Лучший бесплатный конструктор шаблонов имейл писем
Содержание:
- Для массовых рассылок есть автономные и профессиональные решения
- Основное содержимое — 1 колонка
- Background Generator
- Figma
- Отступы внутри и снаружи ячеек
- Шаг 3: Написание кода
- Сервисы емейл-рассылки и готовые шаблоны html
- Примечание:
- ESP — почтовые сервисы рассылок со встроенным конструктором шаблонов
- Что такое HTML и CSS по-русски
- Cerberus
- Html-вёрстка писем в платформах рассылок
- Осталось совсем немного…
- Создаем скелет
- Создание Структуры и Шапки.
- Что такое сервис для email-рассылок и зачем он нужен
- Сравнительная таблица сервисов рассылок
- Создание области конента
- Создание документа. Хедер
- Moka
- Если хватает возможностей бесплатных инструментов, их можно использовать постоянно
- Заключение
Для массовых рассылок есть автономные и профессиональные решения
- увеличение продаж;
- повышение узнаваемости бренда;
- увеличение трафика;
- рост доверия к продукту;
- автоматизация задач.
Сложно представить, сколько маркетологов должно было бы работать над одной кампанией, если бы пришлось создавать и отсылать все письма вручную каждому подписчику. У них бы точно не было времени ни на что другое, да и эффективность такой работы вряд ли была бы высокой.
Регулярная отправка массовых рассылок ― это рутинная и весьма утомительная работа. И стоит сразу выбрать инструменты для её автоматизации. Благодаря им можно увеличить охват аудитории до тысяч подписчиков, при этом значительно снижая стоимость одного письма.
Сервисы массовых рассылок бывают разными, но все они призваны отправлять письма по спискам получателей в указанное время. С их помощью можно отправить как одно сообщение тысячам клиентов, так и персонализированные письма для каждого адресата.
Существуют два вида решений для рассылок:
- автономные сервисы, рассчитанные только на отправку email;
- профессиональные инструменты, которые являются частью email-сервиса с более широкими возможностями.
Что именно выбрать ― решает маркетолог или владелец бизнеса.
Автономные программы для почтовых рассылок
Это программы наподобие Microsoft Outlook или Gmail. Они подходят для новичков: у них простой и понятный интерфейс, они легко запускаются и настраиваются.
Автономные программы не всегда эффективны и надёжны. У них нет инструментов для проверки почты, без которых есть высокие риски стать спамером, нет возможности сегментировать подписчиков и персонализировать письма, нет статистики рассылок.
Кроме того большинство настроек и подготовка базы контактов выполняются вручную, что занимает немало времени.
Профессиональные инструменты для email-рассылок
Благодаря профессиональным инструментам можно избежать попадания в спам, получать статистику для повышения эффективности почтовых рассылок, автоматизировать многие процессы.
Найти подходящий сервис поможет сравнение таких основных параметров, как:
- цена,
- репутация,
- управление списком рассылки,
- валидатор email-адресов,
- наличие шаблонов,
- автоматизация процесса,
- сегментация клиентской базы,
- А/В-тестирование.
Основное содержимое — 1 колонка
Это очень простая часть: таблица из одной колонки с одним абзацем. Не забудьте задать ширину ячейки и выровнять таблицу по центру.
<tr>
<td>
<table id="content-2" cellpadding="0" cellspacing="0" align="center">
<tr>
<td width="570"><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p></td>
</tr>
</table><!-- content-2 -->
</td>
</tr><!-- content-2 -->
Background Generator
Outlook (2007–2016) — капризный почтовый клиент. У него ограничена поддержка CSS, например, он не поддерживает работу с фоновыми изображениями. Чтобы обойти эту особенность, используют VML — язык векторной разметки от Microsoft.
С Background Generator проще сформировать html-контейнер с VML-блоком. Укажите абсолютный или относительный адрес изображения, альтернативный фоновый цвет и размеры фонового блока (можно задать динамическую высоту, исходя из контента). Скопируйте полученный код в тело письма и проверьте отображение фона.

Что делает Background Generator
- формирует код для фоновых изображений,
- сокращает время на вёрстку письма,
- исключает человеческий фактор при работе с VML-блоком.
Figma
В отличие от Stripo, сервис предназначен не только для дизайна писем. Здесь можно создавать прототипы сайтов и приложений. И еще: сервис позиционирует себя как простой и удобный. На деле – придется чуть-чуть поразбираться.
Плюсы:
- Обучение для новичков – статьи, курсы и образовательные видео: все для вас. Если вы в дизайне ноль, посмотрите парочку уроков.
- Поддержка шрифтов для иконок – сервис поддерживает шрифты, с помощью которых вы сможете нарисовать иконки для письма.
- Декоративные элементы – инструмент «Текст» позволяет создавать логотипы, надписи и другие «буквенные» элементы, которые украсят письмо.
- Облачное хранение – все шаблоны хранятся в облаке. Вы сможете работать над макетом коллективно, а еще будете уверены, что все данные сохранены.
- Работа на Windows и MAC – и вы даже сможете собирать письмо через браузер! Невиданная щедрость!
Минусы:
- Англоязычный сервис – для Figma пока нет русской версии, и, что самое ужасное, нет программ-русификаторов. Разбираться в терминах дизайна придется на английском.
- Нет анимаций – в сервисе с таким мощным функционалом явно не хватает возможности делать гиф. А было бы удобно!
Пример:
Вердикт – сервис отличный. Сами делаем письма в Figma. Одно из них – для магазина ВелоДрайв.
