Как сделать баннер вконтакте? таргетированная реклама в соцсети
Содержание:
- Создание обложки Вконтакте
- Что такое динамическая обложка
- Как сделать обложку Вконтакте
- Как сделать шапку паблика своими руками
- Обложка для группы ВК: размер
- Что нужно знать для создания баннера «ВК»
- Памятка: смена обложки на новую
- Элементы оформления и их размеры
- Как сделать обложку для группы в ВК в Фотошопе
- Несколько советов для рисования обложки для группы
- Как добавить обложку в группу ВК
- Какие выбрать размеры для баннера ВКонтакте?
- Как загрузить обложку в группу вк
- What can I do to prevent this in the future?
- Горизонтальная обложка. Размер 1590 на 400 пикселей
- Загрузка видео или фото без функции «показывать фотографии в движении».
- Что такое обложка, и какую роль она играет?
- Закрепленный пост
- Рассмотрим процесс пошагово:
- Обложка
Создание обложки Вконтакте
Чтобы создать обложку Вконтакте для группы много ума и усилий не надо. Если у вас нет времени на создание обложки, и вы готовы потратить от 300 – 700 рублей на создание обложки, то тогда добро пожаловать на сервис Work-zilla , где вам специалисты в этом деле сделают нужную вам обложку за довольно короткое время. Вам сделают красивые обложки для ВК.
Если же у вас бюджет ограничен, и вы хотите сделать её сами, то тогда Вы можете воспользоваться прекрасным сервисом по созданию красивых баннеров и обложек – сервис Canva . Это очень удобный и бесплатный сервис по созданию различных баннеров для разных социальных сетей и не только.
В этой статье я не буду описывать, как создавать там обложку, я вам дам свою видео инструкцию по созданию обложки Вконтакте.
Посмотрите видеоинструкцию ниже:
https://youtube.com/watch?v=7lDm1ch1lp0
Что такое динамическая обложка
Это графический вариант оформления сообщества Вконтакте. Изображение, отображающееся в верхней части окна группы, содержащее в себя динамические элементы.
Пример живой обложки
Обратите внимание на картинку выше. Здесь отображаются страницы подписчиков
Эти блоки автоматически обновляются — когда в группу присоединяется новый участник, его страница автоматически начинает показываться на обложке, в блоке «Новые подписчики».
Ниже представлены наиболее часто используемые блоки.
- Рейтинги пользователей. Самые активные, вновь вступившие, последний оставивший комментарий.
- Актуальная информация. Дата, время, различные курсы, таймеры.
- Данные со сторонних сайтов. Если у Вас есть ресурс в сети, и определенные навыки программирования, можно выводить нужные данные на обложке.
Как сделать обложку Вконтакте
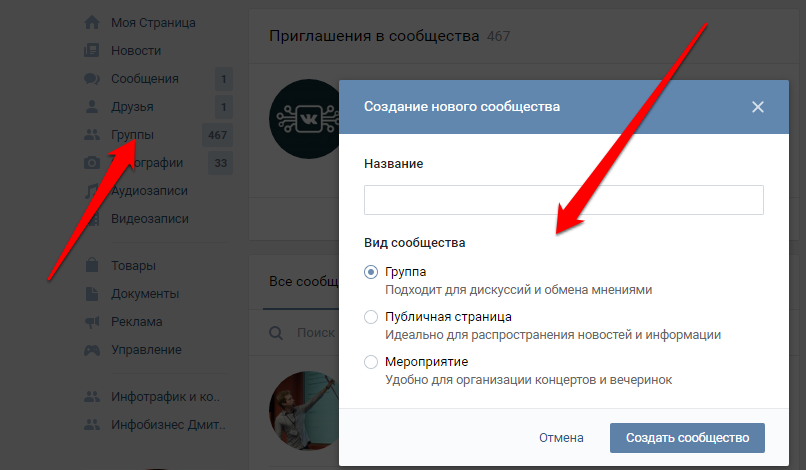
Теперь давайте перейдём к самому главному – к добавлению обложки в группу Вконакте. Для того, чтобы добавить обложку для группы ВК, вам нужно перейти в саму группу и нажать на кнопку под аватаркой «Управление»
Далее спускаетесь чуть ниже и выбираете «Обложка сообщества» и выбираете «Добавить»:
Перед Вами появится страница, где Вам нужно будет нажать на «Добавить обложку» с вашего компьютера и выбрать нужную вам обложку. Далее нажимаете на кнопку «Открыть»:
После того, как Ваша обложка загрузилась, вы нажимаете «Сохранить и Продолжить»:
Далее появится страница, где Вконтакте Вам предлагает сделать Живую обложку, которая будет меняться автоматически, и она будет смотреться, как анимированная картинка. Если вы не собираетесь пока делать Живую Обложку просто нажмите крестик вверху и закройте окно:
О том, как создать Живую Обложку, я вам расскажу в следующей статье.
После того, как вы закроете окно, нажмите кнопку «Сохранить» в настройках и можете возвращаться в группу и проверить свою обложку.
Наша обложка Вконтакте готова:
Как сделать шапку паблика своими руками
Теперь можно приступать к созданию картинки для паблика. Вот простой алгоритм, который поможет сделать это быстро и без хлопот:
- Сделать или выбрать готовую горизонтальную фотографию, которая совпадает с темой группы. Лучше всего брать красивые уникальные картинки, огромный выбор которых представлен в различных фотостоках. Если же бюджет ограничен, можно попробовать найти что-то подходящее в Яндекс.Картинках или Гугле.
- Для того чтобы усилить связь изображения с темой паблика, следует добавить на него текст и другие элементы. Большие возможности для этого предлагают онлайн-сервисы Pablo, Canva или Fotor.
Если сообществу требуется более сложная, оригинальная аватарка, то здесь не обойтись без «Фотошопа». Работа с этой программой требует определенной подготовки. Вот краткая инструкция, которая поможет опытным пользователям:
- Войдите в программу, нажмите вкладку «Файл» и кнопку «Создать».
- Задайте параметры нового изображения: размер 1590х400 пикселей, цветовой режим RGB 8 бит, разрешение 72 пикселя на дюйм.
- Сформируйте коллаж из стоковых и личных фотографий. Экспериментируйте с надписями и декоративными элементами, используйте фильтры, меняйте фон, пока не получите нужный результат.
Обложка для группы ВК: размер
Размеры могут отличаться. Например, на ПК обложка отображается в разрешении 795×200 пикселей. На смартфонах она адаптируется под экран аппарата.
Непосредственно ВК рекомендует загружать картинку с разрешением 1590×400. Поэтому нужно выбирать изображения с данным размером.
Но ведь не всегда удается найти картинку именно с таким разрешением! Не волнуйтесь, при загрузке изображения система предложит подрезать его. Выберете нужную часть, края будут автоматически удалены.
Важно помнить, что отображение обложки на мобильных устройствах отличается от ПК. Она обрезается на 83px сверху, это пространство занимают иконки системы
Также на смартфонах с шириной дисплея до 400px происходит обрезка по краям на 196px.
