Выбор правильного размера аватарки вконтакте
Содержание:
- Загрузка изображений с функции «показывать фотографии в движении».
- О чем расскажет аватар
- Обложка
- Как сделать аватар из фотографии, загруженной в альбом
- Замена фото на аватарке на ПК
- Что такое аватар в «ВК»
- Loogix
- Размер картинки для постов
- Правильные размеры изображений в социальных сетях для постов
- Основные параметры
- Параметры картинок в разделах сообщества
- Изменение размеров изображения
- Зачем соблюдать нужные пропорции и разрешения для фото
- Аватарка
- Товары
- Размер аватара личного профиля
- Добавление изображения в Zoom через сайт
- Аватар для группы вконтакте
- Происхождение слова
- Как поставить и изменить?
- Подготовка фотографий для загрузки в Контакт
- Динамика
Загрузка изображений с функции «показывать фотографии в движении».
ВКонтакте позаботились о сообществах, которые не могут сделать видео и дал возможность загружать изображения которые автоматически будут увеличиваться, это позволяет избавиться от статики и дает возможность креативно подойти к подготовки изображений для живых обложек вконтакте.
Но в данном случае по мимо всего описанного выше нам нужно учитывать увеличение изображения. Если вы используете обычные фотографии, то проблем возникнуть не должно. Но если Вы планируете добавть в обложку надписи, логотипы и т.п. используйте наш шаблон с размерами живых обоев.
Шаблон с размерами живых обложек VK
Но меню привью и полной версии никуда не делись, поэтому важно учесть их размеры и определить зону абсолютную видимости. Живая обложка ВК шаблон. Живая обложка ВК шаблон
Живая обложка ВК шаблон
О чем расскажет аватар
Маркетологи всегда анализируют не только информацию из профиля потенциального клиента, но и смотрят на аватар. Он дополняет общую картину и помогает понять, кто перед вами. Предлагаем посмотреть на изображения профиля с точки зрения маркетолога.
- Если аватара вообще нет, скорее всего, перед вами недавно зарегистрировавшийся пользователь. Или бот.
- Человек, использующий в качестве аватара свою настоящую фотографию, скорее настроен конструктивно. Интернет в его жизни играет важную роль. Возможно, он использует его для коммуникации со многими людьми, работы или самопрезентации.
- Часто используют изображения животных. Такие юзерпики позволяют лишь косвенно предполагать, что человек хочет передать этим. Хотя, некие общие характеристики могут натолкнуть на определенные мысли. Например, если девушка использует аватар кошечки, можно выдвинуть гипотезу о ее стиле жизни, поведении, интересах.
- Мультипликационные герои вместо фотографии профиля могут свидетельствовать об интересах и некой линии поведения, близкой владельцу аккаунта. К тому же они помогают +/- определить возраст, если он не указан.
Так можно пытаться трактовать любые образы, изображенные на юзерпике пользователя. Гипотезы, выстроенные таким образом, часто используются во время проработки целевой аудитории, а также настройки рекламных кампаний.
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка нашей группы vk.com/prcyru
Обложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложки
Общие рекомендации к обложке
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкой
Чтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Надписи уместились в видимой зоне, значок настроек перекрывает текст только у администраторов сообщества
Обрезалось часть названия на обложке
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Стрелка указывает на кнопку подачи заявки
 Стрелка показывает на кнопку с сообщением
Стрелка показывает на кнопку с сообщением
Мы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Скриншот статистики группы PR-CY
Если аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Стрелка указывает на аватарку
Стрелка указывает на пустое поле
Динамическая обложка
Размеры: такие же, как у обычной обложки.
Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Пример с выводом аватарок активных участников на обложку
 Аватарка нового подписчика на обложке
Аватарка нового подписчика на обложке
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре
рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
 Обложка группы в мобильном просмотре
Обложка группы в мобильном просмотре
 Обложка группы по клику в мобильном просмотре
Обложка группы по клику в мобильном просмотре
Включается эта возможность в Настройках сообщества:
 Настройки группы
Настройки группы
Дальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
 Добавление фотографий
Добавление фотографий
Какой размер материалов выбрать:
Как сделать аватар из фотографии, загруженной в альбом
Кстати, данный метод сработает для любой фотографии, которую вы найдете Вконтакте.