Товарная подборка – формат письма, который можно превратить в смертную скуку, если не продумать оформление. Мы сделали рассылку в корпоративных цветах ВелоДрайв – голубом и оранжевом.
Для кнопок выбрали разные цвета. Те кнопки, переход по которым для нас важнее, сделали контрастнее. «Забронировать время» и «Перейти в каталог» заметно выделяются среди остальных элементов – на них падает взгляд. Чтобы товарная подборка не показалась скучной, добавили текст в начале и конце письма. Итог: получилось свежее, приятное, а главное – информативное письмо.
Отступы внутри и снаружи ячеек
Вместо использования CSS свойств margin и padding мы будем использовать атрибуты HTML cellpadding и cellspacing. Cellpadding — почти то же самое, что и padding в CSS — отступы от содержимого до рамки. Cellspacing — это отступы между ячейками таблицы.
Cellspacing таблицы с идентификатором #main будет равен 15 пикселям, так что у нас будет 15-пиксельный отступ вокруг всего общего контента и такой же отступ между всеми колонками. Эти cellpadding и cellspacing относятся только к главной таблице, не к дочерним. Если мы не хотим применять ни cellpadding, ни cellspacing, необходимо определить это для каждой таблицы.
Шаг 3: Написание кода
Теперь можно начинать написание кода письма, раздел за разделом. Мы немного стилизируем письмо, несмотря на то, что это не рекомендуется делать. Мы начнем с общего расположения элементов, отступов, фоновых цветов, а затем займемся оформлением.
Сервисы емейл-рассылки и готовые шаблоны html
С помощью сервисов, которые предлагают уже готовые эскизы, вы имеете возможность сделать оригинальную и запоминающуюся рассылку писем. Шаблон рассылки — это уже готовый макет письма, в котором можно редактировать текст, изображения, добавлять анимацию и логотип. Лидерами предоставления таких услуг являются: Sendpulse, Unisender и Notisend.
Так, сайт Sendpulse предлагает более 130 высококачественных бесплатных шаблонов, которые можно изменять по своему желанию. Достаточно прост в использовании, поэтому подходит практически всем.
При этом, пользователи сайта выделяют ряд недостатков в использовании, таких как долгая модерация, слабая техподдержка, а также наличие ссылки на сайт в отправляемых письмах для бесплатной версии.
- отправки писем по расписанию;
- автоматические серии писем;
- редактор писем – письма автоматически адаптируются под любые устройства и размер мониторов;
- персонализация (целевое письмо для каждого получателя) и многое другое.
Этот сервис считается лидером по минималистичности функций и дизайна. Количество готовых шаблонов превышает 150 штук, при этом все они достаточно высокого качества и имеют разнообразный дизайн. При всем этом, пользователи практически не отмечают недостатков в работе поставщика услуг.
Кроме того, можно обратить свое внимание на сервисы Mailerlite и Getresponse. Каждый из них предлагает большое разнообразие готовых шаблонов, конструкторов писем, а также ряд других возможностей, которые помогут вам в развитии бизнеса
Вы сами определяете и выбираете для себя необходимый дизайн рассылки. Основным плюсом использования таких ресурсов является качественное повышение эффективности рассылки писем, и при этом значительная экономия своего времени.
Примечание:
Мы добавили пустую строку и ячейку в таблице. Так как у ячеек есть отступы, мы можем добавлять пустые ячейки, чтобы делать отступы в 15 пикселей между элементами. По моему опыту, это работает, но для полной уверенности можете добавить сущность .
Атрибуту valign даем значение «top»
Это важно, так как располагает каждую ячейку в верхней части строки. Значение по умолчанию — middle, что приводит к непредсказуемым результатам.
Используем изображения от dummyimage.com, так как все изображения, используемые в электронных письмах, должны быть выложены в сеть (подробнее бо этом позже), и намного проще использовать генерируемые изображения
Просмотрите сайт, там объясняется, как задать картинке необходимый URL.
ESP — почтовые сервисы рассылок со встроенным конструктором шаблонов
В этих сервисах можно не только делать адаптивные шаблоны для писем, но и запускать рассылку по базе подписчиков.
SendPulse
Стоимость
Цена зависит от размера базы: бесплатно можно отправить до 15 тысяч писем на базу до 500 человек. Неограниченное количество писем для базы до 500 человек — 510 рублей в месяц, до тысячи подписчиков — 750 рублей в месяц, с увеличением базы цена растет.
Возможности
- Настройка цепочек писем из e-mail, SMS, отправка push-уведомлений, настройка чат-ботов и рассылок в мессенджерах.
- Создание рассылки в блочном редакторе без необходимости знания HTML.
- Редактирование дизайнерских шаблонов из каталога.
- Добавление кнопки для быстрой оплаты в e-mail шаблон.
- Предпросмотр писем в десктопном и мобильном виде.
- Бесплатный хостинг для хранения картинок.
- Отправка транзакционных писем о подтверждении регистрации или бронирования, уведомления о статусе заказа через шлюз SMTP.
- Персонализация писем: подстановка имени и других данных.
- Создание форм подписок для сбора базы.
- Интеграция с CMS и другим софтом.
GetResponse
Стоимость
Цена зависит от размера базы и выбранного тарифа. В базовом тарифе за рассылку по базе из тысячи подписчиков нужно будет платить 15$ в месяц, за базу из 50 тысяч — 250$.
Возможности
- Составление писем на базе дизайнерских шаблонов в блочном редакторе без знания HTML-кода.
- Предпросмотр писем в десктопном и мобильном варианте.