В итоге небольшая зона окажется невидимой для пользователей мобильных устройств. Ее лучше оставить пустой, чтобы по краям находился только фон изображения, тогда элементы не будут обрезаться.
Что нужно знать для создания баннера «ВК»
Для начала надо разобраться в том, что такое группы — это специальные сообщества, в которые люди могут вступать исключительно по собственному желанию. Разделяются сообщества на два типа: закрытые и открытые. Понятно, что в закрытые можно попасть исключительно по приглашению или прямой ссылке на сообщество, после чего вашу заявку на вступление будет еще некоторое время обдумывать администрация проекта.
Если вы не умеете создавать собственные картинки через популярные приложения для обработки картинок, например Adobe Photoshop, то рекомендуем вам прочитать следующий пункт статьи, где мы подробно расскажем, как сделать баннер. Если вы опытный пользователь, то стоит сказать, что требования к картинки следующие: 1590 x 400 px, а формат изображения JPG.
Памятка: смена обложки на новую
Вы наверняка помните, что мы уже устанавливали на группу
обложку, загруженную из Интернета. Теперь давайте вставим уникальную.
Перейдите в социальную сеть к своему сообществу. Найдите вкладку «Управление».
Наведите курсор на обложку и нажмите на крестик «Удалить».
Подтвердите действие.
Поле становится пустым. Далее мы берите только
что загруженное изображение и перетаскивайте его в поле «Добавить обложку».
Дожидаемся загрузки нажимаем «Сохранить и
продолжить».
Уникальное изображение с заголовком установлено на нашем
сообществе. Далее можно приступать к полноценному продвижению и наполнению
паблика тематическим контентом.
Элементы оформления и их размеры
Когда вы создали паблик или группу, то видите перед собой пустой шаблон.
Давайте разберемся, какие блоки нам нужно проработать, чтобы получить привлекательную страницу.
Фотография справа – это аватар группы, который будет показан в сообщениях и оповещениях подписчикам. Минимальный размер аватарки – 200×200 px, а максимальный – 200×500 px.
Обложка – это баннер вверху экрана. Его габариты в полной версии ВКонтакте – 1 590 px в ширину и 400 px в высоту, в мобильном приложении – 1 196 px по горизонтали и 400 px по вертикали. Поэтому для корректного отображения на разных гаджетах не стоит размещать значимые элементы по бокам обложки.
Информация о паблике. В этом разделе будут не картинки, а текст, который поможет посетителю понять, что это сообщество ему интересно.
Для бизнеса обязательно нужен раздел «Товары». Он отображается под основной информацией, размер каждой фотографии минимум 400×400 px, максимум – 1 000×1 000 px. Читайте статью о том, как добавить товары в группу.
- Картинки к записям имеют максимальную ширину 510 px, в высоту они могут быть такими же или меньше. Размер изображения к посту со ссылкой – 537×240 px. Максимальная ширина иллюстраций на вики-страницах составляет 607 px.
- Фото- и видеоальбомы – это тоже элемент дизайна. Мы уже рассматривали, как создать альбомы во ВКонтакте. Здесь же я затрону только параметры обложки. Ее максимальный размер – 1 200×800 px, на главной отображается уменьшенный формат – 200×132 px.
С техническими параметрами мы определились. Теперь проработаем оформление основных разделов.
Как сделать обложку для группы в ВК в Фотошопе
Adobe Photoshop – самая популярная программа для редактирования изображений. В ней можно быстро создать обложку при наличии определенных навыков. Основное преимущество данного способа – удается разработать уникальный дизайн.
Важно! В качестве основы всегда подбирайте картинки, которые больше рекомендованных размеров. Вам потребуется подгонять изображение под нужное разрешение
Но в случае растягивания существенно ухудшается качество картинки, что недопустимо.
Откройте Фотошоп. В меню выберете пункт для создания нового файла. Для его сохранения нужно выставить следующие параметры:
- Сразу укажите название файла.
- Размер – 1590x
- Фон – прозрачный.
- Цветовой режим – цвета RGB 8 бит.
- Разрешение – 72 пикселя на дюйм.
Теперь найдите картинку в интернете, скопируйте ее и вставьте в программу. Для адаптации размера нужно:
- Зайти в пункт «Редактирование».
- Затем в «Трансформирование».
- Теперь выберете раздел «Масштабирование».
- Зажмите Shift.
- Левой кнопкой мыши захватите угол изображения.
- Адаптируйте картинку под границы.
- Для подтверждения действия нажмите на Enter.
Нужно написать название сообщества. Для этого необходимо:
- Выбрать пункт для создания нового слоя.
- Нажать на кнопку для добавления текста.
- Выделите зону для его размещения.
- Выберите размер, цвет, шрифт.
- Введите название сообщества.
- Откройте панель со стилями.
- Выберете подходящий, чтобы текст выглядел красиво.
У вас получилась довольно простая обложка. По инструкции ее может сделать практически любой пользователь. Естественно, для создания шапки со множеством элементов потребуется куда больше времени.
Теперь нужно сохранить готовое изображение. Необходимо:
- Открыть в меню «Файл».
- Выбрать пункт «Сохранить для Web».
- Указать набор PNG-24.
- Сохраните картинку.
Несколько советов для рисования обложки для группы
При работе с обложкой в Canva, Adobe Photoshop и другими схожими инструментами обращайте внимание на следующее:
- Используйте изображение только рекомендуемых (отмеченных выше) размеров;
- Для обложки поищите фото высокого качества;
- Не перегружайте изображения визуальными элементами;
- Выбираемая вами картинка должна соответствовать направленности группы, её стилю и выбранной цветовой гамме (при наличии);
- Старайтесь использовать оригинальные картинки, что подчеркнут уникальный характер вашей группы;
- Добавьте в изображение эмоциональную составляющую – такие картинки не оставят никого равнодушным.
Как добавить обложку в группу ВК
Чтобы поставить обложку в сообщество ВКонтакте, выполняйте следующие действия:
- В первую очередь, отправьтесь в раздел «Группы» и пройдите в «Управление».
- После того как зайдете в интересующую группу (если вы управляете несколькими сообществами), справа вы обязательно должны заметить кнопку «Управление». Кликайте по ней.
- Далее пройдите в «Настройки».
- В разделе «Основная информация» вы наверняка увидите кнопку «Обложка сообщества». Напротив нее выбирайте «Загрузить».
Сайт предлагает вам выбрать файл, предупреждая о допустимых форматах.
- Загрузите с компьютера интересующее фото.
- После определения на картинке области, которая будет отображаться в профиле сообщества, жмите «Сохранить и продолжить».
Если вы в точности выполнили все действия, у вас успешно получилось облагородить шапку группы.
Испробовав на практике наши рекомендации, вы очень скоро заметите расширение аудитории в вашей группе ВКонтакте за счет увеличения ее привлекательности.
Рады приветствовать вас на страничке нашего социального журнала ПрофиКоммент. Речь в данной статье пойдет о том, как добавить обложку в группу ВК.