Откройте нужное изображение для просмотра. В нашем случае мы переходим в раздел » Фотографии «, затем открываем нужный альбом и там щелкаем на интересующее нас фото.
Картинка открываем в режиме просмотра. Здесь мы разворачиваем меню » Еще «, и там выбираем пункт » Сделать фотографией профиля «. Затем выбираем область для основного изображения и миниатюры. Сохраняем изменения.
А вот с телефона такой трюк не сработает. Там просто нет нужного пункта в меню.
Поэтому если Вы нашли подходящее изображение и открыли его для просмотра, выберите в меню пункт » Сохранить «. Файл будет загружен на карту памяти вашего телефона. Теперь можете устанавливать эту фотку на аватарку, используя первый метод из этой инструкции.
Замена фото на аватарке на ПК
Ознакомившись с приведенными выше инструкциями, можно интуитивно догадаться о том, как действовать и в том случае, если необходимо поменять фото в полной версии ВК на ПК. Если же не хочется действовать интуитивно, то можно придерживаться следующей универсальной инструкции:
- Пройдите авторизацию, введя свой логин и пароль.
- Наведите курсор на фото профиля, выбрав нужную опцию (среди «Обновить изображение», «Изменить миниатюру» и «Добавить эффекты»).
- Далее выберите фото из нужной папки на ПК и скорректируйте его, выбрав область изображения и сохранив изменения.
Как видите, здесь практически нет особых отличий от алгоритма, используемого для мобильной версии или для сообщества. Единственный нюанс заключается в том, что для изменения фото на смартфоне, предполагающего использование мобильной версии, необходимо кликать по аватарке для открытия меню, тогда как в десктопном приложении достаточно просто навести на нее курсор.
Что такое аватар в «ВК»
Сеть «ВК» дает возможность пользователям продвигать услуги и товары в интернете
Особенно это важно как для начинающих бизнесменов, так и для раскрученных компаний. В соцсети удобно и эффективно размещать видеоролики, создавать обсуждения
Это помогает своевременно оповещать собственную целевую аудиторию о различных акциях, конкурсах и скидках. Автарку в группе «ВК» можно назвать ее лицом. Пользователи могут точно понять, что именно и кто им предлагает.
Многие люди считают аватарку не особо важным элементом при продвижении в соцсети. Но они глубоко ошибаются. Если картинка окажется грустной либо не красивой, мало людей захотят стать подписчиками. Очень многое также зависит от размера изображения, а новички этому аспекту не уделяют должного внимания. Сейчас мы во всем подробно разберемся.
Loogix
Сервис содержит не очень большой набор эффектов: 11 способов создания аватаров из одной фотографии и склеивание 2 и более кадров в анимацию. Среди этих 11 эффектов наиболее популярны рекурсия, негатив, перекрашивание фотографии в различный цвета, эффект разрастания и размытия. В настройках можно задать размер аватара: 100, 125, 250, 300 или 400 пикселей и скорость анимации при «склейке» (всего есть 5 уровней скорости).
Регистрации нет в принципе и полученный аватар можно сохранить либо к себе на диск, либо выложить прямо со страницы сервиса на одну из соц. сетей или сервис соц. закладок. А при желании – опубликовать в галерее на домашней странице сервиса. Также есть embed код, при помощи которого аватар легко поместить на свой сайт или блог.
Недостатки: мало эффектов, нет добавления текста или других элементов персонализации.
Размер картинки для постов
Для публикаций VK так же установлены определенные правила и ограничения на размер картинок, используемых в них. Стандартные правила действуют, как для постов на личной странице, так и в сообществах.
- Максимальные размеры для фотографии, используемой в публикации на стене группы или своей страницы – 1000х700 рх.
- Для легкого визуального восприятия и во избежание искаженности изображения в публикации рекомендуется использовать картинки, размер которых составляет 700х500 рх.
Внимание! Эти лимиты не означают, что другие изображения, меньше рекомендованных размеров, нельзя загрузить и прикрепить к публикации. Однако, если фото будет меньше или же не соответствовать оптимальным пропорциям, это существенно скажется на его качестве и визуальном восприятии после загрузки.