- Добавление GIF и бесплатных картинок со стоков.

- Персонализация писем на основе данных о подписчиках: вставка имени и динамического контента, сегментирование аудитории для разных рассылок.
- Подбор идеального времени для рассылки.
- Тестирование тем писем, анализ взаимодействий.
- Создание автоматических цепочек писем.
Mailchimp
Стоимость
Бесплатно для базы до 2000 подписчиков.
Платные тарифы начинаются от 9.99$ в месяц. Можно выбрать оплату за письма, а не месяцы, если отправляете письма не регулярно.
Возможности
- Создание электронных писем, лендингов, рекламных объявлений.
- Создание писем с нуля в редакторе HTML или работа с готовыми шаблонами.

- Отправка автоматических транзакционных писем.
- Персонализация писем с помощью подстановки значений.
- Анализ вовлеченности аудитории, кликов и покупок с помощью встроенных панелей мониторинга и API.
- A/B-тестирование писем для выявления самого конверсионного варианта.
Campaign Monitor
Стоимость
Платные тарифы начинаются от 9$ в месяц.
Возможности
Создание писем в визуальном конструкторе без знания HTML, есть готовые шаблоны в каталоге.
- Создание автоматических цепочек писем.
- Подстановка имени для персонализации писем.
- Анализ взаимодействия пользователей с рассылкой.
- Сегментирование клиентов на основе анализа данных о них.
- Интеграция с платформами электронной коммерции и CRM.
Dotdigital
Стоимость
Цену придется узнавать индивидуально.
Возможности
- Реализация кампаний многоканального маркетинга: рассылка с помощью e-mail, SMS, сообщений в соцсетях и push-уведомлений.
- Создание писем в визуальном редакторе на основе шаблонов из каталога.
- Персонализация писем с помощью заполнения имени и вставки динамического контента.

Стоимость
Рассылка по 100 адресам бесплатна. Есть тарифы с оплатой по количеству писем или по размеру базы подписчиков, тогда число писем не ограничено.
Возможности
Создание HTML-письма в блочном редакторе на основе готовых шаблонов или самостоятельно.
- Просмотр макета письма и тестирование.
- Сегментирование адресной базы.
- Чистка базы от несуществующих адресов.
- Персонализация писем по имени пользователя.
- Создание автоматических рассылок.
- A/B-тестирование писем для выбора лучшего варианта.
Что такое HTML и CSS по-русски
В двух словах, HTML — строительный материал для веб-страниц, язык разметки. Он состоит из специальных тегов, которые содержат команды для браузера:
- <title> … </title> — название документа
- <a> … </a> — чтобы вставить ссылку
- <img> … </img> — чтобы вставить картинку
- <head> … </head> — содержит команды, которые объясняют почтовым движкам, как отображать письмо
- <body> … </body> — обозначает видимое содержание страницы
Существует множество других тегов для различных команд. Полный список можно посмотреть здесь.
Обычно теги открываются <> и закрываются </> — это попарные. Если в этой статье вы увидите незакрытые теги, они относятся к одиночным. Например: <img> и <br>.
Теги диктуют команды, на основе которых строится содержимое страниц.
Язык стилей CSS добавляет на страницу эффекты, анимацию и прочую красоту. CSS мы прописываем в HTML-коде через внутренний (inline) стиль или ссылаемся на сторонние классы стилей.
1 — задаем CSS через внутренний стиль; 2 — через сторонние классы стилей
Также теги HTML могут ссылаться на контейнер с CSS, который находится на другом сайте. Но если вы затеваете масштабную и длительную работу с ручной версткой, лучше загрузить все необходимое на свой сервер.
Чтобы сверстать рассылку, мало знать базовые правила HTML и CSS. Вы можете создать идеальное письмо и отправить его покорять интернет, но почтовым графическим движкам не понравится, как вписаны атрибуты, и все «полетит». Чтобы рассылочное письмо максимально точно передало ваши мысли и дизайн, рассмотрим базовые правила верстки HTML-рассылки и сложные, но важные нюансы, которые нужно обязательно учитывать.
Cerberus

Создание шаблона электронного письма для рассылки с нуля само по себе может быть непростой задачей
А когда речь идет о создании адаптивного макета, существует еще больше нюансов, которые нужно принять во внимание. Именно поэтому такой фреймворк, как Cerberus может вам пригодиться
Эта компактная библиотека разработана, чтобы помочь пользователям с помощью нескольких HTML-шаблонов создать электронное письмо, которое обеспечит незабываемый опыт просмотра электронной почты для ваших подписчиков. Небольшие шаблоны созданы с помощью HTML, они не предназначены для использования в качестве конечного результата. Разработчики Cerberus рекомендуют поэкспериментировать с HTML-кодом, чтобы создать собственные варианты.
Html-вёрстка писем в платформах рассылок
Почти во всех платформах есть возможность как собрать письмо в блочном редакторе, так и загрузить свой код.
UniSender
При создании письма выбираете html-редактор или загрузку своего кода.