Если у вас есть группа, то вы, соответственно, хотите, чтобы она была привлекательной, чтобы новые люди добавлялись, а те, кто уже являются участниками – не уходили и были активными. Так ведь? Для этого необходима грамотная обложка. Как выглядит группа с обложкой?
 Рис 1. Так выглядит группа ВКонтакте с обложкой
Рис 1. Так выглядит группа ВКонтакте с обложкой
О некоторых секретах создания УДЕРЖИВАЮЩЕЙ и ПРОДАЮЩЕЙ обложки для группы вконтакте мы поговорим в конце статьи.
 Обложка вконтакте должна цеплять и удивлять
Обложка вконтакте должна цеплять и удивлять
А для начала нам с вами необходимо пройти несколько технических шагов, чтобы научиться добавлять заставку для группы в контакте. Поэтому мы подготовили для вас полную пошаговую инструкцию.
Какие выбрать размеры для баннера ВКонтакте?
В социальной сети «ВКонтакте» представлены разнообразные виды графических рекламных объявлений – баннеров.
Баннер VK представляет собой статичное или анимированное изображение, несущее рекламный характер о каком-либо товаре или услуге и побуждающее к действию. Оно состоит из трех основных частей:
- Тематического изображения, описывающего группу, товар или услугу и т.п.
- Названия, содержащего, например, слоган или имя компании.
- Короткой записи или уникального торгового предложение – подписи.
Особое внимание следует уделить выбору тематического снимка, так как оно создает первое впечатления у пользователя и должно соответствовать формату группы. Зачастую такие картинки содержат:
- Информацию о компании;
- Специальные акции с размещенной ссылкой на источник;
- Каталог товаров или услуг;
- Меню сообщества;
- Рекламные объявления различных товаров или услуг.
При выборе иллюстрации для графического объявления во «ВКонтакте» необходимо обладать знаниями о требуемых параметрах. В зависимости от вида баннера рекомендуют выбирать следующие размеры (в пикселях):
- Обложка – 1590х400;
- Аватар – 200х500;
- Меню – 606х606;
- Закрепленный баннер (квадратный) – 510х510;
- Закрепленный баннер (на уровне с аватаром) – 510х308.
Стоит учитывать тот факт, что если параметры будут меньшими, чем указанно выше, то качество фотографии может ухудшиться, а если больше – то картинка не отобразится полностью.
Как загрузить обложку в группу вк
Все вроде бы просто, но после смены дизайна у контакта много что поменялось, поэтому для многих найти эту заветную кнопочку создания и загрузки шапки не так легко. Тем более что эта функция и есть – нововведение после смены дизайна ВКонтакте.
 Рис2. Где находится кнопочка вконтакте «Управление сообществом»
Рис2. Где находится кнопочка вконтакте «Управление сообществом»
После этого вы переместитесь в панель управления вашей группой. Здесь вы автоматически попадете в раздел «Настройки». Если вы вдруг окажетесь в другом разделе, то вам необходимо оказаться именно здесь:
 Рис 3. Настройка группы вконтакте
Рис 3. Настройка группы вконтакте
Это раздел для нас самый главный. Здесь перед вами уже находится заветная функция, чтобы загрузить обложку сообщества. Вот она:
 Рис 4. Как загрузить обложку ВКонтакте
Рис 4. Как загрузить обложку ВКонтакте
Однако это еще не всё. Дальше мы расскажем о еще одной возможности управления обложкой, поэтому советуем читать дальше. Итак, вы нажали «Загрузить»:
 Рис 5. Окно загрузки для обложки сообщества
Рис 5. Окно загрузки для обложки сообщества
Выберите на компьютере выбранное фото. Рекомендуем использовать фотографию с высоким разрешением, чтобы она выглядела четко, а не расплывалась. После этого, выберете область, которая наиболее приемлема для вас:
 Рис 6. Выбор области рисунка для шапки группы
Рис 6. Выбор области рисунка для шапки группы
Вы можете выбрать любую область картинки, увеличивая или уменьшая поле выделения. Чем выше качество фотографии (большое разрешение), тем четче будут выглядеть маленькие области, так как в итоге, даже выбранный маленький рисунок будет растянут на большую шапку:
 Рис 7. Область изображения можно выбрать любого размера
Рис 7. Область изображения можно выбрать любого размера
Теперь давайте посмотрим, как это будет выглядеть. Когда вы выберете необходимую область, просто кликните «Сохранить и продолжить». Сначала у вас появится сообщение о том, что изображение успешно загружено. Но это еще не все. Необходимо нажать на кнопочку «Сохранить», как показано на рисунке, иначе у вас ничего не получится. Многие видят сообщение о том, что изображение загружено и сразу переходят в группу, что вводит потом в заблуждение типа «А где же шапка?». Поэтому, повторимся, кликаем «Сохранить»:
 Рис 8. Не забудьте нажать СОХРАНИТЬ после загрузки изображения
Рис 8. Не забудьте нажать СОХРАНИТЬ после загрузки изображения
Когда вы нажмете «Сохранить», визуально ничего не изменится. Но вы можете уже проверить, что получилось. Для того, чтобы перейти в группу, ссылка на неё располагается здесь, над подразделом «Настройки»:
 Рис 9. Как из раздела настроек перейти в группу
Рис 9. Как из раздела настроек перейти в группу
Вот что у нас получилось. На скриншоте вы можете увидеть, что наша шапка получилась немного размытая.
 Рис 10. Для обложки группы ВК необходимо использовать изображение высокого разрешения
Рис 10. Для обложки группы ВК необходимо использовать изображение высокого разрешения
Это потому, что мы выбрали очень маленькую область картинки, а картинка имела небольшое разрешение. Чтобы у вас все было четко, используйте фото с большим разрешением либо соблюдайте точные размеры. Точные размеры шапки для группы вконтакте 1590х400 пикселей.
Чтобы показать дополнительные фишки по работе с шапкой группы вконтакте, у нас как раз появился повод, чтобы сменить изображение. У вас может появиться необходимость поменять фото, либо удалить его, либо редактировать, и эти настройки, на первый взгляд, спрятаны от глаз. Но как только вы наведете курсор мыши на шапку, перед вами появятся всплывающие кнопочки:
 Рис 11. Как редактировать, изменить или удалить обложку группы Вконтакте
Рис 11. Как редактировать, изменить или удалить обложку группы Вконтакте
Когда вы будете наводить на них мышкой, будут всплывать подсказки, что именно эти кнопочки значат. Но, если вдруг у вас есть какие-то ограничения в браузере для сплывающих окон и подсказок, то эти кнопочки значат следующее:
 Рис 12. Описание значков редактирования обложки
Рис 12. Описание значков редактирования обложки
Мы сделаем следующее. Мы отредактируем наше изображение, чтобы оно было четким, поэтому нажмем на кнопочку редактирования обложки. Кстати, в правом нижнем углу вы можете картинку, при желании, повернуть. По завершении выбора области нажмите «Сохранить и продолжить»:
 Рис 13. Как повернуть изображение на этапе загрузки картинки для обложки
Рис 13. Как повернуть изображение на этапе загрузки картинки для обложки
Теперь наша группа имеет яркую и четкую обложку (заставку, шапку, как угодно это можно называть):
 Рис 14. Обложка высокого разрешения выглядит четко и привлекательно
Рис 14. Обложка высокого разрешения выглядит четко и привлекательно
Теперь поговорим немного о коммерческих тайнах и расскажем некоторые секреты, как вы можете сделать свою обложку не только красивой, но еще и продающей ваши товары, услуги, либо привлекающей как можно больше людей, чтобы они хотели остаться, попав в вашу группу. Как сделать видимый для всех фон для группы в контакте на все 100? Поэтому следующая тема будет называться:
What can I do to prevent this in the future?
