписаться.
При клике по ней посетителя группы будет перенаправлять на форму с предложением подписаться в виде картинки, а затем на окно с подпиской.
Вот таким образом можно связать виджет приветствия с кнопкой подписки ВКонтакте. Я бы не сказала, что это очень удобно. Реализация функции в 1 клик для подписчиков была бы более комфортна. Тем не менее, это еще один способ привлекать новых участников в свою группу ВКонтакте.
Если возникли вопросы в ходе изучения статьи, думаю, что видеоурок «расставит все точки над i».

А теперь обобщим
Ну вот, мы рассмотрели все доступные на сегодня 12 виджетов для сайтов. Надеемся, что теперь вы узнали о них чуточку больше.
Если обобщить, то интеграция сайта с может дать:
- улучшение юзабилити (справедливо практически для всех виджетов);
- рост количества вступлений в группу;
- рост социального охвата материала;
- улучшение позиций в поисковой выдаче;
- лиды и продажи.
Кроме того, может стать инструментом для:
- изучения аудитории сайта;
- отслеживания пути и тональности обсуждения материала во ВКонтакте;
- роста вовлечений в материалы сайта;
- роста лояльности к бизнесу.
Нажмите на изображение, чтобы увеличить
А какие виджеты установили вы на своем сайте и как они работают на ваш бизнес?
Материалы по теме:
Редактирование текстового виджета
Выбираем одноимённый раздел, кликаем левой кнопкой мышки по вкладке «Настроить виджет».
Попадаем в окно редактора.
В картинке, отображаемой на данной странице, хорошо и отчетливо видно, где расположен тот или иной заголовок, описание.
Разберем каждый из пунктов редактирования отдельно:
«Название виджета» — отображается в списке на главной странице приложения;
«Заголовок» — текстовое предложение, отображающееся вверху слева;
«Ссылка заголовка» ведет на только на внутреннюю страницу «Вконтакте». Внешние ссылки (на тот же веб-сайт или другой источник) работать не будут!!!;
«Число» — поле, которое может «доказать», что количество товара, путевок, записей и т. д. ограничено. Обязательно должно быть целым, а не дробным! Расположено рядом с заголовком;
«Текст» — поле, раскрывающее или объясняющее всю суть предложения или приветствия;
«Описание» — другими словами пояснение, дополняющее основную часть. Может быть представлено, как в примере на скриншоте, в виде шутки;
«Текст футера» и «Ссылка». Несколько предложений в конце приветствия, под «линией». Обычно употребляется предложение вида: «Для уточнения информации, обратитесь к нашему онлайн-консультанту». Веб-ссылка может подразумевать такую функцию, как «Написать сообщение», как в примере.
Рассмотрев все поля, попробуем их заполнить.
Не забываем нажать на кнопку «Сохранить» или сразу же его включаем (виджет), смотрим, что у нас получилось.
Если нас все устраивает, то жмем «Обновить виджет в группе». Переходим на главную страницу сообщества и наслаждаемся результатом.
На рисунке показано, что данное приветствие видно только для администраторов группы. Чтобы сделать его видимым всем пользователям, переходим в «Управление сообществом», затем «Приложения» и выбираем во вкладке «Видимость виджета приложения» пункт «Все пользователи».
Нажимаем «Сохранить», смотрим результат и наслаждаемся окончательной проделанной работой.
Редактирование персонального приветствия в «Вконтакте».
Также как и в предыдущем случае, входим в панель, где отображаются все созданные нами виджеты, и жмем кнопку «Создать».
Выбираем блок «Персональный», кликаем на кнопку «Настроить виджет».
Так как большинство пунктов, необходимых для редактирования и заполнения, мы рассмотрели в предыдущем случае, то обратим внимание только на те пункты, которые еще не удостаивались нашего внимания:
«Заголовок карточки». Текстовая область, расположенная «внутри» блока, в которой поясняется или раскрывается смысл персонального предложения.
«Текст кнопки» позволяет прописать именно тот текст, который наиболее всего подойдет и подвигнет пользователя к действию. Можно написать «все что угодно», в отличие от виджета типа «Текст», где есть только стандартный набор фраз.
Заполняем все необходимые поля и сохраняем проделанные изменения.
Обновляем виджет.
Смотрим конечный результат, отображаемый в группе.
В последнем примере были использованы некоторые специальные операторы. Как видите, идет прямое обращение к подписчику или пользователю (в нашем случае «Дарт Вейдер»). Рассмотрим, каким образом это сделать в следующей части нашей статьи.
Виджет «Разрешить писать сообществу»
Кому рекомендуем:
бизнесам, которые занимаются контент-маркетингом, авторам блогов.
Что даёт:
рост конверсий во вступление в группу; увеличение точек касания с бизнесом.
