Точные размеры картинок для вк
Содержание:
- Общие требования и модерация.
- Динамические обложки
- Как создать обложку для группы ВК в Canva
- Тонкости работы с товарами в группе ВК
- Максимальный размер баннера
- Разрешение у аватарки на YouTube
- Какой размер превью на «Ютубе»
- Элементы шапки
- Особенности создания шапки для группы ВКонтакте
- Меню с кнопками
- Создаем графическое меню
- Каким должен быть сам аватар?
- Баннеры для myTarget (Одноклассники, Мой Мир и сервисы mail.ru)
- Подготовка
- Посты
- Как сделать смежный баннер Вконтакте
- Готовые шаблоны баннеров ВК
- Как сделать товары в группе вк
- Какой должна быть правильная обложка для группы VK
Общие требования и модерация.
Все рекламные записи и объявления, размещаемые ВКонтакте на платной основе, проходят обязательную модерацию.
На них распространяются общие требования законов о Рекламе. Товары и услуги ограниченного оборота требуют указания дополнительной правовой информации и предупреждений (дисклеймеров). При необходимости, Рекламный кабинет ВКонтакте предлагает указать маркировку возрастного ценза рекламы. Кроме того, существуют требования сети ВКонтакте к оформлению рекламных объявлений, которыми не стоит пренебрегать.
С большей долей вероятности модератор отклонит баннеры, которые содержат:
- грамматические ошибки;
- слишком много восклицательных знаков и смайлов;
- фразы, написанные заглавными буквам разного регистра (CAPS LOCK);
- вульгарные и вызывающие отвращение фотографии.
В случае отклонения модератором рекламной записи вы получите уведомление о причинах такого решения и сможете внести правки.
Однако, лучше положиться на опыт наших специалистов, которые проследят, чтобы оформление баннера VK точно соответствовало всем требованиям сети и не допустят задержки старта рекламной кампании.
Динамические обложки
За последнее время очень популярными стали динамические обложки. Это интерактивное оформление паблика, позволяющее в режиме реального времени показывать некоторую информацию. Например, последнего подписчика или самого активного участника группы.
Довольно активно динамические обложки для групп ВК стали использовать в коммерческих целях. Например, установив таймер с обратным отсчетом акции или распродажи, можно дополнительно мотивировать целевую аудиторию.
Чтобы создать такой баннер вы можете воспользоваться специальными сервисами, предоставляющие возможность создания интерактивного оформления с нуля или используя готовый шаблон.
Наиболее популярным конструктором является DyCover. Ниже я рассмотрю на примере данного сервиса, как создать динамическую обложку. Вы же можете использовать любой другой аналог.
- Заходим на сайт dycover.ru и жмем кнопку «Попробовать бесплатно».
- Разрешаем доступ к нашему аккаунту ВК.
- Выбираем сообщество.
- Нажимаем кнопку «Создать ее».
- Загружаем фон (его мы должны создать сами или найти готовый в интернете).
- Жмем кнопку «Добавить виджет».
- Выбираем нужный нам виджет.
- Выбираем его расположение, размеры и другие настройки.
- Аналогичным образом добавляем все необходимые нам виджеты.
Как видите, конструктор довольно прост в освоении. Изучите его возможности и тогда вы сможете создать действительно качественное оформление для своего сообщества.
Как создать обложку для группы ВК в Canva
Чтобы сделать обложку, переходим на главную страницу сервиса: canva.com и активируем 30 дневный бесплатный период (позже подписку можно отменить и пользоваться сервисом бесплатно). Для входа можно использовать Google-аккаунт или профиль на Facebook.
Шаг 1. После авторизации в Canva приступайте к созданию обложки. Сделать это можно двумя способами — вручную, указав размеры «шапки». Когда вы нажмёте на кнопку «Создать обложку для группы ВК», Canva откроет новый шаблон с рекомендуемыми размерами — 1590×400 пикселей — и вариантами макетов.
Шаг 2. Если вы не знаете, что разместить на обложке, поэкспериментируйте с бесплатными макетами. Примерьте варианты обложек, попробуйте изменить цвет фона, положение надписей, рамок и логотипов.
Шаг 3. Чтобы поменять фон обложки, загрузите в редактор своё изображение, кликнув по иконке «Загрузки» и нажав на кнопку «Загрузить собственные изображения».
После заливки изображения в сервис, кликните по картинке. Она «упадёт» поверх дизайна. Чтобы сделать её фоном, зажмите левую кнопку мыши и потяните изображение вниз. Если вас не устраивает видимая область на обложке, кликните дважды по фону и переместите изображение так, как вам нужно. Нажмите на галочку сверху, чтобы сохранить изменения.