If you are on a personal connection, like at home, you can run an anti-virus scan on your device to make sure it is not infected with malware.
If you are at an office or shared network, you can ask the network administrator to run a scan across the network looking for misconfigured or infected devices.
Another way to prevent getting this page in the future is to use Privacy Pass. You may need to download version 2.0 now from the Chrome Web Store.
Cloudflare Ray ID: 57fff5abfd4cfa7c • Your IP : 5.45.65.94 • Performance & security by Cloudflare
Практически каждый пользователь всемирной паутины зарегистрирован в какой-либо социальной сети. На просторах Рунета наиболее массовой и популярной сетью является «ВКонтакте». Ежедневно ее посещают миллионы пользователей. Такой факт не остался без внимания у многих рекламодателей и владельцев сообществ. Одним из наиболее эффективных видов объявлений на данном ресурсе оказалась баннерная реклама. Ее стали использовать в качестве инструмента для развития бизнеса, а также для информирования пользователей о событиях и мероприятиях в сообществах. Большой интерес к данной теме сподвиг нас на написание статьи, посвященной вопросу: «Как сделать баннер в группе ВК?».
Горизонтальная обложка. Размер 1590 на 400 пикселей
У горизонтальной обложки 2 размера.
1-й размер 1590х400 для компьютерной версии вконтакте.
Полноразмерная горизонтальная обложка
В мобильном приложении в контакте у обложки обрезаются слева и справа по 197 пикселей.
Поэтому в мобильном приложении на экране видно только 1196х400 пикселей.
Из них область которая ничем не перекрыта еще меньше, так как полоску сверху размером в 83 пикселя перекрывает бар с уведомлениями андроида.
Еще по 140 пикселей слева и справа в мобильной версии могут занимать кнопки, но они чаще белого цвета и не перекрывают изображение сильно.
Но поскольку обложку мы можем загрузить только одну и для компьютерной и для мобильной версии ВК, то все эти отступы нужно учитывать при рисовании обложки и не размещать туда никаких важных элементов, вроде логотипа и надписей.
Так выглядит адаптированная под мобайл обложка на компьютере:
Обложка адаптированная для мобильной версии
Так выглядит эта же обложка в мобильном приложении:
Загрузка видео или фото без функции «показывать фотографии в движении».
Давайте определим 2 состояния видимости обложки:
- Сокращенный вид живой обложки для удобства назовем его привью — часть нашей обложки, которую видят пользователи когда попадают на страницу сообщества.
- Полный / развернутый вид живой обложки — после нажатия на привью пользователям открывается полная обложка.
Сокращенный вид живой обложки
Полный вид живой обложки
Абсолютно логичный вопрос в как разместить основную информацию чтобы она была видна на привью и в полной версии. Давайте разберемся как наша обложка вписывается в привью. Сразу закрепим с Вами шируну обложки в данном варианте она неизменна и составляет 1080 pixel.
Правильные размеры живых обложек для вк
Но вот с высотой дела обстоят куда сложнее. Привью обрезает часть изображения сверху и снизу но обрезает не одинаково поэтому просто от центровать полезную информацию будет не правильно. Плюс нам мешают меню интерфейса и название группы с аватаркой, которые есть и в привью и в полной версии. Чтобы окончательно не запутаться воспользуйтесь нашим шаблоном обложки ВКонтакте. Мы немного округлили все размеры для удобства и сделали запас на отображение на разных экранах. (Сразу оговорюсь, совсем маленькие экраны мы не тестировали проверяли с Iphone 5 и дальше до 10 (она кстати дает больше вариантов для творчества с обложками)
Шаблон размещенный ниже поделен на зоны от 1 до 7 обратите на них внимание далее мы будем разбирать эти зоны
Живые обложки вк видео шаблон мокап (mockup)
Что мы получили в итоге. Если Вы планируете как у мы все любим 🙂 написать скидка 90% и максимально задействовать этой надписью все имеющееся пространство, не обольщайтесь сильно Ваш размер всего (ш х в) 1080 х 832 pixel. На рисунке это область 4, она видна всем пользователям и в привью и в полной версии.
Для тех кто получил всю необходимую информацию и планирует покинуть статью 🙂 не забудьте вступить в нашу группу ВК @targboxsmm
С теми кто остался и планирует использовать немного более эффективный маркетинг продолжаем разбираться.
- Зона 3 на рисунке размером (ш х в) 1080 х 132 pixel — это интерфейс смарфона и меню ВК, на самом деле можно эффективно использовать данную область, главное не писать в этой зоне текст т.к. он окажется не читаемым для пользователей. Элемент графического оформления вполне нормально будет смотреться в данной зоне.
- Зона 2 размером (ш х в) 1080 х 150 pixel — не видна на привью вообще, но в полной версии обложки она свободна для использования.
- Зона 1 размером (ш х в) 1080 х 140 pixel — это интерфейс и меню ВК, с этим вопросом мы уже разобрались. Можно использовать для графических элементов.
Итак, что получается с верхней частью обложки. Зону 1,2,3 (ш х в) 1080 х 423 pixel можно использовать для размещения графических элементов или просто залить красивым фоном. Зона 4 размером (ш х в) 1080 х 832 pixel — это наша с Вами основная рабочая поверхность, куда мы кидаем заманушки, акции, логотипы и т.п.
- Зона 5 размером (ш х в) 1080 х 250 pixel — проблемная область т.к. на ней размещается название сообщества, аватар и кнопки действия. Название сообщества еще не сильно заслоняет нашу обложку, а вот аватар и кнопки практически полностью перекрывают обложку. И вариант с использованием призыва к действию не очень заходит в данной области. Вернемся к ней позже.
- Зона 6 размером (ш х в) 1080 х 275 pixel — не видна в привью, а в полной версии обложки на ней размещается название группы и аватар.
- Зона 7 размером (ш х в) 1080 х 140 pixel — мы специально ее выделили т.к. в этой зоне размещена кнопка действия.
Итоги: Если с верхней частью все понятно, то нижняя часть заставляет задуматься, как ее правильно использовать. Вероятно логика ВКонтакте простая, делайте живые обложки такими чтобы привью побудило открыть полную версию, и возникает три варианта развития живых обложек.
