Актуальные размеры изображений для социальных сетей: вконтакте, инстаграм, фейсбук, ютуб и другие
Содержание:
- Аватар и миниатюра
- Обложка для сообщества ВК
- Как настроить группу в ВК
- Добавляем фотографию в сообщество
- Насколько важны фото и картинки для групп?
- Шапка для группы вк
- Как создать обложку для группы ВК в Canva
- Обложка
- Паблики, в которых можно найти вдохновение для рисования
- Элементы оформления и их размеры
- Правильные размеры картинок для группы
- Немного советов о фото
- Примеры динамических обложек
Аватар и миниатюра
Это изображение, которое является «лицом» сообщества. Его видят пользователи рядом с сообщениями от имени паблика и в перечне подписок
Задача этой картинки – привлекать внимание и быть узнаваемой
Я оформляю группу для родителей, и у меня есть готовый логотип. Сейчас посмотрим, как он будет выглядеть в качестве аватара. Для этого жмем «Загрузить фотографию» и выбираем нужную картинку.
Мне не нравится, что изображение обрезается, поэтому я увеличиваю область просмотра, подтягивая ее за квадратики по краям.
Теперь настраиваем миниатюру, которую будут видеть пользователи рядом с сообщениями. Желательно, чтобы текст был довольно крупным и не обрезался, иначе он не читается и выглядит неаккуратно.
Надо признать, что мой аватар не идеален, лучше, если картинка будет на темном или ярком фоне. Но главное, чтобы вас узнавали. Если это логотип компании, то не надо его менять. Если же есть возможность выбирать, постарайтесь, чтобы главное фото паблика было оригинальным и выделялось среди конкурентов. Вот примеры выразительных изображений.
Можно разместить на аватаре короткую и полезную информацию:
- акции,
- телефон компании,
- анонс события,
- цену на основной продукт,
- вакансии,
- адрес сайта,
- координаты офиса,
- призыв подписаться.
Используйте все элементы оформления для привлечения посетителей и клиентов. Но не перегружайте их текстом, пишите только о главном.
Обложка для сообщества ВК
В некоторых группах ВК в 2021 году можно заметить, что аватар отсутствует. Вместо него на всю ширину расположена обложка. На ней обычно изображён логотип группы с кратким описанием. Или даже реклама каких-то событий. Её размеры должны быть следующими: 1590 x 400 пикселей. Но если сделать картинку на всю площадь обложки, она может не полностью отображаться на мобильных устройствах. Поэтому рекомендуется создавать картинки, где будут отступы со всех сторон к центру. А еще проще — делайте основное изображение таким: 1196 x 315 px. После чего сделайте простой белый фон, поместив картинку на белое полотно в редакторе с размером 1590 x 400.
![]()
Обложка группы ВКонтакте
Сделать это можно в любой программе, включая стандартный Paint в Windows. На фоне также можно сделать бледными цветами несколько ваших логотипов, чтобы оно не было скучным. Или добавить в него другие графические элементы. Недавно разработчики ВКонтакте предоставили возможность сообществам размещать «живые» обложки. Это короткие видеоролики, которые могут сменять друг друга в определённое время. Всего доступно для загрузки до 5 роликов.
В «живых» обоях можно применять как видеоролики, так и изображения. Доступны 3 разных варианта оформления обложек: видео, картинки и картинки, изменяющие размер. В этом случае миниатюру аватарки для группы в ВК нужно загружать отдельно.
Чтобы добавить обложку:
- Нажмите кнопку «Управление группой» справа;
- Выберите кнопку «Настройки»;
- Найдите среди пунктов здесь строку «Обложка сообщества»;
- Установите свою обложку для группы.
Как настроить группу в ВК
Шаг 4:
Аватар
Аватар группы ВКонтакте — это иконка, которая показывается рядом постами группы в ленте новостей. Чтобы её установить, в правом верхнем углу нажимаем «Загрузить фотографию».