Ещё один виджет, который может стать точкой контакта на внешнем сайте — «Разрешить писать сообществу». С помощью него можно доставлять ваши новости прямо в личные сообщения подписчика. Как результат, пользователи, подписавшиеся на новости в личных сообщениях, всегда будут в вашем информационном поле. Потенциально инструмент может составить конкуренцию традиционным почтовым рассылкам.
Как и от этичной рассылки, от новостей «в личку» легко отписаться.
Напоследок — преимущества виджетов с точки зрения владельцев и посетителей сайтов:
Комментарии
Кому рекомендуем: всем сайтам и в особенности тем бизнесам, которые занимаются контент-маркетингом.
Что даёт: рост вовлеченности в обсуждение; вирусность, работает на SEO; возможность исследовать аудиторию; отслеживать комментарии на стене пользователей, поделившихся материалом.
Это экономия времени и открытость. А открытость сегодня для большинства представителей поколения Y (самые активные пользователи интернета) скорее плюс, чем минус.
Типичному Y даже польстит, если участники диалога или полилога не поленятся и перейдут к нему на страницу во ВКонтакте», чтобы сформировать своё представление о нём как о личности.
Возможно, многие не обращали внимание на одну очень полезную опцию:
Виджет синхронизирует комментарии на сайте с комментариями на стене пользователя, расшарившего свой комментарий. Что это значит? Если друг комментатора подтянется к дискуссии во ВКонтакте», новый комментарий сразу же отобразится сразу на двух площадках: на странице пользователя и на вашем сайте.
Блок с комментариями может быть полезен не только на статейных страницах, но и в карточках товаров. С его помощью покупатели и потенциальные покупатели смогут выяснить интересующие параметры или детали доставки, оставлять отзывы и общаться с теми, кто товар уже приобрел.
Ещё одно преимущество, о котором многие не знают — индексация комментариев Яндексом.
- Во-первых, чем чаще обновляется контент, тем лучше это сказывается на позициях в выдаче само по себе.
- Во-вторых, комментарии могут создавать дополнительный трафик из релевантных обсуждению низкочастотных запросов.
Как можно использовать виджет приветствия «ВКонтакте»
Общий совет: не пишите размыто. Пока я писала пост, успела забыть, из какого сообщества взяла этот пример.
Невнятные характеристики вроде «много интересных записей» и «много прикольных картинок» в тексте виджета не помогли мне вспомнить. Лучше писать что-то конкретное и свойственное именно вашему сообществу. По крайней мере здесь есть призыв к действию «Подпишись» — это хороший ход.
А теперь расскажу, что можно делать при помощи виджета приветствия «ВКонтакте».
Рассылка
С помощью виджета стало гораздо проще убедить аудиторию подписаться на рассылку сообщений сообщества или просто на ваше сообщество. О том, как уже рассказывал мой коллега Серёжа.
ЧаВо
Ещё с помощью виджета приветствия «ВКонтакте» можно направить пользователей на страницу FAQ, чтобы вам не пришлось тысячу раз объяснять новичкам в сообщениях и комментариях одно и тоже. Вот как это сделали фанаты ручкокручения:
С помощью виджета приветствия «ВКонтакте» обладатели странноватого хобби значительно упростили новобранцам жизнь: теперь, чтобы найти все необходимые уроки в правильном хронологическом порядке, посетители просто жмут на кнопку и получают результат.
Приятные бонусы
Ещё один актуальный способ использования персональных виджетов — выдача промокодов на скидку.
В этом виджете админы группы, которая продаёт духи, применили довольно редкую переменную — число. Видите, где написано 45? Число связывается с CRM-системой магазина. С каждым проданным по акции флаконом число будет уменьшаться.
Конечно, для нас с вами было бы понятнее, если бы вместо «всего 45 ароматов» было бы написано «осталось 45 ароматов». Возьмите себе на заметку такой способ обратного отсчёта.
Конкурс
Кроме того, виджет приветствия «ВКонтакте» помогает поднять активность участников сообщества. Это особенно полезно, если вы проводите творческий конкурс. Вот пример от анимешников:
Только не берите с них пример написания числительных.
Виджет «Запись на стене»
Виджет «Запись на стене» позволяет встраивать на любую страницу своего сайта комментарий пользователя, отдельную запись пользователя или запись сообщества Вконтакте. Не покидая страницу с размещённым на ней виджетом «Запись на стене», можно посмотреть прикреплённые к ней видеозаписи, фотографии, послушать музыку, оценить запись, подписаться на страницу автора записи или комментария, а также поделиться ею с друзьями.