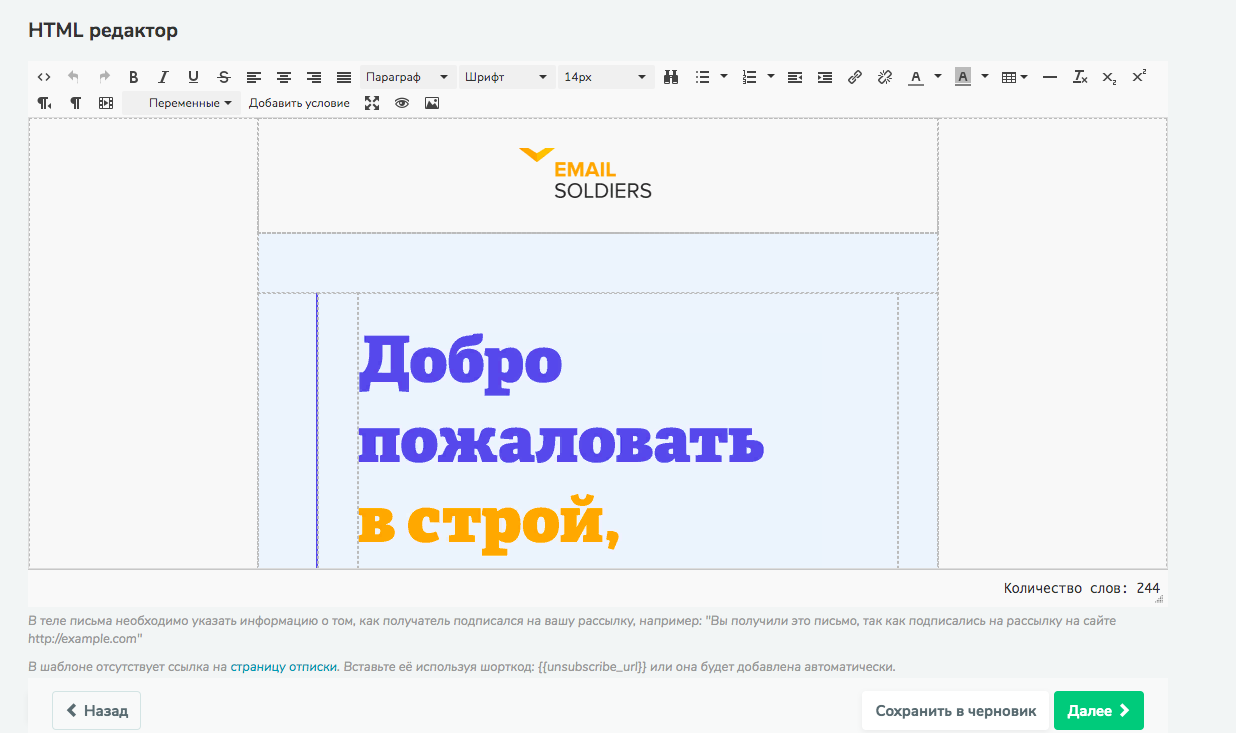
Можно загрузить письмо с кодом из файла в форматах rar, zip, 7z и html или web-страницу с письмом — там уже есть все стили, нужные картинки и другие файлы, относящиеся к рассылке, которые подгрузятся автоматически. В интерфейсе после загрузки архива письмо будет таким, каким его увидят подписчики. Если нужно что-то поправить в коде письма (добавить или убрать теги, ссылки и так далее), переходим в источник.
Попадаем в html-редактор с цветовой подсветкой, вносим необходимые правки.
В UniSender можно вставить свой код — если вы в нём уверены и править не собираетесь.
MailChimp
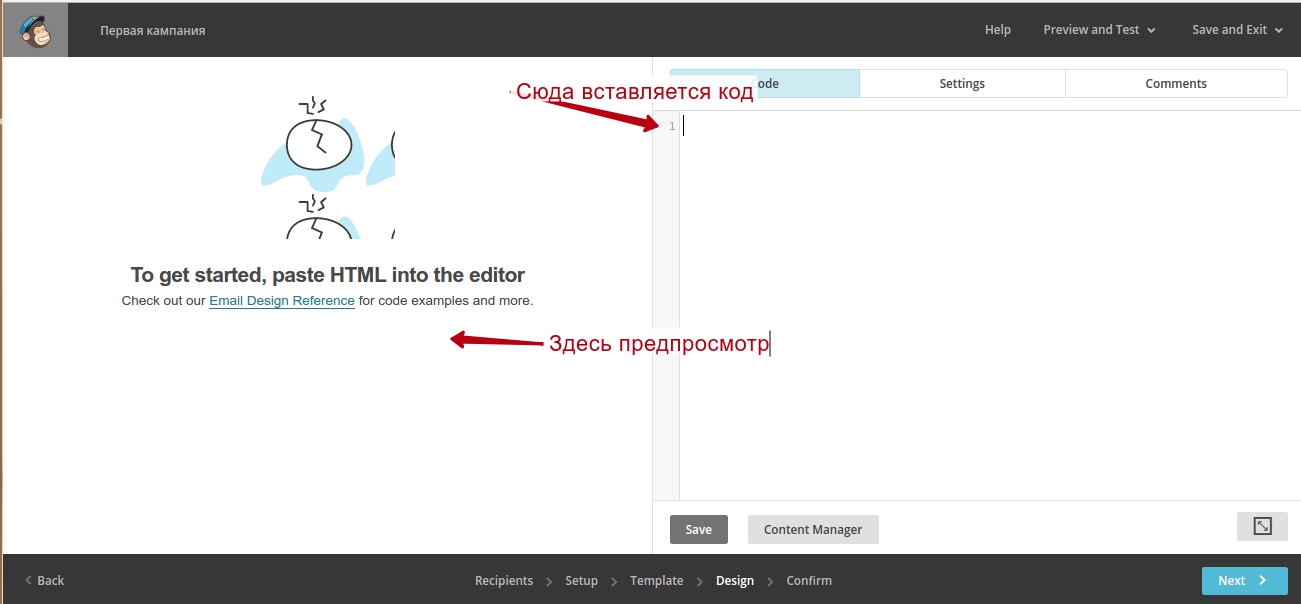
В интерфейсе создания письма выбираем вариант Code your own → Paste in code.