Шаг 4. Чтобы наложить текст на обложку, кликните по иконке «Текст» и ознакомьтесь с типами надписей и шрифтами.
Для любой надписи вы можете определить шрифт, кегль, цвет, межбуквенный и междустрочный интервал. Не бойтесь экспериментировать — все изменения легко удалить сочетанием клавиш Ctrl+Z.
Шаг 5. Когда обложка будет готова, сохраните изображение, кликнув по кнопке «Скачать» в верхней части меню.
Сервис предложит выбрать формат — PNG, JPG и PDF (стандартный и для печати). Для ВКонтакте лучше использовать первые два формата.
Останется лишь кликнуть на кнопку «Скачать», и через несколько секунд готовая обложка окажется на вашем компьютере.
Тонкости работы с товарами в группе ВК
Нужно знать все тонкости работы с товарами в группе ВК. Чтобы онлайн-магазин VK был действительно привлекательным для потребителей. Мы можем загрузить товар. Создать картинку для товара. Назначить свою цену. Формировать целую витрину из товаров. Получается целый онлайн магазин ВК с бесплатным функционалом.
Это легко сделать при редактировании товара. Кроме того, в группе можно удобно отслеживать статистику, наблюдать за популярностью отдела «товары». Для этого можно смотреть активность людей в зависимости от выбранного периода. Также отдельно в каждой карточке есть своя статистика, которая указывает общее количество просмотров и число за последние сутки.
Максимальный размер баннера
Максимальный размер исходников для шапки на YouTube не ограничен конкретными рамками – даже если загрузить фотографию с разрешением в 8-10K пикселей.
Объемом не более 6 мегабайт; если размер превышен, то рекомендуется заглянуть в Paint или Photoshop и сохранить исходник в ином формате, вроде JPG и с частичной оптимизацией без потери качества.
То в интерфейсе не появится предупреждений и видеохостинг автоматически не обрежет лишние фрагменты, но предложит выбрать отображаемую в профиле область. После взаимодействия со специальным редактором настройки достаточно согласовать, а после – вернуться в профиль для оценки произошедших перемен.
Разрешение у аватарки на YouTube
«Фото профиля» на «Ютуб» располагается под баннером, слева от названия канала. Размер аватарки не зависит от типа техники под рукой – и на компьютерах, и на экранах мобильной техники требования к размерам аватарки на Ютуб схожие – 800 x 800 пикселей.
И, хотя YouTube вынуждает загружать квадратные изображения, добавленный на страницы видеохостинга контента автоматически адаптируется под круг.
Как и в случае с баннерами во время добавления аватарки администрация YouTube рекомендует придерживаться следующего набора рекомендаций:
- Аватарка хотя и выгружается в формате 800×800 занимает скромное место в профиле, а потому чем мелких деталей меньше, тем выше потенциальная читабельность;
- Баннер с аватаркой не обязаны пересекаться с точки зрения дизайна или наполнения, но желательно связать стилистику с личным брендом – так появится шанс вложить в зрителей специальный образ;
- Цвет фона – важная часть аватарки: слишком яркие цвета сольются с баннером, а тот же белый цвет – выглядит совсем невыразительно в декорациях серого YouTube.
Какой размер превью на «Ютубе»
Превью для роликов на «Ютуб» добавляются на стадии загрузки исходных материалов (пункт, связанный с миниатюрами) и наглядно подсказывают потенциальным зрителям, какой контент скрывается внутри еще до воспроизведения.
Доступ к возможности загружать превью разблокирован не у всех – сразу после регистрации потребуется пройти процедуру подтверждения. А после подготовить креативы в соответствии со следующими параметрами (размер превью для Ютуб разработчики рекомендуют подбирать максимально точно):
- Разрешение – не менее 640 пикселей в ширину (желательно ориентироваться на 1280 x 720);
- Соотношение сторон классическое – 16 к 9;
- Объем добавляемых файлов – не более 2 мегабайт;
- Поддерживаемые форматы – JPG, GIF (но без анимации) или PNG.
Элементы шапки
Баннер, располагающийся на странице канала, способен мгновенно задать подходящий тон: рассказать потенциальным гостям, какой контент публикуется, как часто и под каким названием. А потому не помешает разобраться в деталях – как выглядит шапка и какие элементы содержит.