Ссылка на виджет: https://vk.com/dev/Post
Виджет для сообществ
Виджет для сообществ позволяет разместить на страницах своего сайта интерактивное окно с предварительной созданной официальной страницей или группой сайта Вконтакте. Не покидая страницы, пользователи получат возможность подписаться на новости официальной страницы или группы.

Виджет для сообществ может отображать последние новости сообщества или фотографии друзей пользователя и участников группы.
Ссылка на виджет: https://vk.com/dev/Community
Виджет «Мне нравится»
Виджет «Мне нравится» позволит посетителям вашего сайта поставить «Мне нравится» понравившейся им записи или поделиться ссылкой на эту запись со своими друзьями. Пользователь, поставивший лайк какой-либо записи с вашего сайта, увидит в своём профиле в разделе «Закладки» ссылку на эту запись со своей отметкой.

В данном виджете реализована возможность просмотра всех поделившихся записью, а также списка поставивших лайк. Если пользователь поделился записью с друзьями и оставил комментарий к этой ссылке на своей странице, то для просмотра этих комментариев в виджете «Мне нравится» можно нажать на ссылку «К обзору комментариев».
Ссылка на виджет: https://vk.com/dev/Like
Виджет рекомендаций
Виджет рекомендаций — это специальный динамический блок, содержащий наиболее популярные материалы вашего сайта. Вычисление популярности записей определяется с помощью самих пользователей и их нажатие на предварительно установленный на сайте виджет «мне нравится».

Ссылка на виджет: https://vk.com/dev/Recommended
Виджет опросов
Если вы хотите быстро и просто провести опрос среди пользователей своего сайта, то виджет опросов Вконтакте поможет вам в этом. Каждый пользователь сможет одним кликом проголосовать и поделиться результатом на своей странице в социальной сети Вконтакте с друзьями.

Ссылка на виджет: https://vk.com/dev/Poll
Виджет для авторизации
Если вы хотите, чтобы пользователи сайта могли на нём авторизовываться через Vk.com, то специальный виджет для авторизации сделает это максимально просто и быстро. При авторизации на вашем сайте через Вконтакте, пользователь увидит фотографии своих друзей, которые уже проходили такую процедуру, а также свою фотографию из социальной сети.
Ссылка на виджет: https://vk.com/dev/Auth
Публикация ссылок
Виджет Вконтакте «Публикация ссылок» позволит пользователям вашего сайта быстро сохранять ссылки с записями с сайта на своей странице в данной социальной сети. Представляет из себя кнопку с надписью «Сохранить» и логотипом Вконтакте.
Ссылка на виджет: https://vk.com/dev/Share
Виджет «Подписаться на автора»
Размещая данный виджет на страницах своего сайта, вы тем самым предоставляете пользователям возможность быстрой подписки на группу или на вашу персональную страницу. Виджет «Подписаться на автора» поможет поддерживать информацию об авторстве материалов сайта в актуальном состоянии.
Ссылка на виджет: https://vk.com/dev/Subscribe
В следующих статьях рассмотрим каждый из виджетов отдельно — от настройки до установки на сайт. Следите за обновлениями и подписывайтесь на новые материалы.
Где не нужно устанавливать виджет ВКонтакте
- В шапке сайта . Ваша цель – удержать посетителя на своем ресурсе как можно дольше, а не предлагать ему сразу перейти на сторонние площадки.
- В боковом меню . Расположение кнопок соцсетей здесь перегружает меню и также способствует раннему уходу пользователей со страницы.
- Закреплять на странице . Такое размещение хорошо для окна онлайн-консультирования или формы обратной связи, но никак не для кнопки ВКонтакте и других соцсетей.
Создатели сайтов при встраивании значков для репоста допускают несколько типичных ошибок:
Располагают их без привязки к контенту
Кнопки уместны там, где пользователю действительно есть чем поделиться с подписчиками соцсетей: под важной информацией, увлекательным видео, полезной инфографикой и т. д.
Устанавливают под контентом, который не подпадает под определение востребованного и интересного
Так, сведения о компании вряд ли можно считать данными, которые хочется переслать другу.
Сразу под заголовком статьи. Какой бы нужной и увлекательной ни была информация, посетитель просто забудет, что у него есть возможность отправить ссылку знакомым, если кнопки размещены между названием и текстом.
Если вы хотите, чтобы о вашем материале узнали как можно больше подписчиков социальных сетей, устанавливайте кнопки для репоста под текстом, а не перед ним.
Как вставить виджет группы ВК?
Создание и продвижение группы Вконтакте не представляется сложной задачей, даже для новичков. Благодаря интуитивно-понятному интерфейсу соц.сети от Вас потребуется лишь время. А чтобы аудитория сайта узнала о вашей социальной страничке нужно рассказать об этом любым доступным для Вас способом. И многие вебмастеры предпочитают формат виджета, который легко встраивается в веб-дизайн . ВКонтакте, как и другие социальные сети, предоставляет набор веб-инструментов, из которых можно выделить «Виджет Сообщества».