Правильные размеры изображений в социальных сетях для постов
В каждой соцсети свои требования к изображениям. К чему такая индивидуальность — вопрос к разработчикам. Если совсем нет времени или желания заморачиваться жесткими форматами, возьмите за основу универсальный размер. Он +/- неплохо подходит для всех социальных медиа: 1024 x 512 px. В большинстве случаев изображения с такими пропорциями будут нормально выглядеть в ленте новостей.
Размеры изображений в Facebook
В приоритете горизонтальные фото.
Сохраняйте шаблон, чтобы не допускать ошибок в оформлении
- Изображение для поста и к внешним ссылкам: 1200 x 630 px.
- Обложка: 820 х 312 px.
- Фото профиля: минимум 168 х 168 px, максимум 2048 х 2048 px, рекомендуемый 761 х 761 px.
Facebook довольно неплохо адаптирует практически любую картинку для просмотра. Идеальное соотношение сторон — 1,9 : 1.
Лайфхак, когда приходится публиковать неподходящее по размеру фото: поскольку Facebook обрезает изображение снизу вверх, постарайтесь сохранить важные детали (например, текстовую надпись) в верхней части картинки.
Сториз в Facebook занимают весь экран телефона, поэтому идеальный размер составляет 1080 пикселей в ширину и 1920 пикселей в высоту (соотношение сторон 9:16). Не забывайте, что аватарка профиля и кнопки появятся в верхней части картинки и могут закрыть лицо или важную деталь на фото.
Размеры изображений в Instagram
В приоритете квадратные фото.
Еще один шаблон для наших читателей
- Изображение для поста и к внешним ссылкам: 1080 x 1080 px.
- Использование горизонтальных изображений: 1080 x 566 px.
- Использование вертикальных изображений: 1080 x 1350 px.
- Фото профиля: 110 x 110 px.
- Обмен историями: 1080 x 1920 px.
Ключ к правильным изображениям в Instagram — это ширина в 1080 px. Все визуальные сообщения в Instagram имеют одинаковую ширину и растягиваются по горизонтали экрана вашего смартфона. Картинки до 320 px нормально адаптируются для показа. Все, что меньшего размера — при увеличении программами Instagram выглядит пиксельно-зернистым.
При загрузке фото ориентируйтесь на соотношение сторон. Пока оно составляет 1 : 1, 1,9 : 1 или 4 : 5, Instagram отображает все корректно. В противном случае Инстаграм обрежет изображения под свой формат. При загрузке через смартфон, двигая картинку, вы сами сможете остановиться на лучшем для вас варианте. Если пост загружается через планер, Инстаграм обрежет фото по своему усмотрению.
Поскольку Instagram Stories занимают весь экран телефона, идеальный размер составляет 1080 пикселей в ширину и 1920 пикселей в высоту (соотношение сторон 9:16).
При публикации сториз не забывайте, что 250 px верхней и нижней части изображения не должны содержать текст и логотип, так как там будет находиться ваша фотография профиля и кнопки Instagram.
Размеры изображений во ВКонтакте
В приоритете прямоугольные фото.
Эти шаблоны можно распечатать и использовать каждый день.
- Изображение для поста: 700 x 500 px.
- Изображение к внешним ссылкам: от 537 x 240 px, чтобы сделать ссылку заметнее.
- Размер обложки для полной версии сайта — 1590 х 400 рх. В мобильной версии отражается частично: 1196 х 400 рх.
- Фото профиля: 200 х 500 px.
В этой соцсети также можно загружать и квадратные изображения размером до 510х510 рх. Все, что меньше, будет увеличено с потерей качества. Чтобы прямоугольная картинка смотрелась гармонично, придерживайтесь соотношения сторон 3:2.
Основные параметры
Имидж — это лицо сообщества. Это первое, что видит пользователь, когда открывает публичный профиль.