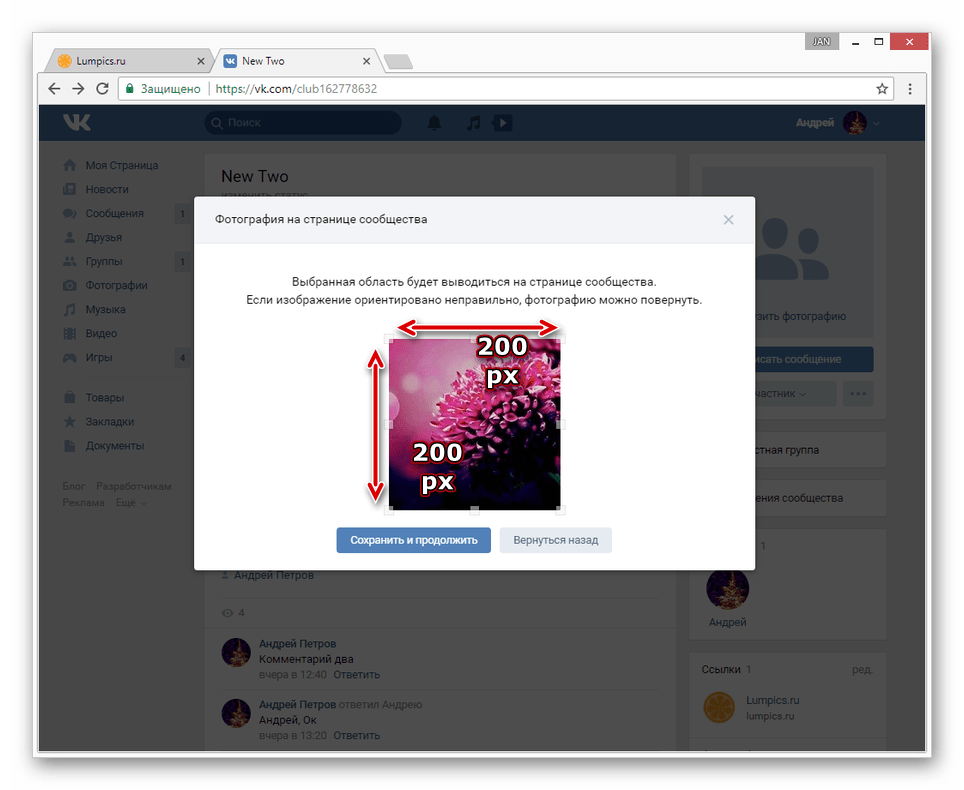
Рекомендуемый размер аватара 200х200 пикселей. Постарайтесь, чтобы выбранная в качества аватара картинка была яркой, лаконичной и запоминающейся. Это поможет подписчикам отличать посты вашей группы от других. После загрузки ВКонтакте сначала предложит обрезать основную картинку, а потом настроить миниатюру.
Жмём «Сохранить изменения» и двигаемся дальше.
Шаг 5:
Информация о группе
Чтобы продолжить настройку группы, нажимаем на «Управление» прямо под только что установленным аватаром.
Далее заполняем основную информацию о группе, это то, что будут видеть пользователи, которые попадут на вашу страничку. В описании сообщества пишем о чём это группа, для компаний перечисляем список услуг или товаров, пишем уникальное торговое предложение (ваши преимущества).
Здесь же мы можем сделать группу закрытой или открытой (лучше делать открытой), поставить красивый адрес страницы и загрузить обложку сообщества.
Шаг 6:
Обложка группы в ВК
С недавнего времени группам ВКонтакте можно добавлять красивые обложки, с основной информацией о группе и дополнительными указателями. Например, как у нашей группы:
Чтобы добавить такую обложку, необходимо зайти в настройки сообщества, кликнуть «Загрузить», выбрать на своём ПК заранее подготовленную картинку (1590 на 400 пикселей в формате — JPG, GIF или PNG) и нажать «Сохранить».
Чтобы обложка корректно отображалась на планшетах и мобильных устройствах, лучше размещать текст и другие важные элементы по центру.
Шаг 7:
Разделы группы ВКонтакте
В этом пункте настроек вашей новой группы ВКонтакте, необходимо включить или отключить определённые разделы. Рекомендуем отключить разделы, который вы не собираетесь использовать.
Также для всех разделов можно настроить уровень доступа: открытый или ограниченный. Это влияет на то, кто сможет добавлять контент в эти разделы. Открытый — могут добавлять все, ограниченный — только администраторы и редакторы сообщества.
Здесь же можно включить товары, установить главный и второстепенный блок. Это то, что будет показываться первым при посещении группы, по умолчанию вверху показывается описание группы или закреплённый пост.
Это основные настройки, которые нужно сделать после создания группы. На своё усмотрение вы можете настроить фильтр комментариев, добавить ссылки, включить сообщения, подключить дополнительные приложении и прочее.
Добавляем фотографию в сообщество
Если вы являетесь создателем или администратором сообщества, то размещение графического контента – обязательная часть работы по его наполнению. Здесь, как и в личном профиле, есть несколько вариантов публикации материалов: на странице, в альбоме, изменение главной миниатюры.
И применять мы будем те же приемы. Сначала переходим в раздел основного меню «Группы», «Управление» и идем в сообщество, которое планируем редактировать.
Чтобы опубликовать новость с картинкой на стену, напишем текст в поле «Добавить запись» и прикрепим графический файл. Для этого жмем по пиктограмме, изображающей фотоаппарат. Выбрать можно из имеющихся на личной странице материалов или загрузить с ПК. Когда загрузка завершится, отправляем контент на стену.
Чтобы создать и наполнить альбом группы, нужно перейти в меню «Управление», «Разделы» и добавить возможность публиковать фотки. Программа предлагает выбрать из 2 типов доступа – открытого и закрытого. В первом случае размещать фотографии могут все участники группы, во втором – только администраторы. Сохраняем настройки и идем дальше.
На главной странице справа находим ссылку «Добавить фотографии», переходим по ней.
Здесь можно загрузить изображения в основной каталог, созданный автоматически или перейти во вкладку «Все фотографии» – «Создать альбом».
После этого можно загрузить снимки, сохраненные на жестком диске. Для этого зайдите в альбом и нажмите на «Добавить фотографии» или перетащите мышкой документы из папки на компьютере.
Чтобы поменять «лицо» группы, загрузите снимок на основную страницу.
Насколько важны фото и картинки для групп?
Если посмотреть новостную ленту ВК, то она почти полностью заполнена фотографиями. Почему стоит уделять этому вопросу так много внимания? Правильная привлекательная картинка – основной инструмент для привлечения внимания пользователей.