- Найдите пункт «Авторизация и виджеты для сайта» ;
- Щёлкаем «Сообщество» — 3 пункт сверху и настраиваем отображение;
- Укажите ссылку на свою группу или паблик, так как она отображается в адресной строке;
- Выберите формат отображения: Участники, новости, только название (рекомендуем вариант «Участники», как более распространённый среди блогов и большинства крупных сайтов);
- Далее настройте габариты виджета (ширину и высоту в пикселях), и если требуется измените цветовое решение, чтобы вписать в шаблон сайта.
Далее, как только настройка окончена, копируем полученный код, который и предстоит поместить на сайте.
Первую часть кода вставляем после открывающегося тега <body>, который находится в файле «footer.php» тем WordPress. Вторую часть копируем в «Sidebar» в разделе «Внешний вид»-«Виджеты», помещая в стандартный текстовый блок. После нажатия кнопки «Сохранить» можно проверить отображение «Виджета Сообщества» на сайте.
Примечание! Скопированный код делится на две части по причине оптимизации загрузки основного контента на страницах сайта. Если у Вас минимальное использование сторонних скриптов, то при вставке кода в виджет «Текст» полностью, разница во времени будет незаметна.
Как вставить виджет ВК через iframe
Иногда может возникать проблема с правильным отображением виджета на страницах сайта, что несёт негативные последствия в процессе активного продвижения. Как оказалось, виноват скрипт виджета, который не всегда корректно обрабатывается интернет-браузерами.
Чтобы избежать таких неполадок, можно применить иной способ вывода «Виджета Сообщества», воспользовавшись кодом построенным на показе через <iframe>:
<iframe src="http://vk.com/widget_community.php?gid=53033466&width=280&height=220" width="280" height="220" scrolling="no" frameborder="0"></iframe>
В коде замените числовое значение в URL на номер ID вашей группы ВКонтакте, его можно найти в адресе стены сообщества (даже если установлено произвольное имя).
Как установить виджет комментариев Вконтакте на WordPress
Всем привет! Как известно, комментирование на блогах и сайтах очень благоприятно влияет на позиции сайта в целом. Это и уникальный контент и время, проведенное за написанием комментария, которое улучшает поведенческий фактор. Понятное дело, что какую-нибудь нудятину либо откровенный бред никто комментировать не будет, поэтому надо стараться писать полезные и интересные статьи либо, если совсем ничего не лезет в голову (так тоже бывает), делать рерайт понравившихся статей в интернете. Чтобы комментаторов как-то отблагодарить, я сделал свой блог dofollow с самого начала его существования и нисколько об этом не жалею.
Все это конечно же очень хорошо, но в наше время социальных сетей грех не воспользоваться бесплатным методом увеличения посещаемости при помощи установки на сайт виджета комментирования Вконтакте. Есть еще и специальный плагин комментариев Facebook, но о нем в другой раз.
У многих может возникнуть вопрос, а для чего все это надо. Здесь несколько неоспоримых преимуществ:
- Первое — это количество пользователей сетью Вконтакте, оно уже перевалило за 30 миллионов человек. В любом случае, найдется несколько тысяч человек, которые заинтересуются вашим блогом или сайтом.
- Второе — это то, что роботы ПС «живут» на сайте Вконтакте, тем самым, ссылка на ваш сайт, попавшая с комментарием на чью-либо страничку очень быстро индексируется.
Принцип действия виджета комментирования Вконтакте прост. После его установки на ваш блог или сайт, каждый пользователь соцсети сможет оставлять комментарии не заполняя лишние поля, такие как имя, почта, сайт. После комментирования, о вашей статье узнают все друзья и друзья друзей комментирующего, потому, что сообщение отображается не только в виджете комментариев, но и на стене комментатора Вконтакте. Считайте, что это своего рода репост вашей статьи.