Аватар может многое рассказать посетителю о публичной странице, привлечь его внимание, заставить задуматься
Чтобы сделать публичный профиль привлекательным, увеличить охват аудитории, важно правильно подобрать размер аватаров для группы VK:
- Его размеры составляют 200 px на 500 px;
- Пропорции сохраняются как 1 к 2,5;
- Требуемое разрешение составляет 72 пикселя на дюйм.
Только следуя вышеуказанным правилам, вы сможете найти идеальный аватар для своей группы.
После установки изображение можно растягивать и заряжать. Это возможно во избежание потери качества!
- Рекомендуется выбирать изображения большего размера, но с правильными пропорциями;
- Идеальный размер авы для группы VK — 400 на 1000 пикселей.
Обратите внимание на следующие параметры:
- Размер аватара группы VK в миниатюре составляет 200 px на 200 px;
- Соотношение сторон — 1 к 1;
- Рекомендуемое разрешение аватара группы VK для миниатюры — 400×400 пикселей.
Не хотите устанавливать маленький значок аватара на своей странице? Вы можете украсить свой публичный профиль большим горизонтальным полотном, которое будет располагаться в верхней части экрана. Пришло время поговорить об обложках!
Кстати, лучше всего не использовать готовые изображения из Интернета, а сделать свой собственный аватар. Это не так сложно, как вам кажется.
Параметры картинок в разделах сообщества
Чтобы правильно оформить в вк аватар, обложку, вики-страницу, товары и другие разделы сообщества необходимо знать оптимальные размеры изображений для каждого из них. Придерживаясь установленных рамок гораздо проще сделать качественное профессиональное оформление.
Аватар
Рекомендованный размер аватара 200х500 px, но его можно варьировать вплоть до 7000 px, соблюдая соотношение 2:5. Миниатюра имеет круглую форму с диаметром 200 px.
Обложка
Она размещается в самом верху группы над аватаром, сдвигая его ниже и используется для повышения информативности и дополнительного завлечения пользователей, – ярким примером является использование живой динамической обложки с автоматически-обновляемыми статистическими данными сообщества. Рекомендуемый её размер – 795х200 px, но с учетом отображения на больших экранах оптимальным будет 1590х400 px.
Вики-страница
Для расположения изображения по всей ширине вики-странички длина его нижней стороны должна быть не меньше 610 px. Высота устанавливается для каждого случая отдельно, но сохранение пропорций исходного файла является обязательным требованием в любом случае.
Товары
Размер фотографий товаров может быть от 400 px до 7000 px, но оптимальным принято считать вариант 1000х1000 px. При создании подборки товаров используются изображения 580х320 px.
Фотостатус в группе
Для корректного отображения статуса необходимо заливать фотографии начиная с последней. Наиболее подходящий их размер 123х123 px.
Изменение размеров изображения
Перед тем, как приступить к описанию «размеров для соцсетей», следует сразу прояснить один момент. Он очень простой, но для многих неочевидный, поэтому часто возникает путаница.
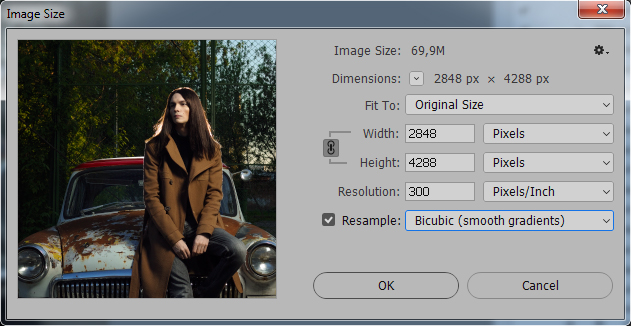
В диалоговом окне Image (Изображение) → Image Size (Размер изображения) представлены два способа задания размера изображения:
1) через изменение размера отпечатка и задание желаемого разрешения DPI (а точнее PPI) — точек или пикселей на дюйм или сантиметр отпечатка;
2) через изменение размера в пикселях (стандартный для большинства пользователей) — именно им нужно пользоваться в данном случае.

Первый вариант, по большому счету, необходим только дизайнерам при подготовке макетов печатной продукции. Если знать точный технический размер отпечатка и разрешение печатной машины, фотошоп автоматически рассчитает пиксельный размер изображения таким образом, что машина напечатает его в оптимальном разрешении. Это помогает избежать аппаратного изменения размера, которое может привести к потере четкости текста и графических объектов.