Картинки выступают обложкой вашего поста. Если они будут не качественными, никто не обратит внимания на саму информацию и вашу группу. Иногда стиль оформления подскажет, в какой группе вы находитесь.
Также есть сообщества, которые ориентируются только на качественные и красивые фото без содержательных постов. В случаях, когда речь идет о бренде или торговой компании, изображение помогает формировать отношение. В любом случае, необходимо бережно и кропотливо выбирать фотки, чтобы никто не сомневался в качестве сообщества и было сформировано правильное первое впечатление для новых пользователей.
Главное правило – придерживаться ряда рекомендаций:
не подойдут изображения с надписями и знаками;
не забывайте о соблюдении авторских прав;
картинки – лучший способ привлечь внимание к текстовому посту;
не публикуйте фото шириной меньше 500 мегапикселей;
добавляя в пост сразу несколько картинок, выбирайте одинаковые по размеру;
старайтесь придерживаться тематики, индивидуального стиля оформления и обработки.
Шапка для группы вк
Шапка (обложка) группы это место для полета фантазии. Именно по обложке пользователи определяют о чем эта группа. Следовательно шапка должна передать тематику группы.
Создавая шапку группы вк нужно учитывать особенности отображения размеров на разных устройствах.
Основной размер шапки 1590 x 400 px
Размер шапки в VK для компьютера
Размер шапки вк в мобильном приложении
В мобильном приложении шапка обрезается. 83 px срежется сверху и по 197 px по бокам.
Видимая часть в приложении 1196 x 317 px (сюда должна поместится вся важная информация)
Размер шапки в ВК в приложении
Но в приложениях по бокам располагаются дополнительные элементы. Они тоже перекроют часть изображения. Ещё по 140 px слева и справа.
Элементы перекрывающие шапку группы ВК по бокам
Кстати! Вот тут можно посмотреть все размеры вк.
И так, у меня получилась вот такая шапка (обложка)
Готовая шапка для группы вконтакте
Теперь получившуюся картинку загружаем как обложку группы. Делается это так:
Заходим в Управление
Обложка сообщества → Загрузить. И выбираем нашу картинку.
Как создать обложку для группы ВК в Canva
Чтобы сделать обложку, переходим на главную страницу сервиса: canva.com и активируем 30 дневный бесплатный период (позже подписку можно отменить и пользоваться сервисом бесплатно). Для входа можно использовать Google-аккаунт или профиль на Facebook.
Шаг 1. После авторизации в Canva приступайте к созданию обложки. Сделать это можно двумя способами — вручную, указав размеры «шапки». Когда вы нажмёте на кнопку «Создать обложку для группы ВК», Canva откроет новый шаблон с рекомендуемыми размерами — 1590×400 пикселей — и вариантами макетов.
Шаг 2. Если вы не знаете, что разместить на обложке, поэкспериментируйте с бесплатными макетами. Примерьте варианты обложек, попробуйте изменить цвет фона, положение надписей, рамок и логотипов.
Шаг 3. Чтобы поменять фон обложки, загрузите в редактор своё изображение, кликнув по иконке «Загрузки» и нажав на кнопку «Загрузить собственные изображения».
После заливки изображения в сервис, кликните по картинке. Она «упадёт» поверх дизайна. Чтобы сделать её фоном, зажмите левую кнопку мыши и потяните изображение вниз. Если вас не устраивает видимая область на обложке, кликните дважды по фону и переместите изображение так, как вам нужно. Нажмите на галочку сверху, чтобы сохранить изменения.
Шаг 4. Чтобы наложить текст на обложку, кликните по иконке «Текст» и ознакомьтесь с типами надписей и шрифтами.
Для любой надписи вы можете определить шрифт, кегль, цвет, межбуквенный и междустрочный интервал. Не бойтесь экспериментировать — все изменения легко удалить сочетанием клавиш Ctrl+Z.
Шаг 5. Когда обложка будет готова, сохраните изображение, кликнув по кнопке «Скачать» в верхней части меню.
Сервис предложит выбрать формат — PNG, JPG и PDF (стандартный и для печати). Для ВКонтакте лучше использовать первые два формата.
Останется лишь кликнуть на кнопку «Скачать», и через несколько секунд готовая обложка окажется на вашем компьютере.
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка нашей группы vk.com/prcyru
Обложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Группа без обложки
Общие рекомендации к обложке
Чтобы качество обложки не портилось, администрация Вконтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Схема обложки с разметкой
Чтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Надписи уместились в видимой зоне, значок настроек перекрывает текст только у администраторов сообщества
Обрезалось часть названия на обложке
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Стрелка указывает на кнопку подачи заявки
 Стрелка показывает на кнопку с сообщением
Стрелка показывает на кнопку с сообщением
Мы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Скриншот статистики группы PR-CY
Если аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Стрелка указывает на аватарку
Стрелка указывает на пустое поле
Динамическая обложка
Размеры: такие же, как у обычной обложки.
Вконтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Пример с выводом аватарок активных участников на обложку
 Аватарка нового подписчика на обложке
Аватарка нового подписчика на обложке
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре
рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого Вконтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
 Обложка группы в мобильном просмотре
Обложка группы в мобильном просмотре
 Обложка группы по клику в мобильном просмотре
Обложка группы по клику в мобильном просмотре
Включается эта возможность в Настройках сообщества:
 Настройки группы
Настройки группы
Дальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
 Добавление фотографий
Добавление фотографий
Какой размер материалов выбрать:
Паблики, в которых можно найти вдохновение для рисования
Academic Art
Здесь можно найти подборки картин в жанре от пейзажей и натюрмортов до анималистики. Работы выполнены традиционными для живописи материалами: акварелью, маслом, пастелью. Ещё здесь есть множество постов с информацией о современных и классических художниках. Администраторы паблика не только публикуют биографии авторов картин, но и рассказывают об особенностях их творчества или конкретных работ, разбирают художественный стиль. А ещё они публикуют картины тех художников, которых присылают им подписчики, и иногда делятся кадрами с красивой архитектурой и ювелирными украшениями.
CONCEPT ART
А этот паблик о более современном искусстве подойдёт любителям компьютерной графики и анимации. Сообщество посвящено концепт-арту — художественным работам, на базе которых строятся визуальные части фильмов и видеоигр. Здесь публикуются как подборки изображений персонажей и локаций из игр, так и посты с набросками и эскизами будущих анимационных героев.
Милые иллюстрации
Сообщество посвящено иллюстрациям, как выполненным традиционными материалами (например, акварельными карандашами или тушью), так и созданными с помощью приложений для рисования. Здесь в основном можно встретить изображения с милыми зверями и птицами, уютные картинки домашнего быта или сказочные истории.
Элементы оформления и их размеры
Когда вы создали паблик или группу, то видите перед собой пустой шаблон.