Установка виджета комментариев Вконтакте
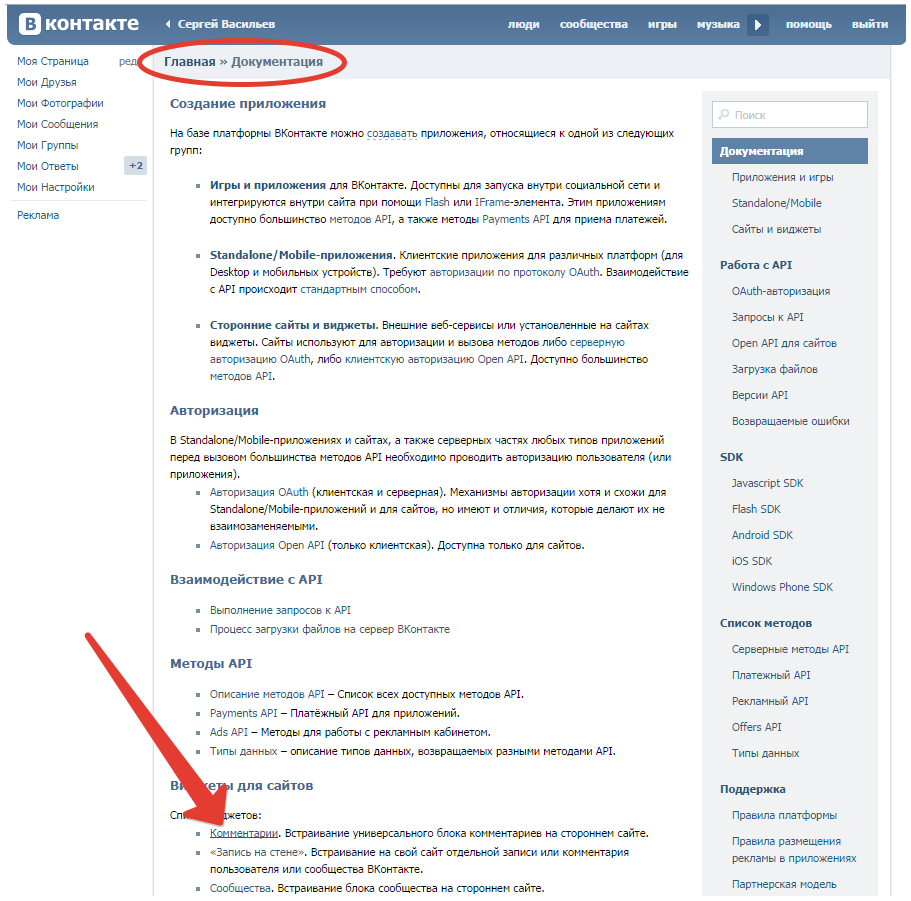
Заходим под своим логином и паролем на страничку Вконтакте. Там переходим по вкладке, в нижнем меню, «Разработчикам», если лень искать, то можете кликнуть вот по этой ссылке http://vk.com/dev. Затем переходите во вкладку «Документация платформы» пункт «Виджеты для сайтов» — «Комментарии» (рис.1)
 рис.1
рис.1
Далее ничего сложного нет. Все, что нужно, это выбрать во вкладке «Подключить новый сайт» и заполнить название сайта, адрес сайта, выбрать тематику, установить ширину, выбрать кол-во комментариев и нажать «Сохранить» (рис.2). Все, сайт подключен.
 рис.2
рис.2
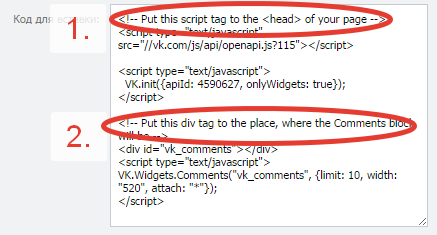
Все, на сайте Вконтакте все процедуры закончены. Теперь переходим к своему блогу/сайту. Нам нужен файл темы header.php в котором между тегами <head> </head> необходимо будет вставить первую часть кода (рис.3). Я вставил ее непосредственно перед закрывающим тегом.
 рис.3
рис.3
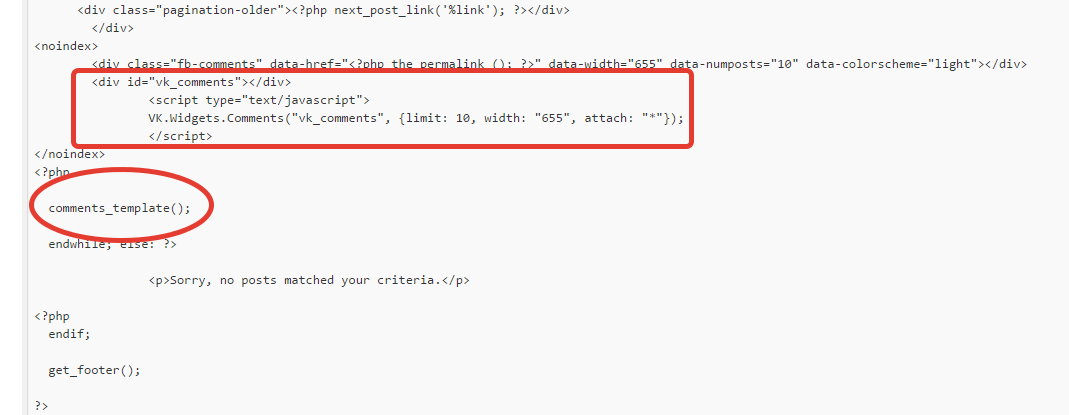
Вторую часть кода (рис.3) необходимо вставлять в файл single.php вашей темы, в то место, где вы хотите видеть виджет комментариев. Я вставил его над стандартными комментариями (рис.4)
 рис.4
рис.4
На этом все, виджет комментариев ВКонтакте установлен и готов к работе. И в конце, хочу еще раз выделить основные преимущества данного метода комментирования.