Особенности создания шапки для группы ВКонтакте
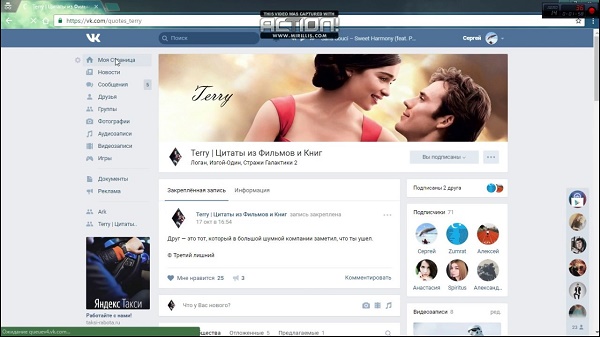
Как известно, верхняя картинка группы VK является важным визуальным элементом, непосредственно влияющим на восприятие сообщества её посетителем. Грамотно оформленная шапка является украшением страницы, подчёркивает стиль и дизайн, вкус создателя. Безобразный дизайн отталкивает от дальнейшего посещения данного сообщества.

Грамотно подобранная шапка группы является украшением группы.
Функционал «Вконтакте» предлагает использовать на выбор два варианта шапок (обложек) — традиционную и динамическую. Если в традиционном интересующем нас варианте обложка представлена в виде статичной картинки, то динамическая обложка — это до пяти коротких фото (видео) которые автоматически сменяют друг друга.
Создание стандартной шапки для сообщества в VK должно отвечать ряду условий:
- Шапка должна иметь размер 1590×400 (оптимально) или 795×200. Размер 1590×400 имеет большие графические возможности, высокий уровень детализации, и хорошо соответствует современным большим мониторам;
- Изображение должно быть отличного качества;
- На картинке не должно быть слишком большое количество элементов;
- Шапку можно создать как в стационарном графическом редакторе (уровня «Photoshop»), или в сетевом редакторе (например, «Canva»);
- При сохранении картинки в Фотошоп необходимо выбрать формат «Сохранить для WEB» — «sRGB».
Меню с кнопками
Размеры: картинка для кнопки от 376х266 точек.
У групп недавно появилась возможность добавить ленту меню. Оно выглядит как горизонтальный блок с кнопками, максимум семь кнопок. На них администратор может закрепить ссылку, но только внутри соцсети — на статью, пост, товары, приложение, что-то другое. Внешние ссылки не допускаются, так что кнопку «Перейти на сайт» сделать нельзя.
 Лента меню в группе
Лента меню в группе
Управлять меню можно в настройках группы — отрегулировать количество кнопок, добавить название, обложку и ссылку.
 Настройка кнопок меню
Настройка кнопок меню
Название кнопки не может быть больше 20 символов, но на смартфоне и эти символы не помещаются, так что дополнительно проверьте, чтобы название было понятным:
 Меню на смартфоне
Меню на смартфоне
Минимальный размер обложки кнопки — 376х266 точек, но лучше сделать в тех же пропорциях крупнее. Кнопки для меню — это прямоугольник довольно маленького размера, особенно на смартфонах, так что используйте все пространство для дизайна и не добавляйте надписи.
Создаем графическое меню
В появившемся окне указать следующие размеры: высота — 450 пикселей, ширина — 610 пикселей, разрешение 100 пикселей на дюйм. Разумеется, при желании Вы можете ввести другие параметры, но помните о том, что при создании wiki-странички каждая сторона изображения не может быть больше 610 пикселей.
- В рабочую область программы поместить изображение, которое будет выступать в качестве фона меню. При необходимости растянуть его, удерживая клавишу Shift, и нажать Enter.
- Правой кнопкой мыши щелкнуть по фону и в появившемся меню выбрать пункт «Объединить видимые».
- На панели инструментов найти иконку «Прямоугольник». С её помощью создать кнопку меню.
- В меню «Просмотр» включить режим «Вспомогательные элементы». Здесь можно моделировать кнопку, придав ей желаемый вид.
- Размножить кнопку нужное число раз, удерживая клавишу «Alt» и перетаскивая изображение в нужное место будущего меню.
- Активизировать инструмент «Текст», нажав клавишу «Т» или с помощью специальной иконки на панели инструментов.
- Кликнуть в любом месте рабочей области и ввести текст первой кнопки. Перетащить текст в нужную область.
- Центрировать текст по картинке, выделив слой с картинкой и текстом с помощью клавиши «Ctrl» и нажимая иконки выравнивания на панели инструментов.
- Оформить все остальные кнопки.