Давайте разберемся, какие блоки нам нужно проработать, чтобы получить привлекательную страницу.
Фотография справа – это аватар группы, который будет показан в сообщениях и оповещениях подписчикам. Минимальный размер аватарки – 200×200 px, а максимальный – 200×500 px.
Обложка – это баннер вверху экрана. Его габариты в полной версии ВКонтакте – 1 590 px в ширину и 400 px в высоту, в мобильном приложении – 1 196 px по горизонтали и 400 px по вертикали. Поэтому для корректного отображения на разных гаджетах не стоит размещать значимые элементы по бокам обложки.
Информация о паблике. В этом разделе будут не картинки, а текст, который поможет посетителю понять, что это сообщество ему интересно.
Для бизнеса обязательно нужен раздел «Товары». Он отображается под основной информацией, размер каждой фотографии минимум 400×400 px, максимум – 1 000×1 000 px. Читайте статью о том, как добавить товары в группу.
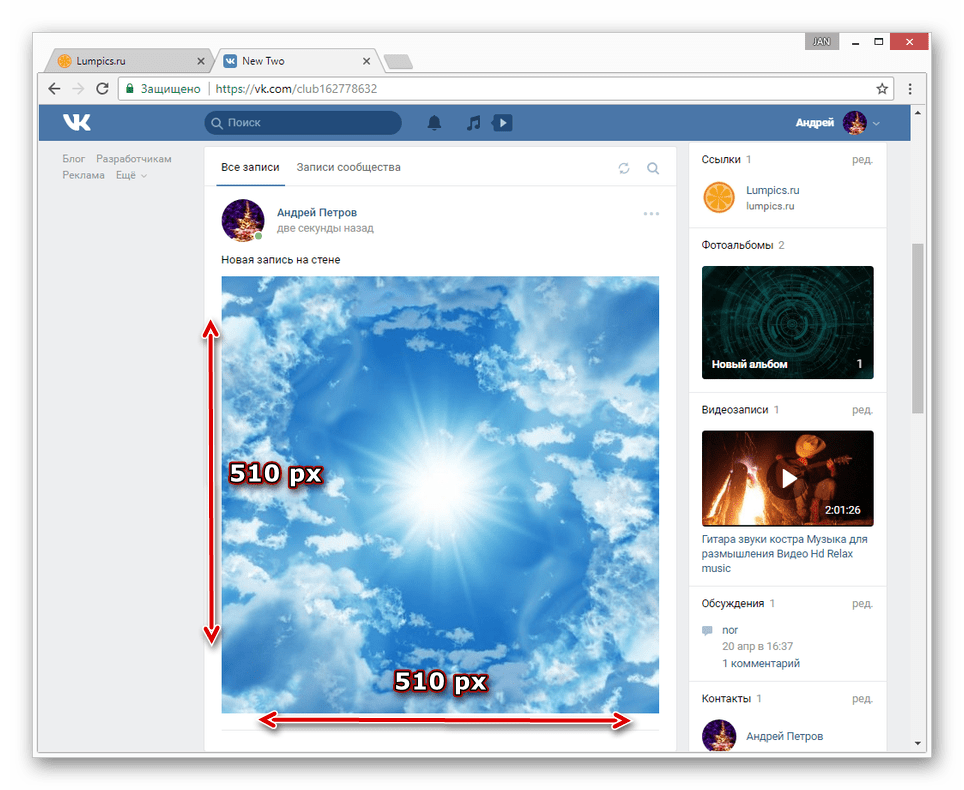
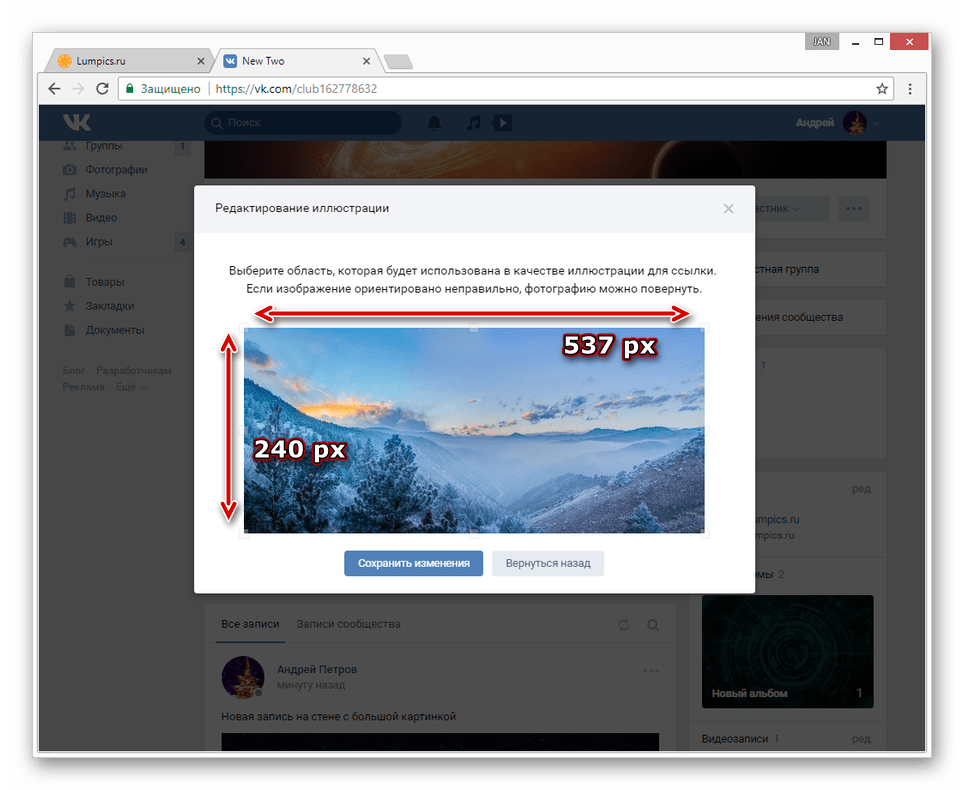
- Картинки к записям имеют максимальную ширину 510 px, в высоту они могут быть такими же или меньше. Размер изображения к посту со ссылкой – 537×240 px. Максимальная ширина иллюстраций на вики-страницах составляет 607 px.
- Фото- и видеоальбомы – это тоже элемент дизайна. Мы уже рассматривали, как создать альбомы во ВКонтакте. Здесь же я затрону только параметры обложки. Ее максимальный размер – 1 200×800 px, на главной отображается уменьшенный формат – 200×132 px.
С техническими параметрами мы определились. Теперь проработаем оформление основных разделов.
Правильные размеры картинок для группы
Достаточно подробно тему оформления группы мы рассматривали в одной из статей, где также затрагивали вопрос правильных размеров для изображений. Лучше всего заранее ознакомиться с представленной инструкцией, чтобы избежать побочных трудностей в дальнейшем.
Подробнее: Как оформить группу ВК
Аватарка
Квадратная аватарка, равно как и вертикальная, не ставят перед вами ограничений в плане максимального размера. Однако минимальное соотношение сторон должно быть таким:
- Ширина – 200 px;
- Высота – 200 px.

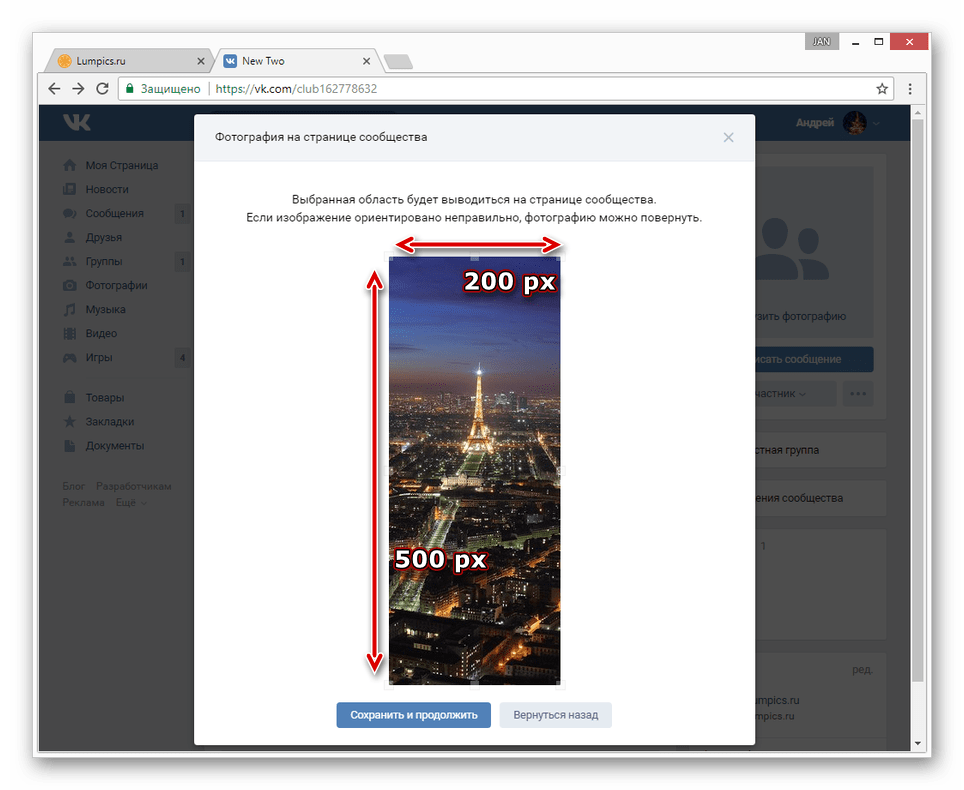
Если вы хотите установить вертикальную фотографию сообщества, то необходимо придерживаться следующих пропорций:
- Ширина – 200 px;
- Высота – 500 px.