Что дает виджет комментариев ВКонтакте
- Виджет комментариев ВКонтакте устанавливается всего за 5 минут и дает возможность комментирования статей и других материалов.
- Пользователям предоставлена возможность комментировать ваши материалы без дополнительной регистрации.
- Любой оставленный комментарий может быть размещен на странице комментатора ВКонтакте со ссылкой на вашу статью.
- Со «стены» автора комментария и из Новостей, о вашем посте узнают друзья автора, друзья друзей и т.д. В общем, это называется вирусный эффект.
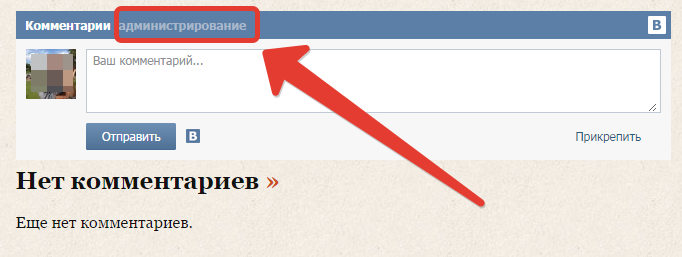
- Возможность модерации. Вы можете редактировать комментарии при помощи функции администрирования (рис.5), которая предусмотрена в виджете Вконтакте.
 рис.5
рис.5
Настройка шаблона Текстовый виджета приветствия
Я вам покажу, как настроить виджет приветствия для группы Вконтакте на бесплатном шаблоне. Когда вы разберетесь с настройками, внести изменения в другие виджеты для вас не составит труда.
После клика по кнопке Создать вам необходимо заполнить поля нового виджета.
Вы можете ориентироваться на подсказки. Поля, помеченные звездочкой, заполняются обязательно.
Наименование виджета приветствия будет видно только вам.
Подумайте над заголовком виджета. Обычно здесь идет обращение к посетителю группы по имени и фамилии.
Для этого вам необходимо воспользоваться кодом {firstname}, если в заголовке вы хотите обратиться по имени. При необходимости можно добавить фамилию через код {lastname}.
Заголовок вы можете сделать в виде ссылки (по желанию). Ссылки формируются только на внутренние страницы ВК.
Пример:
Переходим к заполнению основной части.
Придумайте основной текст (поле обязательное) до 200 символов.
Вы можете так же добавить описание.
Обратите внимание на возможность поставить галочку у функции Не показывать на мобильных устройствах. Дело в том, что если в вашей группе подключены товары, то на мобильном устройстве при наличии виджета приветствия они не будут отображаться! Поэтому разработчики нашли выход в том, чтобы через опцию отключать данный виджет именно для мобильного трафика
Дело в том, что если в вашей группе подключены товары, то на мобильном устройстве при наличии виджета приветствия они не будут отображаться! Поэтому разработчики нашли выход в том, чтобы через опцию отключать данный виджет именно для мобильного трафика.
Чтобы виджет приветствия для группы ВК заработал, кликните по кнопке Сохранить и включить.
В следующем окне установите виджет в группу.
Теперь в вашей группе отображается приветствие
Обратите внимание, что его видят только администраторы
Поменяйте настройки в Приложении. Видимость поставьте для Администраторов, видимость виджета приложения – Все пользователи.
В результате Текстовый виджет приветствия будет выглядеть примерно так:
Вы всегда можете внести изменения в виджет приветствия ВК через настройки (клик по шестеренке).
Основные моменты настройки виджетов приветствия
Для Текстового (бесплатного)
Для Персонального виджета (в составе платного пакета)
Обо всех особенностях виджета приветствия для группы ВК вы можете почитать в официальном источнике по этой ссылке https://vk.com/spycat?w=page-120826490_52167028.
Что такое виджет в ВК
Многих интересует вопрос, что такое Виджет? Его можно назвать небольшим приложением, выполняющим полезную функцию. Они бывают разными. К примеру, могут показывать погодные условия на экране телефона либо часы на ПК. Такие утилиты в «ВК» связывают ваш ресурс с определенной группой либо страничкой «ВКонтакте». Благодаря им, пользователи могут подписываться на новости группы, не уходя со страницы, узнавать об акциях, получать личное обращение.