- Активизировать инструмент раскройки или нажать клавишу «С» на клавиатуре, выделить каждую кнопку.
- Открыть раздел меню «Файл» и кликнуть пункт «Сохранить для Web».
- Выбрать формат PNG-24, нажать кнопку «Сохранить». В папке появится соответствующее количество файлов.
- Войти в режим редактирования меню на главной странице сообщества ВКонтакте.
- Кликнуть значок «Добавить фотографию», загрузить все изображения, созданные при работе в Photoshop.
- Дождаться загрузки и добавления строчек кода в редактор.
- Переключиться в режим визуального редактирования.
- Нажать по каждому изображению, прописав для кнопок максимальный параметр ширины (610 пикселей).
- Вернуться в режим редактирования wiki-разметки.
- После разрешения в коде поставить символ «;» и указать параметр «nopadding;». Это нужно для того, чтобы избежать разрывов между картинками.
- Теперь в каждую строчку между первой квадратной скобкой и вертикальной чертой нужно добавить прямую ссылку, куда будет осуществляться переадресация. Нажать кнопку «Сохранить».
- Войти во вкладку «Просмотр», чтобы убедиться в нормальном функционировании меню.
Данные инструкции позволяют создать кликабельное меню в группе или паблике ВК. Меню значительно улучшает юзабилити сообщества, повышает его привлекательность для пользователей.
IT-специалист и продвинутый пользователь ВК. Зарегистрировался в соцсети в 2007 году.
Каким должен быть сам аватар?
Каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально.
- Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле.
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Баннеры для myTarget (Одноклассники, Мой Мир и сервисы mail.ru)
Самые распространённые размеры баннеров в myTarget — 1080х607 пикселей и 600х600 пикселей — подходят для мультиформатного размещения на всех площадках Mail.ru Group и рекламной сети. При этом обязательно должна быть иконка объявления размером 256х256 пикселей.
Ограничения по наличию текста на изображении у myTarget такие же как и во ВКонтакте — не более 50% от площади баннера.
Также есть формат тизеров с размером изображения 90×75 пикселей.
Есть и карусель из квадратных изображений с разрешением 600х600 пикселей.
Также в myTarget в апреле 2018 года появился рекламный продукт «Премиальная аудиторная сеть», которая включает в себя крупные интернет-площадки: drive2.ru, 7ya.ru, 7days.ru, newsru.com и другие. В этом продукте используются 4 формата изображения:
-
256х256 для мобильных блоков;
-
1080х607 для блоков горизонтальной ориентации;
-
300х600 для блоков вертикальной ориентации;
-
600х600 для мобильных блоков.
Объём файла не должен превышать 150 Кб. Ниже скриншот из рекламного кабинета:
Дополнительно со всеми форматами в myTarget можно познакомиться на их портале: https://target.my.com/pro/formats
Подготовка
Для начала вы должны подобрать нужную картинку, либо же создать ее самому, например в том же фотошопе. Но самое главное, что вы должны учесть, так это размеры изображения. Картинка должна быть не менее 795 пикселей в ширину и 200 пикселей в высоту, но сам вконтакте рекомендует брать изображения в 2 раза больше, то бишь 1590*400.
Давайте ради примера я создам такую картинку в фотошопе, подогнав подо все размеры, чтобы вам было легче. Но если вам вдруг не интересны моменты создания и подгона изображений, то смело можете переходить к следующему разделу.
- Итак, создаем новый документ в фотошопе. Выбираем разрешение 1590 в ширину и 400 в высоту, как нам и рекомендует сам ВК. Цвет оставляем 8 бит, а фон ставим белый.
- Далее находим какую-либо картинку (в интернете, либо заранее заготовленную) и вставляем ее в документ. Как видите изображение вставилось по высоте, но не по ширине. Поэтому придется нам его увеличить, дабы он заполнил всю нашу область. Для этого Начинайте тянуть за уголки в разные стороны, пока область не заполнится. И не забудьте делать это с зажатой клавишей SHIFT, чтобы сохранить все пропорции.
- Теперь ради композиции добавим какой-нибудь текст и картинку, чтобы смотрелось более полно. Только не ругайте за дизайн). На текст я поставил стиль слоя «Тень», а на картинку поставил режим наложения «Яркость», чтобы она больше сочеталась с основным фоном.
- Далее сохраняем фотографию, желательно в самом лучшем качестве (12) в формате JPG. На этом наша подготовка закончена.