Второй вариант подходит для тех, кто изначально работает с фотографией (т.е. растровой графикой), когда первоначальный размер изображения изначально равен максимально возможному (зависит от разрешения матрицы фотоаппарата или настроек и модели сканера)
Про подготовку фотографий к печати сейчас говорить не будем, важно понять, что при подготовке изображения для публикации в интернет или просмотре на мониторах разрешение DPI (PPI) вообще ни на что не влияет. Поэтому размер картинки в этих случаях задается исключительно в пикселях
Важно
Для обеспечения оптимального качества просмотра на различных мониторах и устройствах необходимо загружать изображения в максимально допустимым соцсетью размере.
Не стоит выбирать размер, меньший максимально допустимого соцсетью, опираясь на отображение на мониторе конкретной модели. Например, фотография с размером в 1000px по высоте, загруженная в Вконтакте, будет без искажений отображаться на мониторах с разрешением 1920 х 1200 (то есть без изменения размера браузером). На мониторах же со стандартным разрешением Full HD 1920 x 1080 она уже будет сжиматься браузером, что приведет к потере четкости. С учетом того, что коэффициент изменения размера будет небольшим, потеря качества и детализации окажутся весьма ощутимыми.

Стоит отметить также, что потеря качества при повторном пережатии JPG сервером соцсети для изображений маленького размера будет визуально более очевидной, нежели для крупных изображений.
Впрочем, в вопросе выбора размера важно не перестараться. Если размер изображения больше максимально допустимого соцсетью, при загрузке сервер соцсети сам уменьшит фотографию и сделает это по самому быстрому алгоритму
Разумеется, в этом случае не последует необходимого при любом изменении размера поднятия резкости, которое сделал бы фотограф вручную. Исключением является, разве что, Instagram, в котором обработка изображения перед загрузкой производится не сервером, а смартфоном пользователя, и уменьшение снимка учитывает связанную с этим потерю детализации.
Зачем соблюдать нужные пропорции и разрешения для фото
Качество некоторых изображений в соцсетях оставляет желать лучшего. Вот основные проблемы при загрузке фото неподходящего разрешения:
- зернистость;
- неудачное кадрирование;
- растяжение по вертикали или горизонтали.
Для SMM-щика следить за качеством визуальной составляющей группы — must have. С помощью красивой картинки можно легко поделиться с аудиторией интересным фотоконтентом, который расскажет чем занимается человек или компания. Фотографии плохого качества портят все впечатление о странице и снижают доверие к контенту в аккаунте. А значит — меньше подписок, лайков и репостов.
Используйте наши подсказки и ваши профили и сообщества всегда будут выглядеть привлекательно для пользователей.
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:
С обложкой и аватаркой
Только с аватаркой
Аватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:
Редактор не дает выделить более вытянутое поле.
Товары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
Редактор не позволяет растягивать область выбора миниатюры
Установленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.
Миниатюра товара из товарного ряда
 Открытая карточка товара
Открытая карточка товара
Чтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
Ряд с товарами в группе PR-CY
Открытая карточка товара
Размер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети Вконтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.
Для оформления своей группы в социальной сети Вконтакте есть много возможностей. Лучше использовать то, что подойдет по специфике бренда, оформлять группу качественным и красивым дизайном, попутно решая задачи повышения активности и лояльности.
Основы SMM. Часть 2: Составляем контент-план на примерах и шаблонах
Основы SMM. Часть 3: Обратная связь в группе
Основы SMM. Часть 4: Сервисы для общения с подписчиками в соцсетях
Размер аватара личного профиля
После обновления Вконтакте в 2016 году в силу вступили новые правила оформления личных страниц, которые касаются размеров аватара. Изменения в дизайне касаются размеров основной фотографии и ее миниатюры.
На сегодняшний день после обновления дизайна Вконтакте требования к размеру картинки для аватара в личном профиле – не меньше 200 px с одной стороны, и со второй стороны не меньше 7000 px. Если установленные правила будут нарушены, и пользователь предпримет попытку загрузить фотографию в другом размере, которые не соответствует указанным выше постановлениям, система просто не пропустит такое изображение, выдаст ошибку.