Миниатюра аватарки в любом случае будет обрезана с учетом квадратной ориентации.
![]()
Подробнее: Как создать аватарку для группы ВК
Обложка
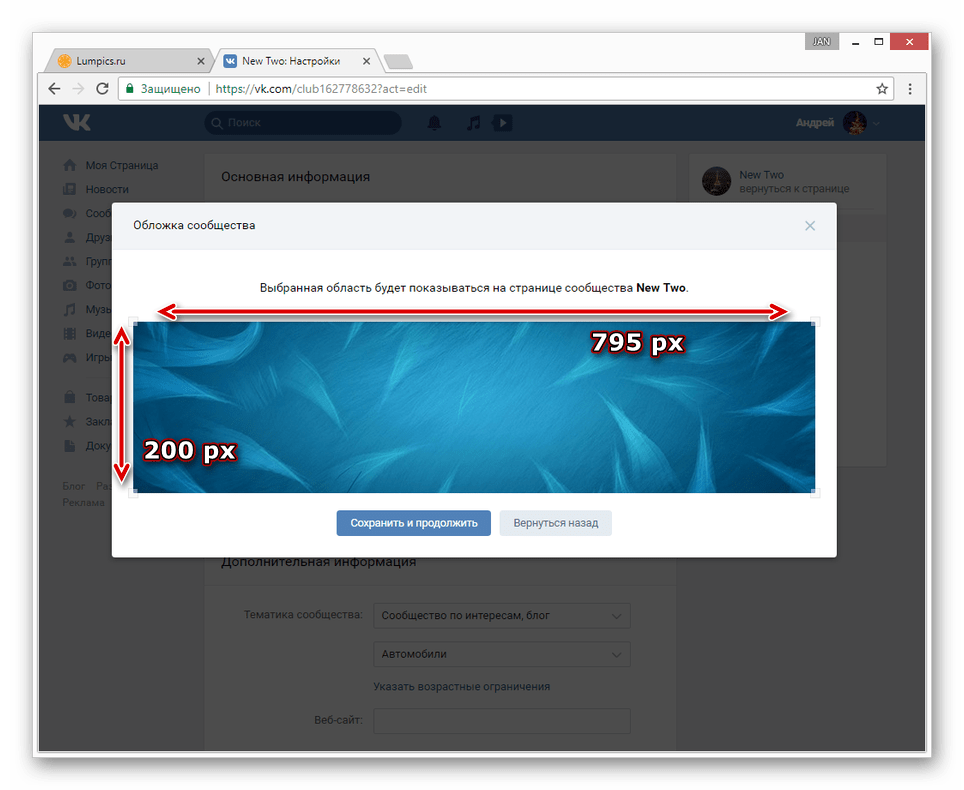
В случае с обложкой соотношение сторон изображения всегда остается неизменным, даже если загруженное вами изображение несколько больше. При этом минимальные размеры равны следующим значениям:
- Ширина – 795 px;
- Высота – 200 px.

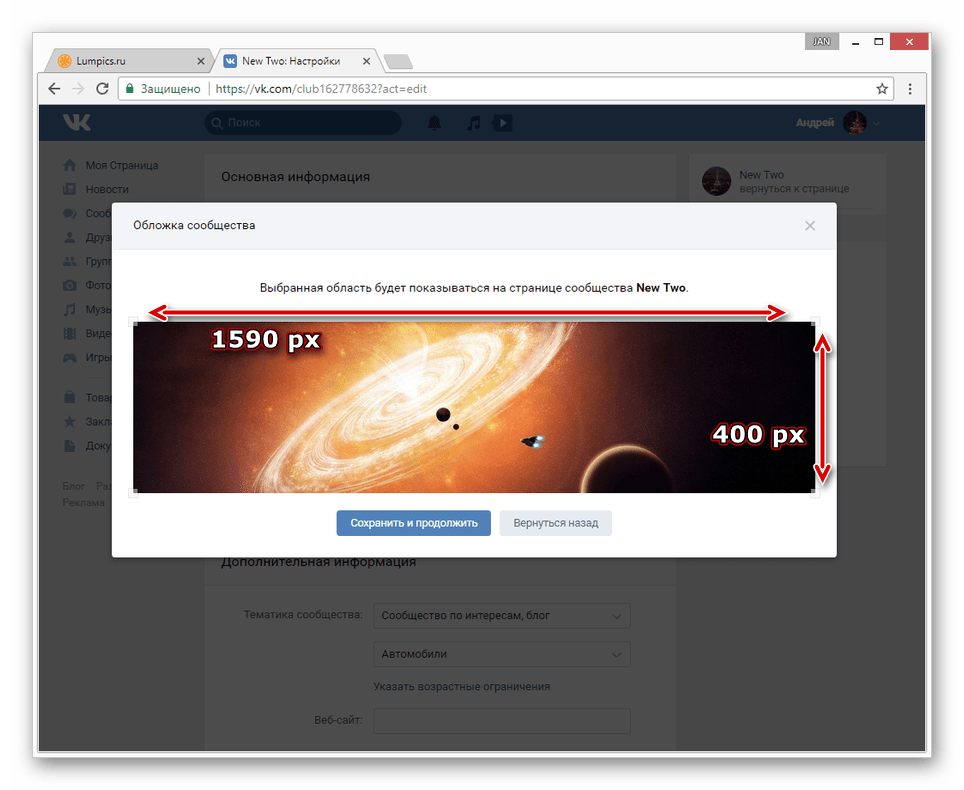
И хотя чаще всего достаточно придерживаться указанных выше размеров, все же на мониторах с большим разрешением возможны потери качества. Чтобы избежать этого лучше всего использовать такие размеры:
- Ширина – 1590 px;
- Высота – 400 px.