Кстати, на онлайн-марафоне по дизайну групп вконтакте, который я прошел не так давно есть отдельный урок под эту тему. Разбираются все нюансы создания таких изображений. Там вы сможете сделать реально красивую шапку для сообщества.
Посты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения.
В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Ответ поддержки о влиянии размера картинки на позицию в выдаче
Основатель Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Десктопный просмотр
Изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Мобильный просмотр
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
 Иллюстрация для статьи со светлым фоном
Иллюстрация для статьи со светлым фоном Иллюстрация для статьи с темным фоном
Иллюстрация для статьи с темным фоном
Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
 Охваты у одинаковых постов
Охваты у одинаковых постов
Как сделать смежный баннер Вконтакте
Теперь переходим к самому сложному и интересному.
Что такое смежные изображения? Эта два или несколько отдельных фото, которые являются прямым продолжением друг друга. Таким методом оформляются не только паблики, но и профили во ВКонтакте.
Вы можете выбрать один из двух баннеров:
Смежный Banner VK с обложкой,
Смежный с аватаркой.
При создании первого необходимо, чтобы оба изображения совпадали по левому краю.
При создании второго варианта необходимо учитывать сразу три момента:
- Есть ли статус у группы – он смещает закрепленную часть на 10 – 20 пикселей вниз,
- Есть ли у записи текст – он также смещает фото вниз (в зависимости от размера текста),
- Хотите ли Вы, чтобы изображения заканчивались по нижнему краю на одном уровне.
Допустим, Вы решили сделать закрепленный баннер, который будет заканчиваться внизу на одном уровне с аватаром, но не учли тот факт, что есть статус, который забирает 20 пикселей. И в итоге у Вас левая фотография сместилась вниз и не сочетается справой.
Казалось бы, мелочь, но результат никуда не годиться. Поэтому, будьте внимательны.
Теперь перейдем к самому процессу создания:
- Для начала необходимо взять две заготовки: первая – 200 х 500 пикселей, вторая 510 х 308 пикселей (у Вас могут быть другие параметры).
- Далее первую мы загружаем на место аватара, вторую на место записи.
- Затем делаем скриншот.
- Загружаем скриншот в фотошоп.
- Далее кликаем второй клавишей мыши по инструменту «CropTool» и выбираем «SliceTool».
- Выделяем две области с точностью до пикселя.
- Снимаем значок замка со слоя и делаем его невидимым.
- Добавляем изображение и подгоняем его под наши рамки.
- Сохраняем файл для Веб. И в настройках выбираем формат JPEG. Он сохранится в html формате, а фото будут находиться в папке images.
- После загружаем изображения на свои места.
В итоге вот, что у нас получилось:
Выглядит довольно эффектно. Не забудьте только добавить сюда рекламу, ссылку на меню и т.д.
Готовые шаблоны баннеров ВК
Теперь рассмотрим, как сделать баннер в группе ВKонтакте без знания профессиональных редакторов, на освоение которых могут уйти месяцы. Воспользуйтесь уже готовыми решениями.
Теперь давайте поговорим о готовых шаблонах.
Во-первых, есть сайты, где можно скачать необходимых размеров любые баннеры. Это такие сайты, как:
- Vk-oblozhki.ru
- You-ps.ru
- Psd-box.at.ua
Во-вторых, Вы можете воспользоваться сервисами, где можно в режиме онлайн сделать свое стильное изображение. Здесь можно добавить текст, логотипы и т.д. Это такие сервисы, как:
- Fotor.com,
- Canva.com.
Использование подобного софта значительно упрощает процесс оформления группы.
Как сделать товары в группе вк
О том, как создать группу Вконтакте, и, как пригласить друзей в группу в вк, я уже писала. Поэтому давайте научимся добавлять в нее объявления о продаже.
Откройте свою страницу и в левом меню выберите пункт «Группы». Найдите свою группу и зайдите в нее. Дальше нужно сделать так, чтобы товары отображались на странице группы. Для этого под аватаркой, или обложкой, нажмите на три горизонтальные точки и выберите из выпадающего списка «Управление сообществом».
В меню справа перейдите на вкладку «Разделы» и напротив поля «Товары» нажмите на слово «Отключены». Затем выберите «Включены».
Когда Вы включите товары, появятся поля, в которых нужно указать следующую информацию: страну и город, куда можете доставить вещи; возможность комментировать; валюту для расчета; человека, с которым можно связаться, именно ему будут приходить сообщения, если покупатель нажмет «Написать продавцу». Также можно написать подробно о магазине.
После того, как все заполните нажмите «Сохранить».