Как известно, чтобы увидеть личную фотографию профиля пользователя, необходимо зайти к нему на страницу. Но, аватар отображается ведь не только там – повсюду, где бы ни оставлял публикации или комментарии пользователь, будет видна миниатюра его фотографии, рядом с именем и фамилией, для идентификации. Размеры и внешний вид миниатюры не менее важны, так как именно по ним опознают человека за пределами его профиля.
После изменений в дизайне 2016 года, миниатюра приобрела форму круга, и ее диаметр – 200 px. Если навести курсор на основную фотографию профиля, появится меню, в котором есть пункт, позволяющий изменить участок фотографии, который будет отображаться в миниатюре.
Добавление изображения в Zoom через сайт
Это второй способ, как поставить фото вместо иконки с инициалами. Чтобы перейти к редактированию, нажмите на кнопку «Общие настройки», затем в открывшемся окне выберите . В браузере автоматически откроется страница с кабинетом пользователя.
Рисунок 3 — К загружаемым картинкам предъявляются требования
На веб-странице нажмите кнопку «Изменить» под местом для фотографии. На роль аватарки в Zoom подходят файлы формата jpg, jpeg, gif, png при условии, что размер файла не превышает 2 Мб.
С помощью рамки обрежьте фото для корректного отображения, после чего сохраните изменения. Теперь при запуске мобильного приложения или десктопной программы в углу отображается новая аватарка. Чтобы изменить или отредактировать фото еще раз, повторите описанные в этой инструкции шаги.
Аватар для группы вконтакте
Фотография для группы или публичной страницы сегодня может быть двух типов – обложка и аватар. Аватар отображается стандартно, в верхнем правом углу, если не установлена обложка. Если же она установлена, аватар служит только для миниатюры, а главным изображением площадки является расположенная вверху картинка – обложка сообщества.
- Требования к размеру аватара остаются стандартными. Минимальные размеры – 200х200 рх. Максимальный размер не должен превышать 7000 рх.
- Размер миниатюры в сообществе такой же, как и в случае с личной страницей. Диаметр уменьшенной картинки – 200 рх.
Важно! Аватар в группе или публичной страницы играет важную роль – это «лицо» площадки, идентификатор, по которому его опознают
Поэтому важно уделить особое внимание дизайну данной детали и настроить миниатюру соответствующим образом, чтобы площадка была легко опознаваема
Происхождение слова
Интернет-технологии быстро набирали обороты, термин в скором времени распространился на форумах, где обсуждали какие-либо узконаправленные темы. Раньше пользователи вели диалоги именно на форумах, соцсети еще не появились. Чтобы люди могли отличать друг друга не только по нику, они начали активно применять яркие, красивые изображения и анимированные картинки. Так получил распространение термин аватар в Интернет-сленге.
Ава для деловых людей
Аватар для общения на форумах должен был подпадать под определенный размер – 8 байт. Также пропускалось изображение определенного формата. Эти требования определяются конкретными сайтами, и могут разниться между собой.
На просторах интернета существует множество сервисов, которые могут создать уникальную авку или обрезать и уменьшить в размерах до требуемых параметров.
Как поставить и изменить?
Поставить изображение на публичную страницу сможет даже новичок – ничего сложного нет:
- Наведите курсор на область изображения в боковом меню;
- Снизу появится возможность выбор опций;
- Выберите пункт «Загрузить»;
Кликните на кнопку «Выбрать файл»;
- Найдите на устройстве интересующую вас картинку;
- Сдвиньте рамки – это область, которая будет отображаться на странице сообщества;
- Жмите на иконку «Сохранить и продолжить»;
- Выберите квадратную область миниатюры, сдвигая рамки;
- Щелкните по кнопке «Сохранить изменения».
Вам не придется долго думать, как поменять аву в группе ВК – все нужные настройки появятся при наведении курсора на изображение.