- Первый вариант: Всем будет наплевать, они просто будут делать обложки на весь экран, а если не хочеш открывать твои проблемы.
- Второй вариант: Все будут использовать только область привью, а остальной пространство заливать нейтральным фоном не несущем смысловую нагрузку (это самый вероятный вариант) и именно так сам ВКонтакте оформил свое сообщество.
- Третий вариант: Это лучшее развитие данного инвентаря. Подойдет только закаленным мастерам СММщикам и креативщикам. То есть нам с Вами, кто дочитал статью до этого места. Мы должны постараться завлечь пользователей открыть полную версию обложки и побудить совершить действие. Это может быть, что угодно например найди кота или спаси кота 🙂 Использовать живые обложки можно и нужно максимально креативно, это позволит выгодно выделить сообщество в океане однотипного контента.
Что такое обложка, и какую роль она играет?
Обложка паблика ВК онлайн – это горизонтальное фото, изображение или заставка (статическая или динамическая), которая расположена в шапке сообщества.
По умолчанию, при создании группы, фон отсутствует. Ее можно загрузить или удалить в любое время (пошаговую инструкцию читайте ниже).
Любой человек, зашедший на страницу сообщества, в первую очередь видит фон, (если она есть). Этого факта вполне хватает, чтобы понять, что ее роль велика. Ведь она отвечает за первое впечатление о группе
А, как Вы сами знаете, первое впечатление – самое важное
Фон является лицом группы и отображает отношение создателей, как к самому сообществу, так и к подписчикам. Ниже мы рассмотрим успешные и интересные примеры, которые помогли не только придать паблику ВК интересный внешний вид, но и привлечь новых участников.
Как загрузить?
По началу, как только это новшество было введено, многие задавались вопросом: как поставить эту обложку?
Сейчас мы подробно объясним, как правильно загрузить фон онлайн.
Во-первых, Вам понадобятся файлы формата JPG, GIF или PNG. Это основные и наиболее популярные форматы изображений, поэтому найти их не составит труда.
Во-вторых, точные размеры изображения – 1590 х 400 пикселей (сама соц. сеть рекомендует загружать файлы именно с такими размерами). В основном, точные размеры используются при создании изображений в графических редакторах (фотошоп, иллюстратор и т.д).Вы, конечно же, можете использовать любой другой размер.
Здесь важно понимать, что при загрузке меньшего размера – качество на больших мониторах будет значительно хуже. А при большем размере – Вам необходимо будет выбрать определенную часть картинки, либо подбирать точное совпадение с форматов
Поэтому, мы соглашаемся с «ВКонтакте» и тоже советуем использовать размеры 1590 х 400 пикселей.
Теперь сама инструкция (Вы должны быть владельцем или администратором):
- На странице паблика нажмите кнопку с тремя точками и выберите пункт «Управление сообществом»,
- Далее в разделе «настройки» найдите строку «Обложка сообщества» и нажмите кнопку «Загрузить»,
- В открывшемся окне нажмите кнопку «Выбрать файл» и выберите сам файл на компьютере, в соответствии с рекомендациями,
- Далее выберите видимую часть (при неточных размерах картинки) и нажмите кнопку «Сохранить и продолжить»,
Важно понимать, что фон еще не появился на странице группы. Для того, чтобы она отображалась необходимо еще раз подтвердить свои действия, нажав кнопку «Сохранить»
Наслаждайтесь полученным результатом!
После проделанных действий Ваша группа будет выглядеть совсем иначе и у пользователей будет больше желания подписаться на Вас.
Также при наведении курсора на обложку в правом верхнем углу появляются три кнопки:
- Загрузить (если хотите установить новую),
- Редактировать (если хотите настроить текущую),
- Удалить.
Закрепленный пост
Правильно оформить группу – это значит сделать так, чтобы посетители сразу поняли, что здесь они получат интересную и нужную информацию. Для этого выберите яркий и полезный материал с привлекательным заголовком и закрепите его в самом верху ленты новостей.
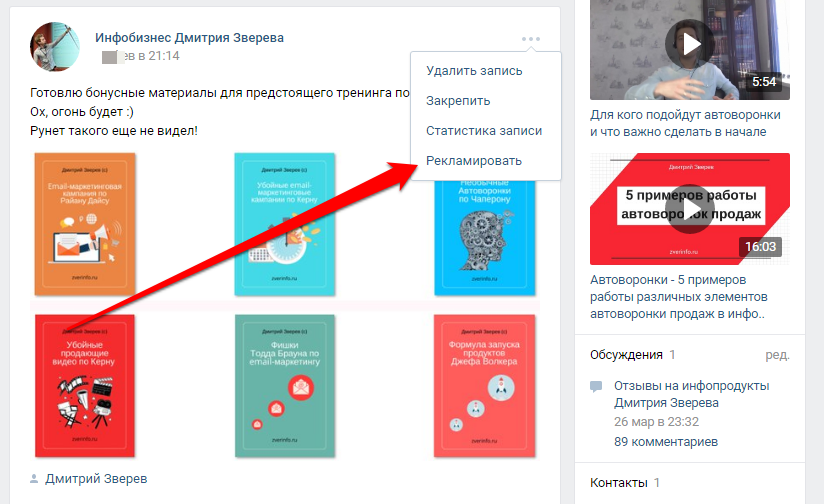
Чтобы закрепить запись, после публикации наведите курсор на значок меню в правом углу и выберите нужное действие.
Зафиксированный в верхней части страницы пост может заменить описание сообщества. Его можно красиво оформить, разместить навигационное меню или полезные ссылки, прописать правила группы. Картинка может быть продолжением или дополнением к аватару, если не используется обложка. Посмотрите, как это выглядит на образце.
Еще один способ привлечь внимание посетителей – закрепить видео. Когда пользователь заходит в сообщество, этот ролик автоматически начинает воспроизводиться, но чтобы не быть слишком навязчивым, он прокручивается без звука
Если человек заинтересуется, то сам настроит громкость. Создать короткие видеоролики можно с помощью видеоконструктора Supa.
Что еще можно закрепить в шапке сообщества:
самый популярный пост, который уже набрал много лайков и комментариев;
анонс важного события;
сообщение о скидках и акциях;
розыгрыши;
опросы;
отзывы клиентов.
А также любую информацию, которая поможет удержать внимание посетителей и убедит их сделать действия на странице группы: подписаться, перейти по ссылкам, оставить заявку, поставить лайк, поделиться записью
Рассмотрим процесс пошагово:

Тут отмечу два важных момента:
я пару раз слышал, что рекламироваться можно от сообществ, в которых есть определенное количество подписчиков. Но — в правилах Вконтакте такое ограничение не нашел.
Возможно — такое требование было раньше. По крайней мере — у меня есть сообщества, в которых от 120 до 2 500 человек и в каждом из них я могу продвигать посты.