Возвращаемся к главной странице группы. Теперь под областью с фотографиями появилась кнопка «Добавить товар». Нажмите на нее.
На странице добавления объявления укажите его название и придумайте описание, которое могло бы заинтересовать потенциального покупателя. Дальше нажмите на кнопку «Выберите изображение», чтобы выбрать фотографию, которая будет основной.
Через Проводник найдите фото на своем компьютере, выделите его и нажмите «Отправить».
Затем нужно указать, используя маркеры по углам, какая часть фото будет отображаться в миниатюре. Нажмите «Сохранить изменения».
Помимо основного фото можно добавить и 4 дополнительных. Они будут видны, когда пользователь откроет лот для просмотра. Для этого в соответствующем разделе нажимайте «Добавить фото» и выбирайте нужное изображение на компьютере.
Выберите категорию, к которой относится добавляемый Вами продукт, и укажите его стоимость. После этого нажимайте «Создать товар».
Все добавленные в группу товары будут отображаться на главной странице группы.
Нажав на нужный лот, пользователь сможет посмотреть его в отдельном окне. Увеличить его, просмотреть дополнительные изображения, прочесть описание. Кнопка «Написать продавцу» нужна для того, чтобы человек, который хочет купить, нажал на нее и отправил сообщение тому, кого Вы указали в настройках как «Контакт для связи».
Для того чтобы добавить еще новые пункты в группу, нажмите на слово «Товары» на главной странице группы.
Дальше нажмите на кнопочку «Добавить товар». Заполните уже знакомую Вам форму и сохраните.
На главной странице в группе будут отображаться три последних пункта, которые Вы добавляли. Чтобы посмотреть их все, нужно нажать или на слово «Товары», вверху блока, или на кнопку «Показать все товары».
Какой должна быть правильная обложка для группы VK
Идеальный баннер для паблика ВК должен отвечать следующим критериям:
Оригинальность. Обложка — эта первое, что видят пользователи, заходя в группу. А, как известно, встречают по одёжке. Именно поэтому баннер обязательно должен быть не только привлекательным, но и креативным. Идеально, если в нем будет какая-то «вкусная» фишка, запоминающийся дизайн, интрига, игра слов
Всё это обязательно зацепит внимание юзеров, и они станут поклонниками страницы.
Модные тенденции. Баннер обязательно должен соответствовать современным представлением о стиле и красоте
Если креатив и фантазия — не Ваш конёк, обратитесь к элегантной классике. Главное — отказаться от шаблонов, избитых образов и «баянов», которые мгновенно покроют вековой пылью даже самый свежий паблик. Поиграйте с вышедшими недавно фильмами, последними событиями, мемами, героями интернет-мира и шоу-бизнеса. Как говорится, будь в тренде!
Психологические приёмы. SMM-специалисты разработали целый набор психологических «фишек», которые помогут привлечь внимание пользователей к группе с помощью обложки. К примеру, наибольшей эффективностью обладает изображение с человеком (людьми), смотрящими в сторону, где размещена важная информация.
Отсутствие спама. Навсегда откажитесь от размещения на баннере навязчивых призывов вступить в группу. Большинство пользователей проигнорируют такой паблик, даже если контент в нём отличается высочайшим качеством. Еще одна неудачная идея — это указание телефонного номера или ссылки на другой сайт. Это делает обложку похожей на дешевые промо-листовки. Авторы продающих пабликов могут разместить на обложке своё самое «горячее» предложение, которое гарантированно заинтересует настоящих и потенциальных клиентов.
Качественное изображение. Конечно, идеальный вариант — это лично сделанное профессиональное фото. Однако в большинстве случаев это невозможно. Чаще всего для обложки паблика выбирают готовые стоковые изображения, которые соответствуют ряду критериев. Они должны содержать эмоциональный, невербальный призыв к определенному действию, соответствовать целевой аудитории, а их цветовая гамма — создавать у пользователей приятно впечатление.
Оригинальный шрифт. Создавая заставку, не стоит зацикливаться на узнаваемых «вордовских» шрифтах. Фантазируйте, но не перегибайте палку — витиеватые трудночитаемые вязи пусть останутся в стороне. Остаётся добавить грамотные хэштеги, и идеальная обложка для группы ВК — перед Вами!
Создание баннера для паблика VK требует времени, внимания и определенных навыков
Важно, чтобы выбранная картинка была уникальной, красочной и соответствовала предпочтениям целевой аудитории
IT-специалист и продвинутый пользователь ВК. Зарегистрировался в соцсети в 2007 году.