Мы поговорили о небольшом размере оформления. Хотите установить обложку? Тогда читайте, как поставить горизонтальную аватарку в группе ВК:
- Откройте страницу;
- Кликните на кнопку «Настройки» в навигационном меню;
- Перейдите к блоку «Основная информация»;
- Выберите раздел «Обложка сообщества»;
Кликните на кнопку «Загрузить»;
Мы рассказали вам, как сделать аву для группы ВК и успешно поставить ее. Вы узнали все о требованиях к качеству – больше вопросов и трудностей не возникнет, ваш паблик будет выделяться из общего ряда уникальным оформлением!
Здравствуйте, уважаемые читатели блога сайт. Чуть ранее мы с вам уже узнали , а так же обсудили, чем ник отличается от учетной записи. Понятно, что эти вопросы возникают только у новичков интернета, но ведь на них не так просто бывает найти развернутый ответ.
Причем, все эти термины и понятия (ава, аватарка, ник, никней, пассворд) встречают новичка практически сразу во всех местах (), где используется и авторизация пользователей.
Сразу не понятно, например, что от нас хотят админы соцсети, предлагая загрузить свой аватар (юзерпик)? А ведь потом ник и аватар станут, по сути, вашей визитной карточкой в сети и имеет смысл сразу отнестись к их созданию с умом и всей присущей вам дальновидностью. Ну, а я в меру своих скромных сил попробую вам в этом поспособствовать.
Подготовка фотографий для загрузки в Контакт
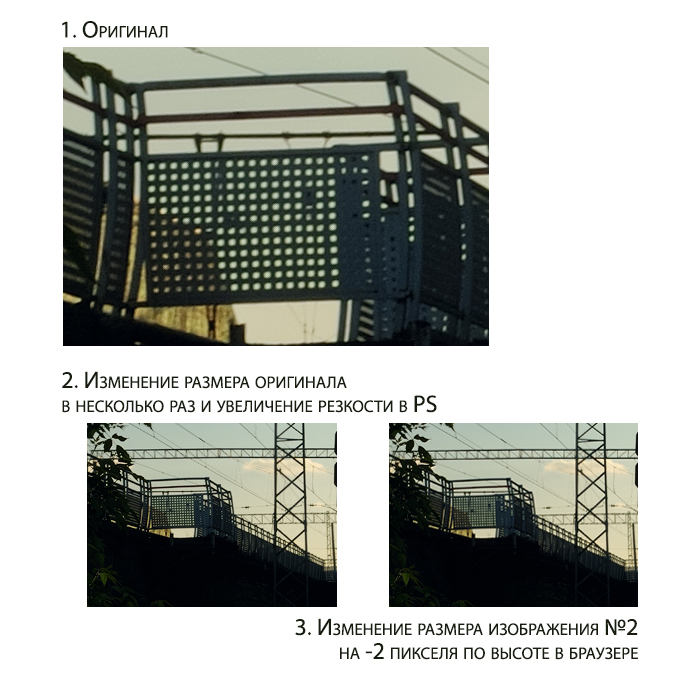
Часть I. Резкость.
Во-первых, если мы хотим показывать большие (во все окно браузера) фотографии в Контакте, то мы не можем знать итоговый размер снимка, так как он зависит от разрешения монитора зрителя, а так же его браузера и даже настроек этого браузера.
В самом популярном на сегодня разрешении монитора 1280х1024 фотография в Контакте «во все окно» получается таких размеров:
Firefox 4.0 – 1058 по горизонтали или 760 по вертикали.
Opera 11 – 1054 по горизонтали или 752 по вертикали.
Во-вторых, нужно понимать, что для оптимальной четкости повышение резкости должно происходить после изменения размеров снимка, а не до того, как это и происходило до недавнего времени в алгоритмах Контакта. Кстати, снимки, загруженные тогда, до сих пор отображаются резкими и аккуратными, т.е. резкость у них повышается после масштабирования.
Таким образом, сейчас лучше всего подготавливать снимки 1000px по ширине или 750px по высоте (для вертикальных), самостоятельно повышая их резкость перед загрузкой. При этом они будут отображаться достаточно большими на мониторах 1280х1024 и выше, с оптимальной резкостью, которую настроили мы сами. К сожалению, на мониторах меньшим размером такие снимки будут уменьшаться и терять четкость изображения.