продвигать можно как пост, который вы опубликовали на стене сообщества, так и скрытый, который не будет отображаться на стене и создал специально для рекламы
3 шаг — кликнуть в настройках поста на строчку «Рекламировать»

После этого вы автоматически будете переброшены в рекламный кабинет для настройки объявления, про которые мы поговорим ниже.
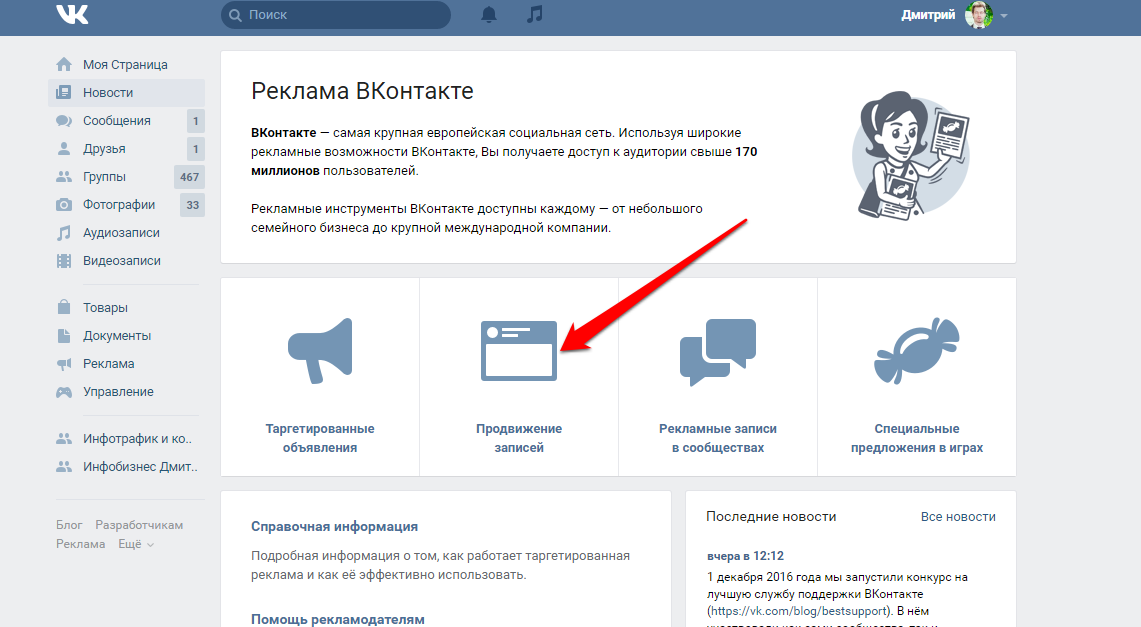
Другой вариант:

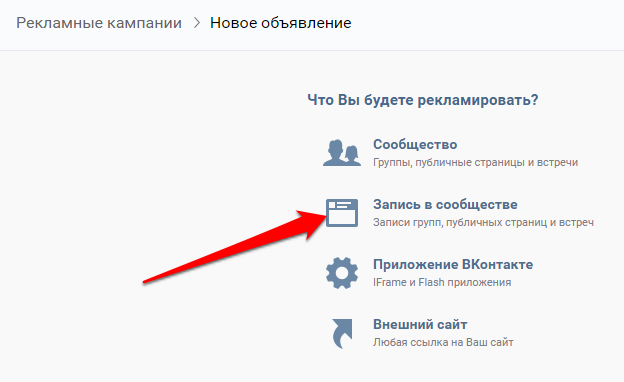
- Далее — Создать запись
- Запись в сообществе:

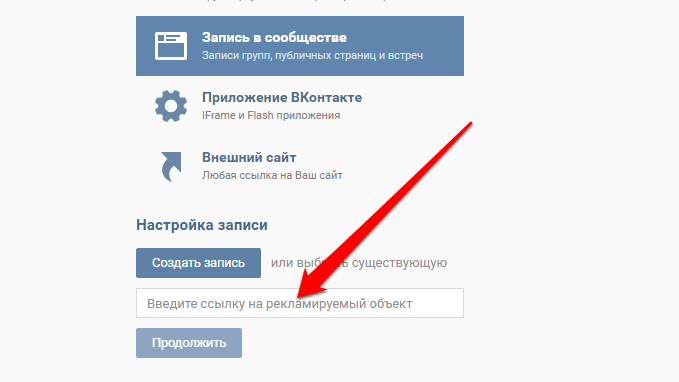
Вставьте в открывшееся поле ссылку на нужный пост и нажмите продолжить

Здесь же вы можете выбрать пункт «Создать запись» и сделать новый пост, который не будет отображаться в вашем сообществе. Его увидят только те, на кого вы настроили рекламу.
4 шаг — задайте настройки рекламного объявления
Здесь нужно выбрать:
- тематику — например, бизнес
- возрастная маркировка — например, 18+
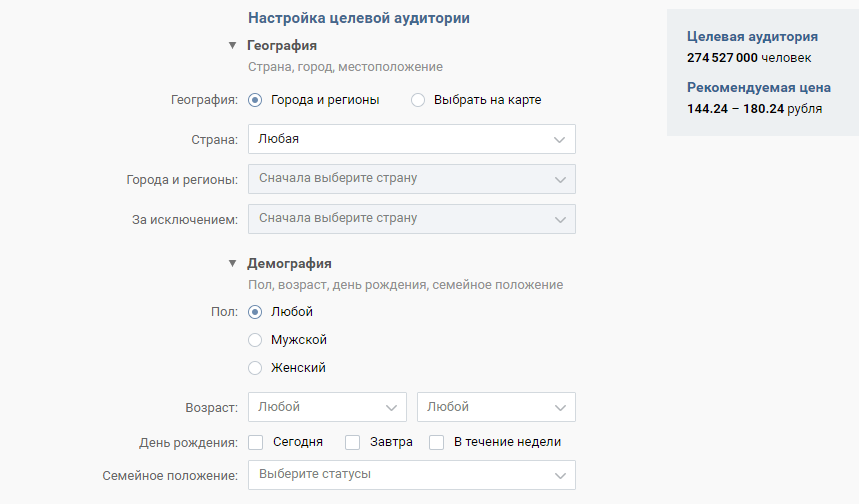
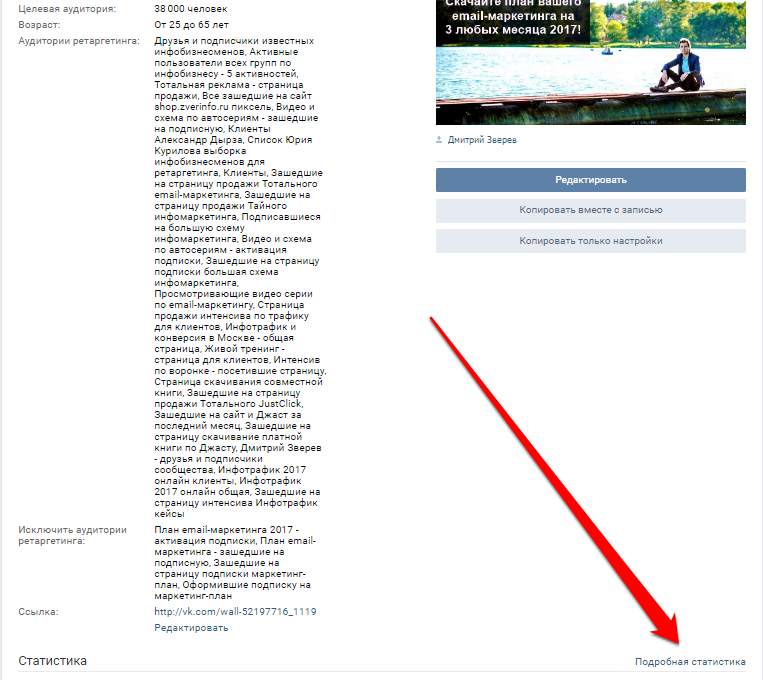
Настройки целевой аудитории по географическим и демографическим признакам заполнять не нужно, так как мы будем рекламировать посты на основании других факторов. А именно — нахождения людей в определенном сообществе или в определенном списке ретаргетинга.