Дальше мы переходим на экран загрузки кода.
SendPulse
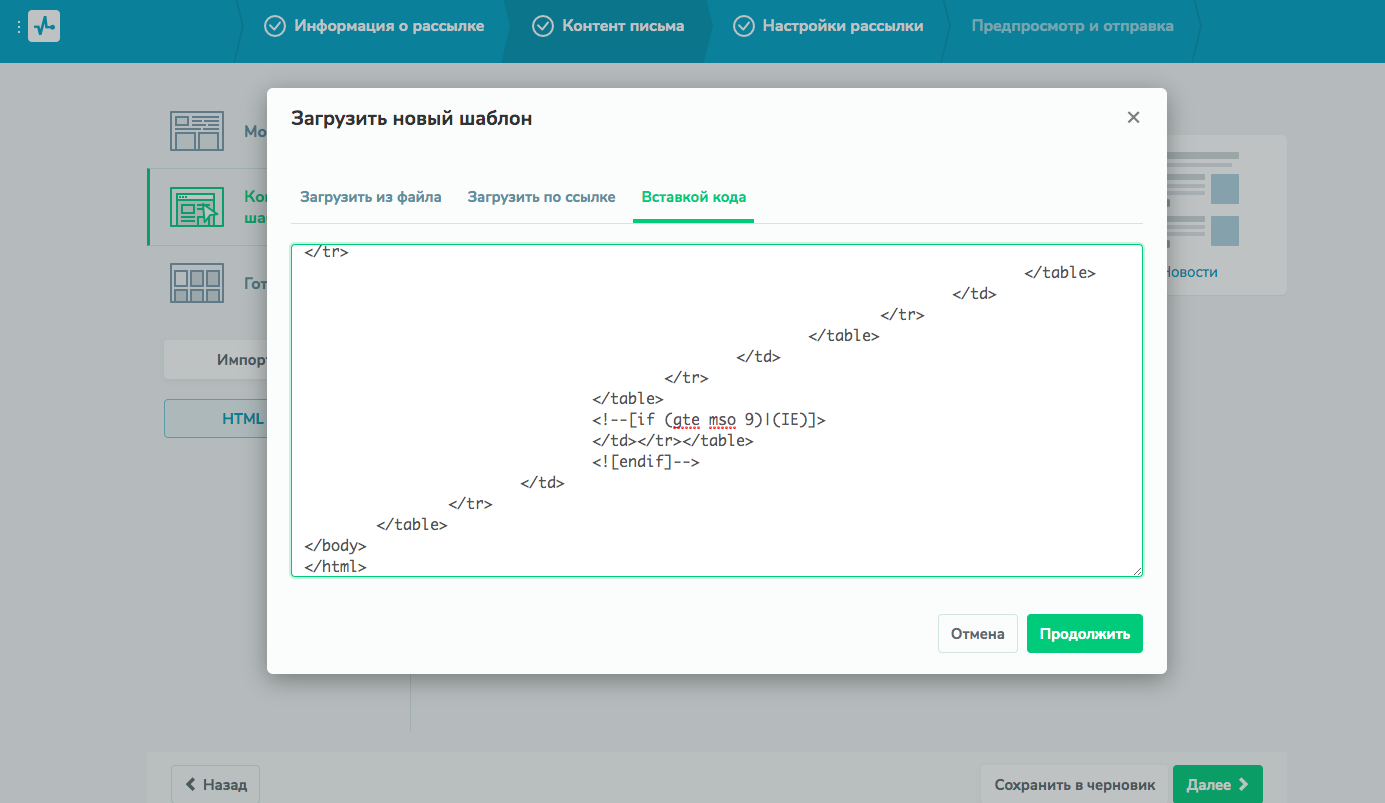
На этой платформе также можно загрузить письмо файлом (html, htm, zip, rar и 7z), ссылкой или кодом.

Так выглядит макет письма после загрузки:

А ещё у SendPulse есть упрощённый html-редактор, который работает по принципу текстового редактора. И выглядит так же.

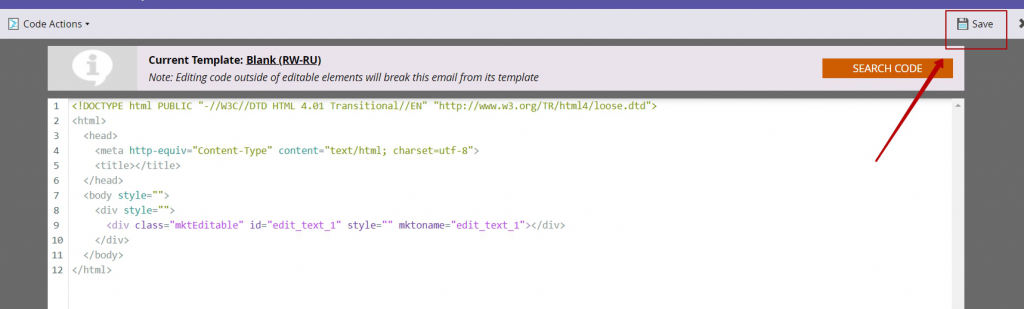
Marketo

Задаём имя письма и выбираем black template. После этого в редакторе нажимаем Edit Code. После чего вставляем код и можем сохранять его с помощью кнопки Save.