Если же хочется загружать большие снимки, чтобы они отображались во все окно на любых мониторах, то перед загрузкой стоит немного повысить их резкость, что отчасти компенсирует замыливание при масштабировании снимка.
Часть II. Цвет.
Порой люди жалуются, что Контакт портит цвет фотографий. Но часто в этом виноват вовсе не Контакт, а неправильный выбор цветового пространства для фотографии. Снимки, загружаемые в интернет (на любой сайт, а не только в Контакт) должны быть в цветовом пространстве sRGB. Если фотография будет в пространстве Adobe RGB, ProPhoto RGB или любом другом цветовом пространстве, отличном от sRGB, то после загрузки в сеть ее цвета будут становиться более тусклыми.
Часть III. Подготовка фотографии для Контакта в Photoshop
Для начала убедимся что наш снимок в sRGB, для этого в левом нижнем углу нажмем на небольшой черный треугольник и в появившемся меню выберем пункт «Профиль документа».
При этом в нижней строке появится цветовое пространство фотографии. Нам нужно чтобы там было написано sRGB IEC61966-2.1, если же там указано другое цветовое пространство, то нам нужно изменить его.
Делается это просто. Идем в меню: Редактирование — Преобразовать в профиль…
И в появившемся окне, в поле Целевое пространство выбираем профиль sRGB. Остальное не трогаем и жмем «ОК». Дело сделано!
Второй шаг — изменение размера. Нажимаем клавиши Ctrl+Alt+I (команда Размер изображения) и в появившемся окне устанавливаем ширину 1000, если у нас горизонтальная фотография, или высоту 750 если фотография вертикальная. При этом должны быть включены все галочки, настройка «Сохранять пропорции» обеспечит нам правильное соотношение сторон. В разделе Интерполяция должно стоять Бикубическая (наилучшая для плавных градиентов). Как сделать чтобы этот алгоритм был установлен по умолчанию, вы можете почитать в статье «Настройки Photoshop».
Третий шаг — повышение резкости. Повышать резкость можно разными способами, порой самыми экзотическими. Но я покажу один, довольно простой, но эффективный, которым я и пользуюсь для увеличения резкости под WEB.
Меню: Фильтр — Усиление резкости — Умная резкость…
Параметры: Эффект 500, Радиус 0,1.
Удалить: Размытие при малой глубине. Галочка «Точнее» включена.
Теперь все готово. Сохраняем фото в формат JPEG с максимальным качеством (все равно Контакт потом пережмет) и загружаем в Контакт! )
Часть IV. Подготовка фотографий для Контакта в Adobe Lightroom
Чтобы два раза не вставать, рассмотрим как подготовить снимки для Контакта с помощью Lightroom. В LR все гораздо проще, нужно настрить парметры экспорта следующим образом:
И все будет красиво! )
А вообще, конечно, снимки нужно печатать, хотя бы 40 на 60 см, а лучше больше!
Примечание: Статья была опубликована 18.04.2011 и обновлена в 3.08.2015.
Динамика
Динамическая обложка эффективнее статической. Она будет регулярно меняться, поэтому посетителям можно передать дополнительную информацию. Например, в группе города можно показывать погоду, сообщать о важных происшествиях и акциях, выводить аватарки отличившихся подписчиков.
Для создания динамики можно использовать обычное изображение. О его размерах было сказано выше.
Непосредственно за динамику будут отвечать скрипты, которые требуется написать и добавить на обложку. Рассказывать о том, как писать скрипты для обложки, мы не будем. Если вы не обладаете хорошими познаниями в программировании, вы не сможете написать работающий скрипт. Однако выход есть: можно нанять опытного фрилансера или воспользоваться платными конструкторами.
Если вы хотите обновлять обложку каждую минуту или чаще, придется добавить сервис антикапчи. Скрипты будут устанавливаться на сторонний сайт, так что для работы динамической обложки понадобится домен. Можно также воспользоваться сервисом конструктора.
У динамической обложки очень много возможностей. Например, ее можно полностью менять, когда пользователь нажимает на кнопку подписки. Благодаря этому посетители и случайные гости видят разные обложки. Получается простейший таргетинг.