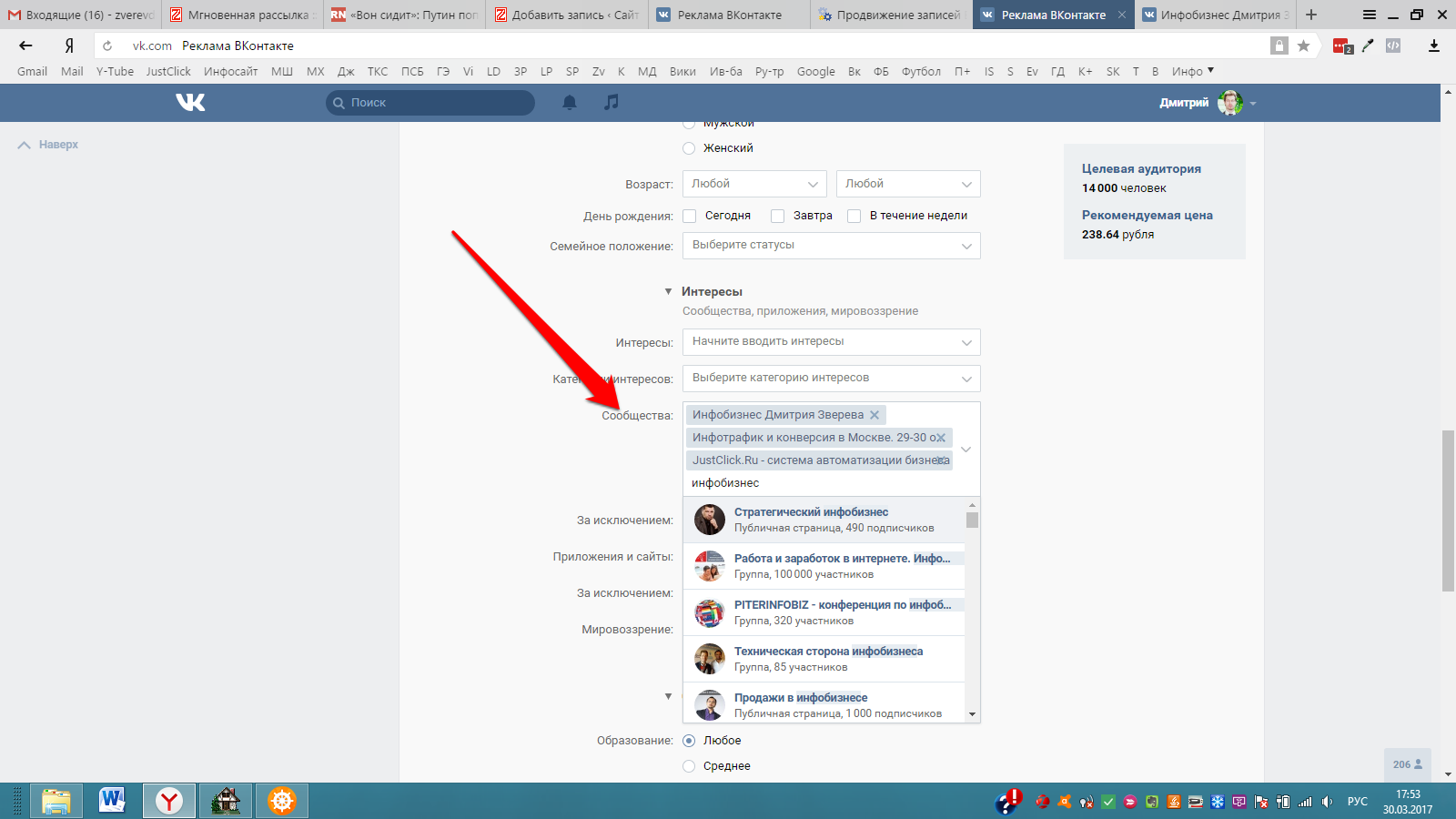
то, что нам нужно — это раздел «Интересы» и строчка «Сообщества»:

В нее вы можете вписать ключевое слово вашей темы и выбрать соответствующее ей сообщества, участникам которых и будет показываться ваш рекламный пост.
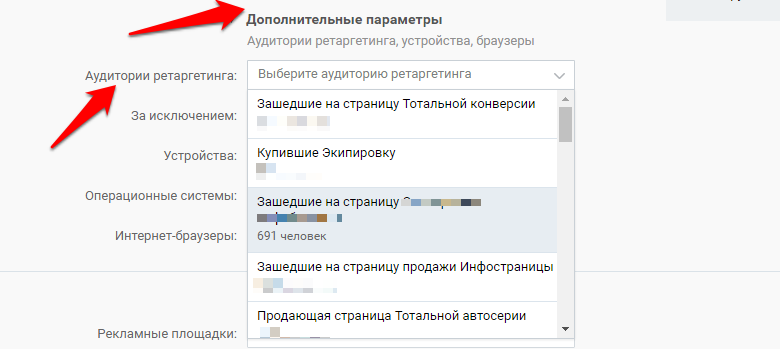
и еще один вариант нацеливания на нужную аудиторию — ретаргетинг.

То есть — вместо того, чтобы продвигать ваши посты по участникам определенного сообщества, вы можете показывать их еще более целевой аудитории. Например:
— людям, которые заходили на определенные страницы вашего сайта
— людям, которые уже есть в вашей подписной базе
— вашим клиентам и так далее
Но — чтобы это реализовать, вам необходимо в разделе Ретаргетинг рекламного кабинете создать пиксель, поставить его на сайт и далее собирать аудиторию или же загрузить в рекламный кабинет списки ваших подписчиков или клиентов.