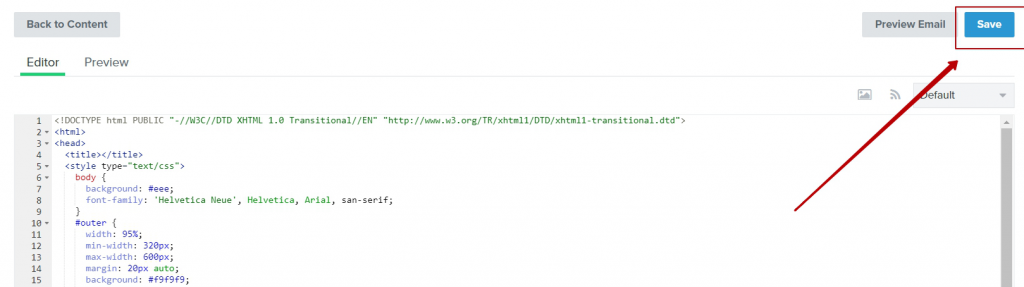
Klaviyo
Создаем новую кампанию, выбираем Or code your own html content.

После чего откроется редактор кода, куда можно скопировать html и нажать Save в правом верхнем углу.

Пользуйтесь на здоровье!
Подписывайтесь на наш Телеграм-канал «Маркетинг за три минуты», где мы делимся интересными материалами про онлайн-маркетинг в формате постов-трёхминуток. А если вы хотите поболтать и поделиться своими мыслями, приходите к нам в Чат Солдат.
Осталось совсем немного…
Дальше повторяйте то, что мы уже делали: части из двух и одной колонок и разделители между ними.
<tr>
<td>
<table id="content-5" cellpadding="0" cellspacing="0" align="center">
<tr>
<td width="267" valign="top">
<table cellpadding="5" cellspacing="0" bgcolor="d0d0d0"><tr><td>
<img src="http://dummyimage.com/267x200/e9e9e9/fff" />
</td></tr></table>
</td>
<td width="15"></td>
<td width="278" valign="top">
<h4>Это шапка</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p>
</td>
</tr>
</table><!-- content-5 -->
</td>
</tr><!-- content-5 -->
<tr>
<td height="30"><img src="http://dummyimage.com/570x30/e9e9e9/fff" /></td>
</tr>
<tr>
<td>
<table id="content-6" cellpadding="0" cellspacing="0" align="center">
<p align="center">Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </p>
<p align="center"><a href="#">CALL TO ACTION</a></p>
</table>
</td>
</tr>
Работа над основной частью на этом завершается.
Создаем скелет
HTML-код письма будет очень прост: нам нужны три главных тега html, head и body. Давайте создадим базовую таблицу и три внутренние таблицы, о которых мы ранее говорили.
Есть несколько способов описания тега DOCTYPE. Однако в данном случае, мы исключим его вообще, так как его описание нам ничего не даст.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Ruseller Email Newsletter</title>
</head>
<body>
<table width="100%" cellpadding="0" cellspacing="0" bgcolor="e4e4e4"><tr><td>
<table id="top-message" cellpadding="20" cellspacing="0" width="600" align="center">
</table><!-- top message -->
<table id="main" cellpadding="0" cellspacing="15" bgcolor="ffffff" width="600" align="center">
</table><!-- main -->
<table id="bottom-message" cellpadding="20" cellspacing="0" width="600" align="center">
</table><!-- bottom message -->
</tr></td></table><!-- wrapper -->
</body>
</html>
Заметьте, что у двух таблиц cellpadding=»20″. Это отделит их от основного содержимого. Отступы главной таблицы равны 15 пикселей. Это делается для того, чтобы установить упорядоченность по вертикали. В связи с тем, что каждый раздел находится в своей отдельной ячейке, то между ними будет отступ в 15 пикселей.
Заметьте также, что у всех таблиц задан атрибут align со значением «center», а ширина таблиц задана явно (600 пикселей). В электронных HTML письмах лучше не указывать ширину основной таблицы явно. Лучше устанавливать размеры каждой ячейки, но у нас есть отступы, так что можно об этом не беспокоиться.
Создание Структуры и Шапки.
В нашем дизайне мы видим, что письмо разделено на три логических раздела, поэтому создадим строку для каждого из них.
Возьмем строку, которую мы уже создали и продублируем её три раза. Я изменил текст внутри них так, чтобы мы могли различить каждую строку.
Теперь зададим им цвет в соответствии с дизайном. Поскольку является валидным атрибутом HTML, мы будем использовать его вместо CSS, чтобы задать цвет фона. Помните, чтобы всегда использовать полное шестизначное значение hex кода, трёхзначные сокращения не всегда работают.
Хорошо, в следующем шаге сфокусируемся на Строке 1. Нам необходимо задать padding в ячейке и затем вставить изображение.
Использование Padding
Когда используете padding в HTML письмах, всегда необходимо задавать каждое отдельное значение (top, right, bottom и left), в противном случае результаты могут быть непредсказуемы. Я считаю, здесь всё ещё можно использовать сокращённую форму записи , но если у Вас возникнут проблемы, напишите полную форму
Если у Вас всё же возникли большие проблемы с padding (например почтовый клиент удаляет Ваш CSS), не используйте их совсем. Просто используйте пустые ячейки, чтобы создать пространство. Совсем не обязательно использовать gif распорку, можно просто добавить для ячейки, вставить внутрь и задать определённую высоту или ширину. Пример ниже:
Также обратите внимание, что безопаснее использовать padding в тэгах, а не в
или
. Они ведут себя намного более непредсказуемо
Итак, мы использовали немного инлайновых стилей CSS, чтобы задать padding для ячейки. Теперь вставим изображение, добавив alt и . Это делается для того, чтобы некоторые почтовые клиенты не добавляли пробелы под изображением. Отцентрируем изображение с помощью для нашего <td> тэга. Мы также добавили alt тэг, который необходим для того, чтобы, когда наше письмо будет только загружаться, оно в большинстве случаев будет без изображений.