Подробнее: Как создать шапку для группы ВК
Публикации
Графические прикрепления к записям на стене не ставят четких требований по разрешению, но рекомендованные пропорции все же есть. Их определение напрямую зависит от автоматического масштабирования по следующему шаблону:
- Ширина – 510 px;
- Высота – 510 px.

Если загружаемая картинка вертикально или горизонтально ориентирована, то большая из сторон будет сжата до указанных выше размеров. То есть, например, изображение с разрешением 1024×768 пикселей на стене сожмется до 510×383.

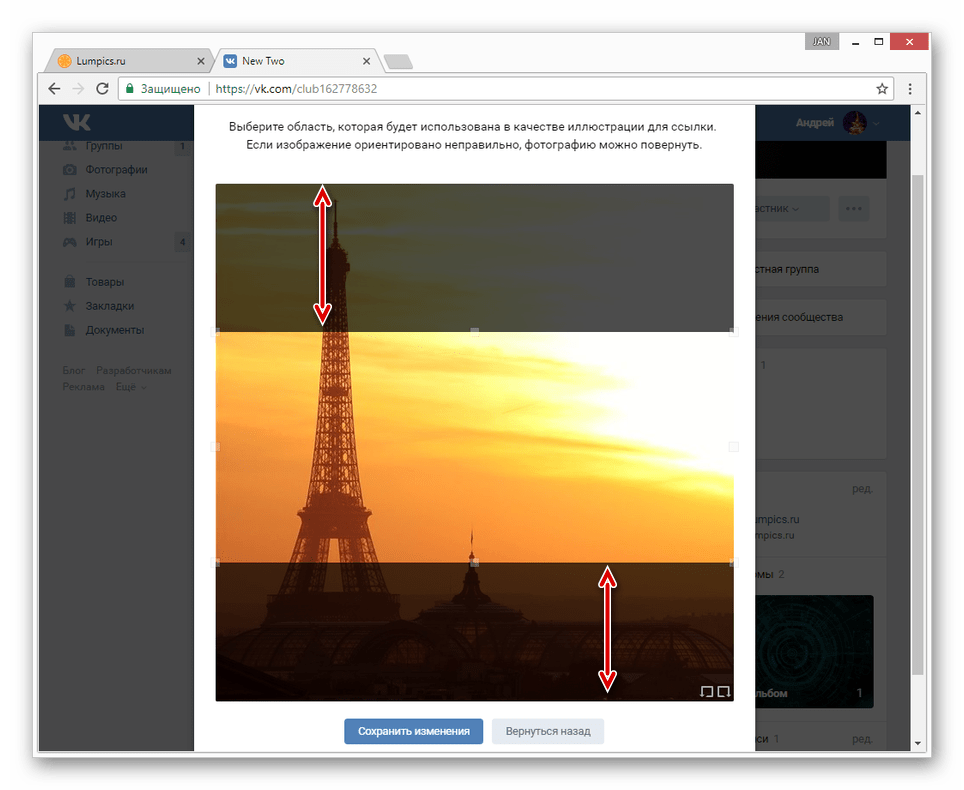
Внешние ссылки
Как и у публикаций, при добавлении картинки для внешних ссылок или репостов происходит автоматическое сжатие по шаблону. В связи с этим наиболее рекомендованными являются следующие пропорции:
- Ширина – 537 px;
- Высота – 240 px.

В случае несоблюдения указанных рекомендаций добавленная иллюстрация будет попросту обрезана до нужного разрешения.