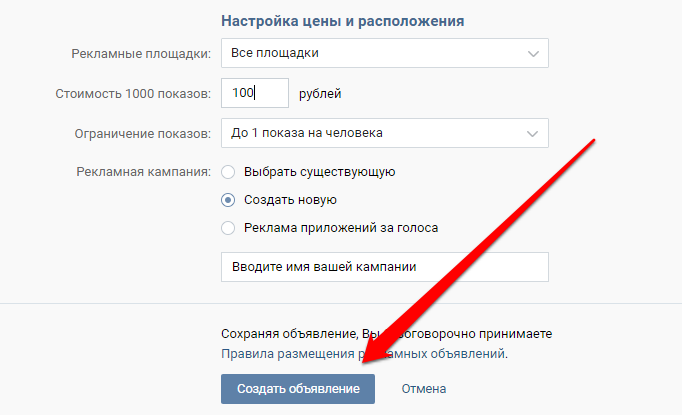
5 шаг — установить цену и расположение
Я рекомендую начинать со 100 рублей за 1000 показов и постепенно поднимать цену до 200-250, если на запись хорошо реагирует аудитория (много лайков, кликов, перепостов и так далее).
Важнейшая настройка — ограничение показов до 1-2 на человека. Максимум сервис позволяет поставить 5, но тогда вы будете тратить в 5 раз больше денег и показывать ваши посты тем, кому они не интересны. Ведь самые активные и заинтересованные люди кликнут сразу:

Введите название вашей рекламной кампании или выберите ту, которую делали ранее и нажмите «Создать объявление».

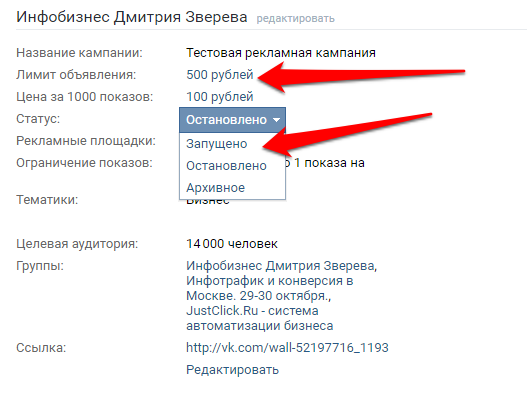
Теперь задайте лимит объявления (например — 500 рублей), чтобы не потратить разом слишком большую сумму и нажмите около статуса «Запущено».
Объявление уйдет на модерацию и, в случае ее успешного прохождения, начнет показываться. Если же модератор отклонит объявления, вам нужно будет посмотреть причину и, устранив недостатки, отправить объявления на повторную модерацию.
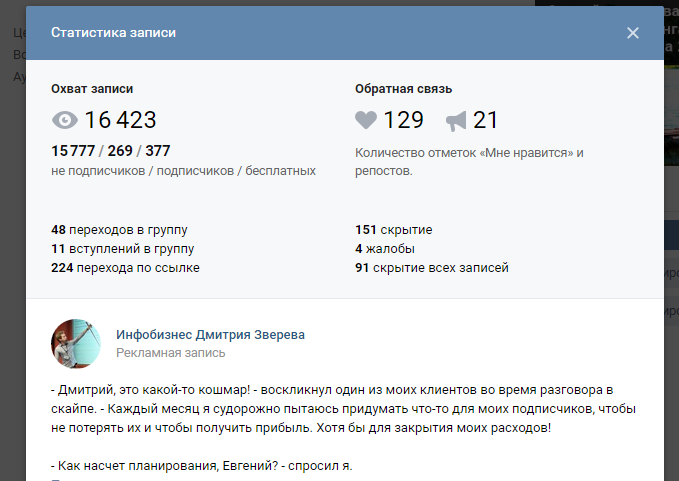
6 шаг — статистика
Когда объявление начнет показываться, на странице его настройки снизу вы сможете посмотреть подробную статистику:


Вот и все
Отмечу, что данный способ рекламы показывает отличные результаты в сравнении, к примеру, с обычной таргетированной рекламой.
Клик даже в самых конкурентных темах стоит от нескольких рублей до 10-15 (если ставить максимальную цену, чтобы быстро собрать аудиторию). А аудитория приходит более целевая, так как в посту вы можете дать больше информации о вашем предложении, чем в небольшом объявлении, показываемом слева.
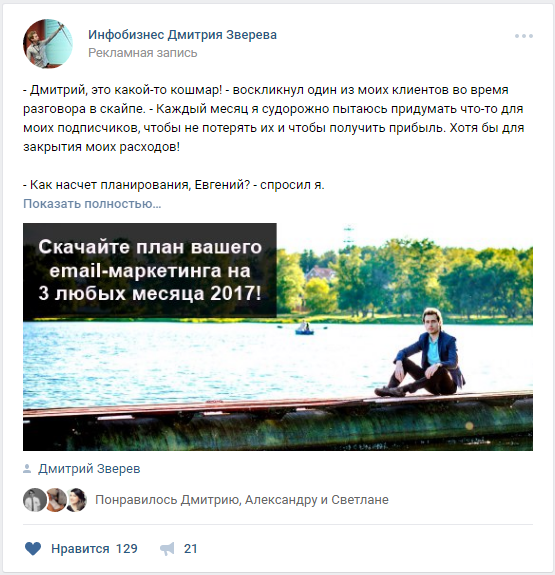
И несколько примеров моих рекламных постов:



Как вы можете использовать этот рекламный инструмент? Например, для продвижение вашей воронки продаж.
А еще можно продвигать вашу платную книгу. Когда я продвигал мою книгу «Тотальная реклама в инфомаркетинге» (кстати, рекомендую ее получить — там классная информация по множеству рекламных каналов), то получил очень неплохие результаты.
Более подробная информация по созданию и продвижению ваших электронных книг здесь.
P.S. Кстати, подписывайтесь на мое сообщество Вконтакте — там реально много материалов, кейсов, инструкций и так далее. Там же вы можете посмотреть примеры моих продвигаемых постов «вживую».
До встречи!
Обложка
Этот элемент самый крупный и выразительный во всем оформлении страницы. Но учтите, что при его добавлении, аватар убирается из шапки страницы. Чтобы загрузить изображение заставки, зайдите в «Управление».
И рядом с надписью «Обложка сообщества» нажмите на надпись «Добавить».
В открывшемся окне нам предлагают 2 возможности: сделать обычную или «живую» обложку. Последний вариант предполагает, что вы загрузите до 5 фотографий и видеороликов, которые будут сменять друг друга в верхней части паблика. Я добавила обычную картинку.
После этого закрываем окно и обновляем страницу. Вот что у меня получилось.
Проверяем, как выглядит картинка в мобильном телефоне.
Если все устраивает, идем дальше. Чтобы обложка была более яркой и приносила пользу сообществу, а не просто красиво размещалась на странице, к ней можно добавить:
призыв подписаться с яркой надписью или стрелочкой,
анонс важного мероприятия,
количество довольных клиентов,
девиз компании,
другую актуальную информацию.
В динамических шапках можно разместить также видеоролики, опросы, статистику.