Примечание: если информация в шапке является очень важной, не используйте там изображения. Помните, что изображения блокируются по умолчанию в большинстве почтовых клиентов, так что если в Вашем письме есть какой-либо важный аспект, никогда не вставляйте его изображением
В этом примере, однако, мой заголовок скорее лишний.
Что такое сервис для email-рассылок и зачем он нужен
Давайте посмотрим на минусы отправки рассылки с «обычного» почтового ящика:
- В вашем письме не будет ссылки на отписку — это запрещено законом.
- Велика вероятность, что ваше письмо попадет в «Спам» или в принципе не дойдет до клиента. Обычные почтовые ящики не рассчитаны на массовую отправку писем.
- Из-за отсутствия статистики вы не сможете понять, какие письма были эффективны и как аудитория реагирует на ваш контент. Вы никогда не узнаете, сколько человек действительно открыло ваше письмо. Вы никогда не узнаете, были ли клики по ссылкам в вашем письме. И вы также никогда не узнаете, пожаловался ли кто-то на ваше письмо.
- В конце концов, вы не сможете красиво кастомизировать ваше письмо. Например, разместить кнопки, баннеры или карточки товаров.
Сервисы для рассылок эти проблемы решают. Они позволяют настраивать и делать красивые электронные письма. А после этого вы сможете массово их отправлять и отслеживать взаимодействия с аудиторией. Вы видите, как их читают и как кликают (или не кликают) по ссылкам
Что самое важное — вы все делаете по закону.
Ну что, убедились, что сервис рассылок — это капец как важно? Тогда давайте разбираться, как из существующих сотен сервисов выбрать именно тот, что поднимет ваш бизнес на небывалые высоты
Сравнительная таблица сервисов рассылок
| Переход к сервису | Тарифы на email-рассылку/мес | Бесплатные возможности | Возможности |
| Sendpulse | Оплата за подписчиков:
от 501-1000 подписчиков – 750 рублей Оплата за письма: от 10000 писем – 1900 рублей (0,19 рублей за письмо). |
до 500 подписчиков – 15000 писем |
Email-рассылки, Web Push уведомления, SMS рассылки, Viber рассылки, Facebook чат-боты, VK чат-боты, Telegram чат-боты, транзакционные письма. Дополнительные возможности: блочный редактор, формы подписки, триггерные рассылки, готовые шаблоны, A/B тестирование, статистика, монетизация Web Push |
| Unisender | Оплата за подписчиков: от 500 подписчиков – 740 рублей
Письма оптом: от 50000 шт – 3700 рублей Письма поштучно: от 0,37 рублей |
до 100 подписчиков – 1500 писем | Email-рассылки, SMS-рассылки, Viber-рассылки, UniOne, автоматизация, подробная статистика, всплывающие формы, интеграция с Facebook, бесплатные шаблоны, адаптивный блочный редактор, USenderBot. |
| Notisend | Оплата за подписчиков: от 1000 – 400 рублей
Оплата за письма: от 300 писем – 90 рублей |
до 200 подписчиков – неограниченное число писем | Email-рассылки, SMS-рассылки, Push-уведомления, бесплатные шаблоны, защита от попадания в СПАМ, подробная статистика. |
| Mailerlite | 1001-2500 подписчиков – 15$
2501-5000 подписчиков – 30$ и т.д. |
до 1000 подписчиков – 12000 писем | Email-рассылки, Push-уведомления, автоответчики, триггеры, лендинги, опросы, создание веб-страниц. |
| Getresponse | от 15$/мес | 30 дней | Email-рассылки, автоворонки, лендинги, автоответчики, транзакционные письма. |
Создание области конента
Прежде всего добавим padding для средней ячейки, так, чтобы таблица внутри имела вокруг немного пространства, в соответствии с дизайном.
Теперь добавим таблицу с тремя строками для главного контента — одна для главного заголовка, вторая для вступительного текста и третья для строки с двумя колонками. Зададим ширину таблицы 100%, используем проценты, а не пиксели, т.к. это поможет нам в дальнейшем сделать письмо адаптивным. Если всё время использовать значения в пикселях, в конечном итоге можно запутаться с огромным количеством значений, которые придётся переопределять с помощью медиа запросов. Если задать определённую ширину родительскому контейнеру, а вложенным в него таблицам размеры в процентах, все элементы будут адаптироваться пропорционально.
Теперь вставим наш контент и добавим padding для средней ячейки.
Добавим две колонки с контентом для строки 3. Нам нужен margin между двумя ячейками, но margin не поддерживается, поэтому мы создадим таблицу с тремя колонками и средняя колонка останется пустой.
Сколько бы я не придерживался процентов, но, если Вам нужен контент определённого размера, может быть непросто перевести его в проценты (например, колонки будут равны 48,1%, что может привести к путанице ). Именно поэтому, учитывая, что наши изображения равны 260px, мы создадим колонки шириной 260px, с ячейкой для margin в 20px посередине. (В общем выходит 540px: 600px ширина таблицы минус padding 30px с каждой стороны). Обязательно обнулите font-size и line-height и добавьте неразрывный пробел в ячейку с margin.