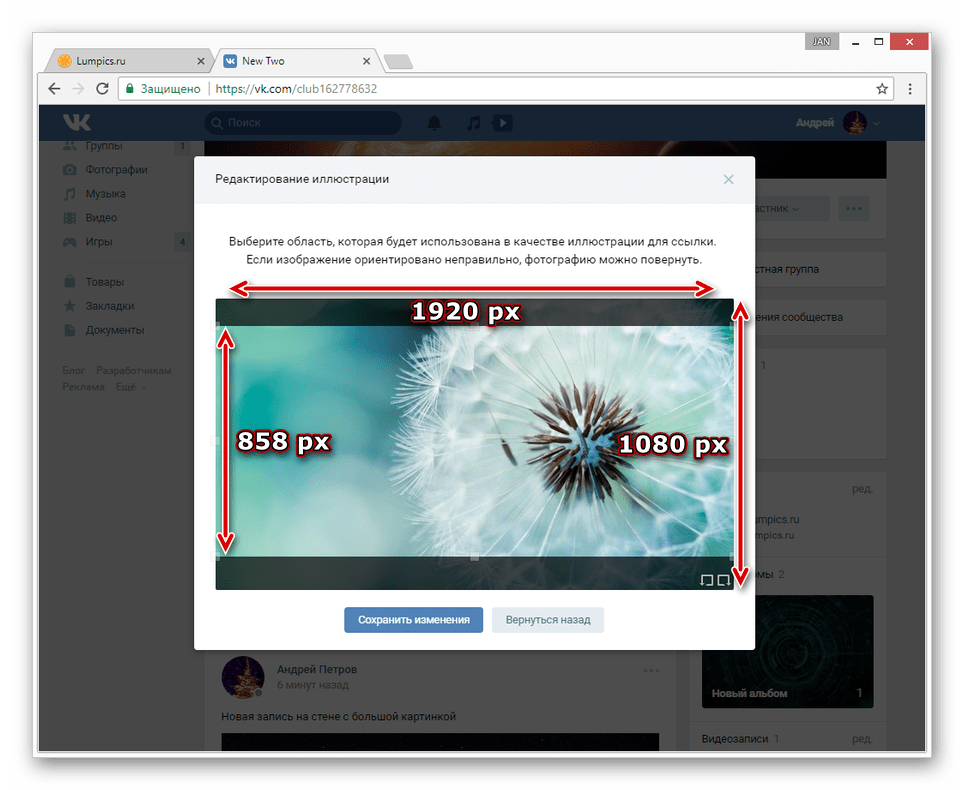
Если графический файл имеет вытянутую форму, сильно отличающуюся по соотношению сторон от рекомендаций, его загрузка будет невозможна. То же самое касается картинок с размерами меньше нужных.

При использовании изображений с разрешением больше рекомендованных значений масштаб будет меняться автоматически по тем же пропорциям. Например, файл 1920×1080 пикселей будет обрезан до 1920×858.

Подробнее: Как сделать картинку ссылкой ВК
В заключение следует заметить, что размеры изображений, при условии сохранения пропорций, не могут быть излишне большими. Так или иначе, файл будет адаптирован под один из шаблонов, а оригинал откроется при нажатии на иллюстрацию.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Немного советов о фото
Картинки — это самая важная составляющая любой группы Вконтакте
От них зависит обратят на вас внимание пользователи или нет. Это должны быть не просто хорошие четкие фото, они должны вызывать эмоции
Даже, если эти картинки вы будете публиковать не на своей стене или группе (как добавить запись на стену Вконтакте другому человеку).
Посмотрите на две картинки совы. Ту что слева, я взял с сайта National Geographic, лучшем сайте с впечатляющими примерами работ начинающих и профессиональных фотографов. Вторая была размещена на бесплатном фотобанке Pixabay.
Кстати, если уж речь зашла о бесплатных фотобанках. Не раз я пытался найти что-то привлекательное. Искал среди сборников: «70 лучших источников», «90 хранилищ». Что вам сказать…
Если уж и использовать что-то бесплатное, то только Pixabay. Все остальные вызывают только чувство неудовлетворенности: неудобный поиск, затасканные по всему интернету работы, маленькое количество и низкое качество фотографий.
С платными дела обстоят в разы лучше. Здесь много вариантов. Больше остальных мне нравится сервис DepositPhotos. Невысокие цены, огромное количество примеров по любому запросу и привлекательность. Посмотрите на тех же сов.
В общем, если вас интересуют банки, то могу предложить почитать статью о том, где брать картинки, чтобы не бояться юридического преследования.
Ну а если вы и так ничего не страшитесь, то пришло время понять, что такое качество. Представляю вашему вниманию мою подборку симпатичных пабликов. Надеюсь, вы не начнете тырить у них фото, а просто вдохновитесь и поймете разницу между красивыми фото и не очень.
Примеры динамических обложек
Кстати, поясню для тех, кто впервые сталкивается с этим понятием, динамическая обложка – это обложка с информацией, которая отображается в реальном времени.
Например, с помощью специальных виджетов, на динамическую обложку можно вывести информацию об активных комментаторах группы или последних вступивших, — в виде аватарок.
Давайте рассмотрим примеры:
На первом примере на динамической обложке отображаются аватарки лидеров конкурса, проведенного в этой группе. И все это в реальном времени.
На втором примере с помощью специального алгоритма на обложку выводится аватарка самого активного комментатора и последнего подписчика.
Третий пример – самый простой – на обложке погода в реальном времени.
В чем преимущество динамической обложки? Это дополнительное привлечение внимания посетителя к сообществу, и как следствие – увеличение количества подписчиков.
Вообще о динамической обложке вы можете найти информацию в другой моей статье о сервисах автопостинга в соцсетях.