В данной небольшой программе способны отображаться фото друзей и остальных участников паблика. Их легко устанавливать и редактировать. Без них не обойтись администраторам групп и владельцам коммерческих страниц.
Как сделать виджет группы Вконтакте
Настало время перейти от теории к практике, для чего переходим на всеми известный сайт vk.com и на любой странице спускаемся в самый низ экрана, где в футере вы должны будите нажать на ссылку «Разработчикам».
После этого вы должны попасть на специальную страницу, где можно разрабатывать или управлять социальными приложениями. В этом разделе сайта нам понадобится окно «Авторизация и виджеты для сайтов», поэтому по нему и кликаем.
Теперь надо из раздела «Виджеты для сайта» нажать на ссылку «Сообщества», чтобы его подключить к площадке.
На последней странице можно будет произвести все необходимые настройки отображения группы на сайте.
Ссылка на страницу — здесь указываем адрес группы, которая будет отображаться в блоке;
Вид — отмечаем, что будет отображаться в информационном поле:
— Участники — аватарки подписчиков;
— Новости — последние новости сообщества;
— Только название — думаю объяснять не стоит.
Настройки стилей — здесь задаете ширину и высоту блока в пикселях, а также выбираете какой у него будет цвет: фона, текста и кнопок.
Код для вставки — представлен код, который нужно добавить в файлы сайта, чтобы настраиваемый блок начал отображаться.
Первый кусок кода (красный цвет) придется вставить в любое место файла header.php перед закрывающим тегом </head>. Если вы уже ранее устанавливали подобные приложения, например виджет комментариев, то этот код по идее должен у вас уже быть добавлен.
Второй кусок кода (синий цвет) придется вставить в то место на сайте, где вы планируете вывести виджет группы от Вконтакте и ниже я покажу, как это сделать.
Работа с библиотекой
$vk = new vk_api(vk_key, version_api) — инициализация бота. Параметры: ключ сообщества(vk_key), версия API(version_api).
sendMessage(id, text) — функция отправки сообщений юзеру. Параметры: id пользователя(id), текст сообщения(text).
sendImage(id, patch) — функция отправки изображений. Параметры: id пользователя(id), путь до изображения(patch).
sendButton(id, text, buttons, one_time) — функция отправки сообщения с кнопками. Параметры: id пользователя(id), текст сообщения(не может быть пустым)(text), массив с кнопками(buttons), не обязательный параметр one_time, по дефолту false, если поставить true, то после нажатия на любую кнопку клавиатура скроется.
request(method, array_arguments) — универсальная функция работы с методами. Параметры: method — название метода из официального api, array_arguments — массив параметров.
sendOK() — Бета функция. Используется вместо echo «ok», помогает в тех случаях, когда время работы скрипта долгое, и бот начинает повторять сообщения по несколько раз
ВАЖНО: есть использовать эту функцию, то у вас не будет отображаться вывод ошибок. Во время дебага заменяйте на echo «ok»
Плюсы и минусы виджета ВКонтакте для сайта
1. Какие преимущества дает установка на сайт комментариев ВКонтакте?
Их несколько:
Отсутствие нагрузки на базу данных ресурса. Виджет ВКонтакте не использует ее для хранения комментариев, они остаются на серверах социальной сети
Для динамических сайтов на базе Joomla или WordPress это очень важно, поскольку позволяет избежать избыточной нагрузки на базы данных.
Установка виджета возможна на любой сайт, какой бы движок ни использовался.
Установка и настройка виджета осуществляются элементарно.
Дополнительное продвижение в соцсети – еще одно важное преимущество, которое можно реализовать при помощи комментариев. Небольшая доработка позволит обеспечить их отображение как на странице вашего сайта, так и на странице пользователя ВКонтакте
Кроме того, этот же комментарий, содержащий ссылку на ваш ресурс, будет появляться в новостной ленте друзей этого пользователя. Если учесть, что у многих число друзей достигает нескольких сотен, то возможности продвижения, за которое вам не надо платить, воодушевляют.
Идентифицировать комментатора проще простого. При необходимости вы можете просмотреть его профиль и направить личное сообщение через социальную сеть.
Благодаря виджету вы будете избавлены от спамных комментариев и токсичных пользователей.
Топ 6 полезных статей для руководителя:
- Как провести мозговой штурм среди сотрудников
- Этапы воронки продаж
- Закон Парето в бизнесе и в жизни
- Что такое трафик и как его посчитать
- Конверсия продаж: 19 причин низкой конверсии
- Обратный звонок на сайте
2. Недостатки виджета комментариев
- Возможность оставлять комментарии есть только у зарегистрированных пользователей соцсети. Правда, с каждым годом актуальность этого минуса снижается: найти человека, у которого нет аккаунта в ВК, становится все сложнее.