Также установим значение для каждой ячейки, чтобы выравнять их по вертикали, даже если одна из колонок имеет больше содержимого, чем остальные. Значение по умолчанию .
Теперь добавим изображение и контент в эти колонки. Т.к. нам нужно несколько строк, вставим ещё одну таблицу, потому что мы не можем использовать colspan или rowspan. Мы также добавим padding между изображениями и скопируем каждую колонку.
Здесь мы установили ширину изображений с помощью HTML на 100% ширины колонки. Это, опять же, для того, чтобы сделать письмо адаптивным. Мы можем использовать только медиа запросы, чтобы изменить ширину родительского элемента. Нам нужно переопределить высоту в пикселях, потому что используя теперь не будет работать везде (кашель, Outlook). Так что зададим в пикселях. Это значит, нам придётся установитьэтим изображениям используя медиа запросы, чтобы переопределить значение в пикселях, но мы могли бы сделать это с помощью одного класса. Как только установим ширину в процентах, не нужно будет ничего переопределять. Чем меньше элементов для переопределения, тем лучше.
Создание документа. Хедер
XHTML-документ, с которого начинается верстка
Обращаем ваше внимание, что письмо открывает не хедер (). Перед ним надо прописать:. — если простыми словами, то это переводчик или режим отображения контента
Он объясняет почтовому клиенту, как правильно читать письмо: какие будут теги и наборы правил HTML, CSS. Доктайпы бывают разные — для разных HTML и режимов
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> — если простыми словами, то это переводчик или режим отображения контента. Он объясняет почтовому клиенту, как правильно читать письмо: какие будут теги и наборы правил HTML, CSS. Доктайпы бывают разные — для разных HTML и режимов.
В примере письма мы используем DOCTYPE HTML 4.01 Transitional, который поддерживает все актуальные элементы и атрибуты документов в HTML 4.01. Его еще называют переходным синтаксисом XHTML. Подробнее о вариантах отображения можно прочитать на Хабре, в статье, посвященной тегу.
<meta http-equiv=»Content-Type» /> — подсказывает почтовому клиенту, как отображать текст и специальные символы.
<meta content=»text/html; charset=utf-8″ > — уточняет, что текст нужно читать через HTML.
Moka

Это элегантный универсальный HTML шаблон письма, который можно настроить, используя встроенный редактор шаблонов. Moka был протестирован на совместимость со всеми новейшими устройствами и браузерами. Так что у ваших подписчиков не возникнет никаких проблем с отображением рассылки.
Благодарим за то, что уделили внимание этой статье!
Пожалуйста, оставляйте ваши отзывы по текущей теме статьи. За комментарии, отклики, подписки, дизлайки, лайки низкий вам поклон!
Пожалуйста, оставляйте ваши мнения по текущей теме материала. Мы очень благодарим вас за ваши комментарии, дизлайки, лайки, подписки, отклики!
Если хватает возможностей бесплатных инструментов, их можно использовать постоянно
Появляется всё больше сервисов и программ, которые упрощают жизнь маркетологу. При этом обычно они запрашивают данные банковской карты, чтобы пользователь подобрал оптимальный платный тариф. Хотя часто выбранный платный сервис может и не подходить бизнесу или не выполнять обещанных функций.
Поэтому логично попробовать сначала бесплатный вариант. А если речь идёт о небольших объёмах работы — например, со списками до 100 адресов, то с ними в принципе прекрасно справляются бесплатные сервисы. И нет необходимости переходить на платный тариф.
Подбирать оптимальный вариант стоит в соответствии с объёмом контактной базы и приблизительным количеством ежедневно рассылаемых писем.
Главный плюс бесплатных сервисов озвучен в их названии ― это возможность запустить рассылку без финансовых вложений. Тогда как главный минус ― в наличии ограничений по количеству отправленных писем или адресов.
Важно, чтобы сервис мог:
- рассылать письма всем получателям одновременно. Автоматизация экономит время и позволяет тщательнее сосредоточится на персонализации месседжей;
- исключать фейковые и устаревшие адреса. Рассылка по сомнительным адресам интерпретируется почтовыми сервисами как спам, в результате чего отправитель может получить высокий спам-рейтинг и попасть в чёрный список;
- одинаково эффективно работать на разных устройствах;
- предоставить шаблоны писем со множеством переменныхдля глубокой персонализации общения с лидами.
Бонусом будет наличие конструктора писем, интеграция с Google Analytics и техническая поддержка.
Обращаем внимание, что полностью бесплатные сервисы — большая редкость. Обычно крупные сервисы предлагают разные тарифные планы, среди которых есть бесплатный
Если для кампании хватает предложенных в бесплатном варианте возможностей, то можно использовать такие сервисы на постоянной основе. В противном случае со временем и ростом базы контактов придётся перейти на платный тариф.
Заключение
Итак, как вы уже поняли, для создания презентабельной емайл-рассылки, стоит применять готовые шаблоны html. Сервисы, которые предоставляют такие услуги, имеют как преимущества, так и недостатки, поэтому стоит попробовать поработать с каждым из них и определить для себя наиболее подходящий вариант.
https://youtube.com/watch?v=Ak-DkmFvfN8
Читайте далее:
Мария
Мария — ответственная за подбор актуальных тем для публикации статей, которые Вам будут интересны, редактура статей, а также работа с авторами и копирайтерами.
Комментарии: 104Публикации: 40Регистрация: 25-06-2019