- Нельзя получать уведомления на почту о новых комментариях. Устранить этот недостаток можно при помощи плагина для WordPress.
- Далеко не все пользователи захотят, чтобы данные из их профиля ВК отображались на вашем сайте, а потому не станут комментировать материалы. К сожалению, вариантов решения этой проблемы нет, анонимные сообщения не предусмотрены.
Постеры
Этот термин обычно применяется к афишам фильмов, концертов, спектаклей. Но их можно использовать и для своих целей.
Суть: благодаря ярким качественным картинкам они привлекают внимание к своим предложениям. А вы уж главное постарайтесь и сделайте действительно интересные предложения: крутые подписки, интересные статьи, какие-то ограниченные предложения или что-нибудь еще
Инструкция по настройке:
- В конструкторе найдите постеры и нажмите «создать»
- Появится пустой макет, который нужно заполнить. Я сразу же измерил размеры картинок специальной линейкой
- Создайте три картинки в фотошопе или сервисе канва (минимальный размер 160*240)
- Заполните заголовок каждого постера и поставьте ссылки (на внешние сайты нельзя)
- Готово.
По умолчанию они видны только администраторам. Если вы уже всё настроили, то можете менять видимость и показывать всем.
Но, как оказалось, на бесплатном тарифе нельзя разместить более одного виджета в своем паблике. Раньше вроде можно было…
Придется выбирать между постерами и персональным приветствием. Я наверное сделаю так:
- оставлю персональное приветствие с предложением подписаться на пдф отчет,
- вместо постеров сделаю меню
Установка и настройка конструктора виджетов ВК
Начнем с основ и разберемся, как вообще подключать сторонние программы к сообществу. Для этого переходим в меню “Управление” -> “Приложения”. К сожалению, каталог не имеет адекватной встроенной навигации, так что придется по старинке прожимать Ctrl+F. Воспользуемся ключевым словом “конструктор”, чтобы найти нужную строку.
<center>
Теперь достаточно кликнуть по “Добавить” и вуаля — можно приступать к работе. Первый экран предложит нам настроить отображение самого приложения на главной странице группы. В графе “Видимость” выберите “Только администраторы”, остальное измените так, как вам удобнее.
<center>
Далее переходим в “Настройки” самого приложения и нажимаем “Разрешить доступ к виджету”.
<center>
После этого автоматический редирект перекинет нас в панель управления. Кстати, хотя разработчики предупреждают о том, что блокировщики рекламы способны негативно отразиться на работе приложения, мы не обнаружили каких-либо проблем.
<center>
Нажимаем на “Создать первый виджет” и выбираем вариант “Персональный с аватаром”. Здесь все просто: щелкаем по нужному полю и вводим текст во всплывающем окне, а к кнопке привязываем ссылку на целевую страницу. Напоминаем, что URL может быть только внутренним, то есть, относящимся к домену второго уровня vk.com или vk.me.
<center>
При настройке виджета ВКонтакте используются интуитивно понятные переменные. По сути все, что вам требуется — написать заглавными буквами значение, которое вы хотите подставить в текст, и заключить его в фигурные скобки. Среди доступных в бесплатной редакции параметров:
Кроме того, слова можно склонять в родительном, винительном, дательном, творительном и предложном падежах, например {ИМЯ_ПРЕД}. С полным списком команд можно ознакомиться здесь.
По завершении всех манипуляций нажмите на “Посмотреть и установить виджет” и подтвердите выбор. Далее вернитесь в “Управление” -> “Приложения” и выберите в поле “Видимость виджета” пункт “Все пользователи”.
Рекомендуем: Как создать группу Вконтакте
<center>
Теперь на главной странице будет отображаться персонализированное приветствие, но при этом сама кнопка конструктора останется скрыта от глаз посторонних.
Помимо стандартного модуля, приложение поддерживает следующие конфигурации виджетов:
Скидка читателям
Вам повезло, сервис smmbox.com раздаёт скидки. Сегодня скидка 15% на использование сервиса. Вам нужно просто зарегистрироваться и ввести при оплате промокод smmbox_blog
Зарегистрироваться.
Таким образом вы сможете подобрать шаблон, подходящий для вашей тематики, даже если занимаетесь SMM-продвижением букмекерской конторы или онлайн-кинотеатра. В целом, конструктор виджетов ВК можно назвать одним из самых удобных решений. Богатый базовый функционал и простота позволяют без труда создавать эффективные персональные обращения без дополнительных финансовых затрат. Впрочем, давайте посмотрим, чем способны похвастаться конкуренты!